处理不同的文本方向
我们到目前为止在 CSS 学习中遇到的许多属性和值都与屏幕的物理尺寸有关。例如,我们在框的顶部、右侧、底部和左侧创建边框。这些物理尺寸非常适合水平查看的内容,默认情况下,网络倾向于比从右到左的语言(如阿拉伯语)更好地支持从左到右的语言(如英语或法语)。
然而,近年来,CSS 已经发展以更好地支持不同内容的方向性,包括从右到左,但也包括从上到下的内容(如日语)——这些不同的方向性被称为**书写模式**。随着您学习的深入,并开始使用布局,了解书写模式将非常有帮助,因此我们现在将介绍它们。
什么是书写模式?
CSS 中的书写模式指的是文本是水平运行还是垂直运行。使用writing-mode 属性,我们可以从一种书写模式切换到另一种书写模式。您不需要在使用垂直书写模式的语言中工作才能这样做——您还可以出于创意目的更改布局部分的书写模式。
在下面的示例中,我们使用writing-mode: vertical-rl 显示标题。现在文本垂直运行。垂直文本在图形设计中很常见,并且可以成为为您的网页设计增添更有趣的外观和感觉的一种方式。
writing-mode 属性的三个可能值是
horizontal-tb:从上到下的块级流动方向。句子水平运行。vertical-rl:从右到左的块级流动方向。句子垂直运行。vertical-lr:从左到右的块级流动方向。句子垂直运行。
因此,writing-mode 属性实际上是在设置页面上块级元素显示的方向——是从上到下、从右到左还是从左到右。这随后决定了句子中文本的流动方向。
书写模式和块级和内联布局
我们已经讨论过块级和内联布局,以及某些东西显示为块级元素,而其他东西显示为内联元素的事实。正如我们在上面所述,块级和内联与文档的书写模式相关联,而不是与物理屏幕相关联。块级元素仅在使用从左到右显示文本的书写模式(如英语)时才从页面顶部显示到页面底部。
如果我们看一下示例,就会变得更加清楚。在下一个示例中,我有两个包含标题和段落的框。第一个使用writing-mode: horizontal-tb,这是一个水平书写且从页面顶部到页面底部的书写模式。第二个使用writing-mode: vertical-rl;这是一种垂直书写且从右到左的书写模式。
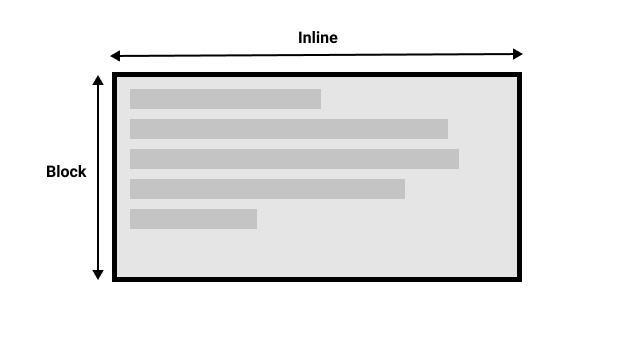
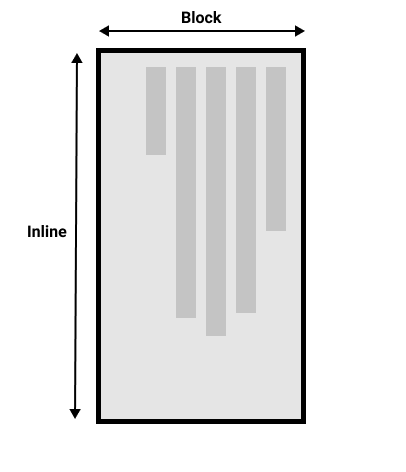
当我们切换书写模式时,我们正在改变哪个方向是块级方向,哪个方向是内联方向。在horizontal-tb 书写模式中,块级方向从上到下运行;在vertical-rl 书写模式中,块级方向从右到左水平运行。因此,**块级尺寸**始终是页面上使用中的书写模式中块级元素显示的方向。**内联尺寸**始终是句子流动的方向。
此图显示了水平书写模式下的两个尺寸。 
此图显示了垂直书写模式下的两个尺寸。

一旦您开始关注 CSS 布局,特别是较新的布局方法,这个块级和内联的概念变得非常重要。我们将在稍后重新讨论它。
方向
除了书写模式,我们还有文本方向。如上所述,某些语言(如阿拉伯语)是水平书写,但从右到左。这并非您可能在创意方面使用的东西——如果您想将某样东西排在右侧,还有其他方法可以做到这一点——但是,重要的是要了解这一点,因为它属于 CSS 的性质。网络不仅用于从左到右显示的语言!
由于书写模式和文本方向可能会改变,因此较新的 CSS 布局方法不会引用左右和上下。相反,它们将讨论开始和结束以及内联和块级这个概念。现在不要太担心,但请记住这些想法,因为您将开始关注布局;您会发现这对您理解 CSS 非常有帮助。
逻辑属性和值
在您学习的这个阶段讨论书写模式和方向的原因是,我们已经研究了许多与屏幕物理尺寸相关的属性,这些属性在水平书写模式下更有意义。
让我们再次看一下我们的两个框——一个使用horizontal-tb 书写模式,另一个使用vertical-rl。我已经为这两个框都设置了width。您可以看到,当框处于垂直书写模式时,它仍然具有宽度,这会导致文本溢出。
在这种情况下,我们真正想要做的是根据书写模式本质上将高度与宽度互换。当我们处于垂直书写模式时,我们希望框在块级尺寸方向上扩展,就像它在水平模式中一样。
为了使这更容易,CSS 最近开发了一组映射属性。它们本质上用**逻辑**或**流相关**版本替换物理属性——例如width 和 height。
在水平书写模式下映射到width 的属性称为inline-size——它指的是内联尺寸中的大小。height 的属性名为block-size,是块级尺寸中的大小。您可以在下面的示例中看到它是如何工作的,我们用inline-size 替换了width。
逻辑边距、边框和填充属性
在过去的两节课中,我们学习了 CSS 盒模型和 CSS 边框。在边距、边框和填充属性中,您会发现许多物理属性的实例,例如margin-top、padding-left 和border-bottom。与宽度和高度的映射方式相同,这些属性也有映射。
margin-top 属性映射到margin-block-start——这将始终指的是块级尺寸开始处的边距。
padding-left 属性映射到padding-inline-start,应用于内联方向开始处的填充。这将是句子在该书写模式下开始的地方。border-bottom 属性映射到border-block-end,这是块级尺寸结束处的边框。
您可以在下面看到物理属性和逻辑属性的比较。
如果通过将.box 上的writing-mode 属性切换为vertical-rl 来更改框的书写模式,您将看到物理属性如何仍然与其物理方向相关联,而逻辑属性如何随书写模式一起切换。
您还可以看到,h2 有一个黑色的border-bottom。你能弄清楚如何在两种书写模式下都使底部边框始终位于文本下方吗?
如果您考虑所有单独的边框简写,则会有大量的属性,您可以在 MDN 页面上查看有关逻辑属性和值的所有映射属性。
逻辑值
到目前为止,我们已经研究了逻辑属性名称。还有一些属性采用top、right、bottom 和 left 的物理值。这些值也具有映射,映射到逻辑值——block-start、inline-end、block-end 和 inline-start。
例如,您可以将图像向左浮动以使文本围绕图像换行。您可以将left 替换为inline-start,如以下示例所示。
将此示例中的书写模式更改为vertical-rl 以查看图像发生了什么。将inline-start 更改为inline-end 以更改浮动。
在这里,我们还使用逻辑边距值来确保边距在任何书写模式下都处于正确的位置。
您应该使用物理属性还是逻辑属性?
逻辑属性和值比它们对应的物理属性更现代,因此只是最近才在浏览器中实现。您可以在 MDN 上检查任何属性页面以查看浏览器支持的范围。如果您没有使用多种书写模式,那么现在您可能更喜欢使用物理版本。但是,最终,我们预计人们将过渡到大多数事物的逻辑版本,因为一旦您开始处理 flexbox 和 grid 等布局方法,它们就会很有意义。
测试你的技能!
您已经读到了本文的结尾,但您还记得最重要的信息吗?在继续之前,您可以找到一些进一步的测试来验证您是否保留了这些信息——请参阅测试您的技能:书写模式和逻辑属性。
总结
本课程中解释的概念在 CSS 中变得越来越重要。了解块级和内联方向——以及文本流如何随书写模式的变化而变化——将非常有用。即使您从未使用过除水平书写模式以外的任何其他书写模式,它也将帮助您理解 CSS。
在下一篇文章中,我们将仔细看看 CSS 中的溢出。