自动化测试简介
每天多次在多个浏览器和设备上手动运行测试可能很繁琐且耗时。为了有效地处理这个问题,您应该熟悉自动化工具。在本文中,我们将介绍可用的工具、如何使用任务运行器以及如何使用 LambdaTest、Sauce Labs、BrowserStack 和 TestingBot 等商业浏览器测试自动化应用程序的基本知识。
| 先决条件 | 熟悉核心 HTML、CSS 和 JavaScript 语言;了解跨浏览器测试的 高级原理。 |
|---|---|
| 目标 | 让您了解自动化测试的含义、它如何让您的工作更轻松以及如何使用一些简化工作的商业产品。 |
自动化简化操作
在本模块中,我们详细介绍了许多测试网站和应用程序的不同方法,并解释了跨浏览器测试工作应包含的范围,例如要测试的浏览器、可访问性考虑因素等等。听起来很费劲,是吗?
我们同意 - 手动测试我们在前面文章中介绍的所有内容可能很痛苦。幸运的是,有一些工具可以帮助我们自动化一些繁琐的工作。我们可以通过两种主要方法来自动化我们在本模块中一直在讨论的测试。
- 使用 Grunt 或 Gulp 等任务运行器,或 npm scripts 在构建过程中运行测试并清理代码。这是一种执行诸如代码 linting 和 minifying、添加 CSS 前缀或转译新兴 JavaScript 功能以实现最大跨浏览器覆盖范围等任务的好方法。
- 使用 Selenium 等浏览器自动化系统在已安装的浏览器上运行特定测试并返回结果,并在浏览器中出现故障时提醒您。像 Sauce Labs 和 BrowserStack 这样的商业跨浏览器测试应用程序基于 Selenium,但允许您使用简单的界面远程访问它们的设置,省去了设置您自己的测试系统的麻烦。
我们将在下一篇文章中介绍如何设置您自己的基于 Selenium 的测试系统。在本文中,我们将介绍如何设置任务运行器,以及如何使用上面提到的商业系统的基本功能。
注意:上述两个类别不是相互排斥的。您可以设置一个任务运行器,通过 API 访问 Sauce Labs 或 LambdaTest 等服务,运行跨浏览器测试并返回结果。我们将在下面介绍这一点。
使用任务运行器来自动化测试工具
正如我们上面所说,您可以通过使用任务运行器在构建过程的某个特定时间点自动运行所有需要运行的程序,从而大幅加快诸如代码 linting 和 minifying 等常见任务的速度。例如,这可以是每次保存文件时,或在其他某个时间点。在本节中,我们将介绍如何使用 Node 和 Gulp 自动化任务运行,这是一种适合初学者的选择。
设置 Node 和 npm
如今,大多数工具都基于 Node.js,因此您需要从 nodejs.org 安装它。
- 从上述网站下载适合您系统的安装程序。(如果您已经安装了 Node 和 npm,请跳至第 4 步)。
- 像安装任何其他程序一样安装它。请注意,Node 附带了 Node Package Manager (npm),它允许您轻松安装软件包、与他人共享自己的软件包以及在项目上运行有用的脚本。
- 安装完成后,在终端中输入以下命令测试 node 是否已安装,它将返回已安装的 Node 和 npm 版本bash
node -v npm -v - 如果您已经安装了 Node/npm,您应该将其更新到最新版本。要更新 Node,最可靠的方法是从其网站(参见上面的链接)下载并安装更新的安装程序包。要更新 npm,请在终端中使用以下命令bash
npm install npm@latest -g
注意:如果上述命令因权限错误而失败,则 修复 npm 权限 应该可以解决问题。
要开始在项目上使用基于 Node/npm 的软件包,您需要将项目目录设置为 npm 项目。这很容易做到。
例如,让我们首先创建一个测试目录,以便我们可以放心地进行操作,而不用担心破坏任何东西。
- 使用文件管理器 UI 在合理的位置创建一个新目录,或在命令行中,导航到您想要的位置并运行以下命令bash
mkdir node-test - 要将此目录设置为 npm 项目,您只需要进入测试目录并使用以下命令初始化它bash
cd node-test npm init - 第二个命令将向您提出许多问题,以获取设置项目所需的必要信息;现在,您可以直接选择默认值。
- 当所有问题都被问完后,它将询问您是否确认输入的信息。输入
yes并按 Enter/Return 键,npm 将在您的目录中生成一个package.json文件。
此文件基本上是项目的配置文件。您可以稍后自定义它,但现在它看起来像这样
{
"name": "node-test",
"version": "1.0.0",
"description": "Test for npm projects",
"main": "index.js",
"scripts": {
"test": "test"
},
"author": "Chris Mills",
"license": "MIT"
}
有了它,您就可以继续下一步了。
设置 Gulp 自动化
让我们看看如何设置 Gulp 并使用它来自动化一些测试工具。
- 首先,使用上一节底部介绍的过程创建一个测试 npm 项目。此外,将
"type": "module"行添加到package.json文件中,使其看起来像这样json{ "name": "node-test", "version": "1.0.0", "description": "Test for npm projects", "main": "index.js", "scripts": { "test": "test" }, "author": "Chris Mills", "license": "MIT", "type": "module" } - 接下来,您需要一些示例 HTML、CSS 和 JavaScript 内容来测试您的系统 - 在项目文件夹内的名为
src的子文件夹中复制我们的示例 index.html、main.js 和 style.css 文件。如果您愿意,可以尝试使用您自己的测试内容,但请记住,此类工具不适用于内部 JS/CSS - 您需要外部文件。 - 首先,使用以下命令全局安装 gulp(这意味着它将在所有项目中可用)bash
npm install --global gulp-cli - 接下来,在您的 npm 项目目录根目录中运行以下命令,将 gulp 设置为项目的依赖项bash
npm install --save-dev gulp - 现在,在项目目录中创建一个名为
gulpfile.mjs的新文件。此文件将运行我们所有的任务。在这个文件中,输入以下内容这将需要我们之前安装的jsimport gulp from "gulp"; export default function (cb) { console.log("Gulp running"); cb(); }gulp模块,然后导出一个默认任务,该任务除了向终端打印一条消息外什么也不做 - 这对于让我们知道 Gulp 正在工作很有用。每个 gulp 任务都以相同的基本格式导出 -exports.taskName = taskFunction。每个函数都接受一个参数 - 当任务完成时要执行的回调。 - 您可以使用以下命令运行 gulp 的默认任务 - 现在请尝试一下bash
gulp
向 Gulp 添加一些真实的任务
要向 Gulp 添加一些真实的任务,我们需要考虑我们想要做什么。对我们的项目运行的一组合理的基本功能如下
- html-tidy、css-lint 和 js-hint 用于 lint 并报告/修复常见的 HTML/CSS/JS 错误(参见 gulp-htmltidy、gulp-csslint、gulp-jshint)。
- Autoprefixer 用于扫描我们的 CSS 并在需要的地方添加供应商前缀(参见 gulp-autoprefixer)。
- babel 用于将任何新的 JavaScript 语法功能转译为在旧版浏览器中有效的传统语法(参见 gulp-babel)。
有关我们正在使用的不同 gulp 包的完整说明,请参见上面的链接。
要使用每个插件,您首先需要通过 npm 安装它,然后在 gulpfile.js 文件顶部需要任何依赖项,然后将您的测试添加到它的底部,最后导出您的任务名称以通过 gulp 的命令使用。
html-tidy
- 使用以下命令安装bash
npm install --save-dev gulp-htmltidy注意:
--save-dev将软件包作为项目的依赖项添加。如果您查看项目中的package.json文件,您将在devDependencies属性中看到它的条目。 - 在
gulpfile.js中添加以下依赖项jsimport htmltidy from "gulp-htmltidy"; - 在
gulpfile.js的底部添加以下测试jsexport function html() { return gulp .src("src/index.html") .pipe(htmltidy()) .pipe(gulp.dest("build")); } - 将默认导出更改为js
export default html;
在这里,我们使用 gulp.src() 获取开发 index.html 文件,它允许我们获取源文件以对其执行操作。
接下来,我们使用 pipe() 函数将该源传递给另一个命令,以对其执行其他操作。我们可以根据需要将这些命令链接在一起。我们首先对源运行 htmltidy(),它会遍历并修复文件中的错误。第二个 pipe() 函数将输出的 HTML 文件写入 build 目录。
在文件的输入版本中,您可能已经注意到我们放置了一个空的 <p> 元素;htmltidy 在创建输出文件时已删除了它。
Autoprefixer 和 css-lint
- 使用以下命令安装bash
npm install --save-dev gulp-autoprefixer npm install --save-dev gulp-csslint - 在
gulpfile.js中添加以下依赖项jsimport autoprefixer from "gulp-autoprefixer"; import csslint from "gulp-csslint"; - 在
gulpfile.js的底部添加以下测试jsexport function css() { return gulp .src("src/style.css") .pipe(csslint()) .pipe(csslint.formatter("compact")) .pipe( autoprefixer({ cascade: false, }), ) .pipe(gulp.dest("build")); } - 在
package.json中添加以下属性json"browserslist": [ "last 5 versions" ] - 将默认任务更改为js
export default gulp.series(html, css);
在这里,我们获取 style.css 文件,对其运行 csslint(它会将 CSS 中的任何错误列表输出到终端),然后通过 autoprefixer 运行它,以添加任何在旧版浏览器中运行新兴 CSS 功能所需的任何前缀。在管道链的末尾,我们将修改后的带有前缀的 CSS 输出到 build 目录。请注意,这仅在 csslint 没有发现任何错误的情况下有效 - 尝试从 CSS 文件中删除一个大括号并重新运行 gulp,看看您获得了什么输出!
js-hint 和 babel
- 使用以下命令安装bash
npm install --save-dev gulp-babel @babel/preset-env npm install --save-dev @babel/core npm install jshint gulp-jshint --save-dev - 在
gulpfile.js中添加以下依赖项jsimport babel from "gulp-babel"; import jshint from "gulp-jshint"; - 在
gulpfile.js的底部添加以下测试jsexport function js() { return gulp .src("src/main.js") .pipe(jshint()) .pipe(jshint.reporter("default")) .pipe( babel({ presets: ["@babel/env"], }), ) .pipe(gulp.dest("build")); } - 将默认任务更改为js
export default gulp.series(html, css, js);
在这里,我们获取 main.js 文件,对其运行 jshint 并使用 jshint.reporter 将结果输出到终端;然后,我们将文件传递给 babel,它将其转换为旧式语法并将结果输出到 build 目录。我们的原始代码包含一个 箭头函数,babel 已将其修改为旧式函数。
更多想法
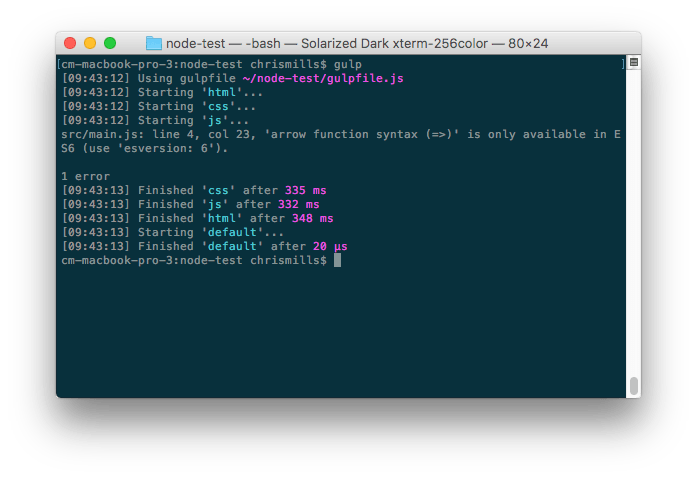
完成所有这些设置后,您可以在项目目录中运行 gulp 命令,您应该会看到类似于这样的输出

然后,您可以通过查看 build 目录中的文件并加载 build/index.html 在 Web 浏览器中,尝试运行自动化任务输出的文件。
如果您遇到错误,请检查是否已添加所有依赖项和测试,如上所示;还可以尝试注释掉 HTML/CSS/JavaScript 代码部分,然后重新运行 gulp,看看是否可以隔离问题所在。
Gulp 带有一个 watch() 函数,您可以使用它来监视您的文件并在您保存文件时运行测试。例如,尝试将以下内容添加到 gulpfile.js 的底部
export function watch() {
gulp.watch("src/*.html", html);
gulp.watch("src/*.css", css);
gulp.watch("src/*.js", js);
}
现在尝试在你的终端中输入gulp watch命令。Gulp 现在会监控你的目录,并在你保存对 HTML、CSS 或 JavaScript 文件的更改时运行相应的任务。
注意:* 字符是一个通配符 - 在这里我们表示“当保存这些类型的任何文件时运行这些任务”。你也可以在你的主要任务中使用通配符,例如gulp.src('src/*.css')会获取你所有的 CSS 文件,然后对它们运行管道任务。
你可以用 Gulp 做更多的事情。 Gulp 插件目录 有数千个插件可供搜索。
其他任务运行器
还有许多其他可用的任务运行器。我们当然不会说 Gulp 是最好的解决方案,但它对我们有效,并且对初学者来说很容易上手。你也可以尝试使用其他解决方案。
- Grunt 的工作方式与 Gulp 非常相似,除了它依赖于配置文件中指定的任务,而不是使用编写的 JavaScript。请参阅 Grunt 入门,了解更多详情。
- 你也可以使用位于你的
package.json文件中的 npm 脚本直接运行任务,而无需安装任何额外的任务运行器系统。这是基于这样的前提:像 Gulp 插件这样的东西基本上是命令行工具的包装器。因此,如果你能弄清楚如何使用命令行运行这些工具,你就可以使用 npm 脚本运行它们。它有点难以使用,但对于那些精通命令行技能的人来说,它可能会带来回报。为什么使用 npm 脚本? 提供了良好的介绍,并提供了大量进一步的信息。
使用商业测试服务加速浏览器测试
现在让我们看一下商业第三方浏览器测试服务以及它们可以为我们做什么。
这些应用程序的基本前提是,运行每个应用程序的公司拥有一个大型服务器场,可以运行许多不同的测试。当你使用这项服务时,你需要提供要测试的页面的 URL 以及一些信息,例如你希望在哪些浏览器中进行测试。然后,该应用程序会使用你指定的 OS 和浏览器配置一个新的虚拟机,并将测试结果以屏幕截图、视频、日志文件、文本等形式返回。
然后,你可以使用 API 以编程方式访问功能,这意味着这些应用程序可以与任务运行器(例如你自己的本地 Selenium 环境和其他运行器)结合使用,以创建自动化测试。
注意:还有其他可用的商业浏览器测试系统,但在本文中,我们将重点介绍 LambdaTest、Sauce Labs 和 BrowserStack。我们并不是说这些一定是最好的工具,但它们是适合初学者上手的好工具。
LambdaTest
LambdaTest 入门
- 让我们从 LambdaTest 免费注册 开始。
- 登录。这应该在您验证您的电子邮件地址后自动发生。
注意:与其他基于云的跨浏览器测试服务提供商不同,LambdaTest 提供了一个免费增值帐户,您可以在其中获得其平台的终身访问权限。其高级计划和免费增值计划之间唯一的区别在于消耗量。对于通过其 Selenium Grid 进行的自动化测试,LambdaTest 每月提供 60 分钟的免费测试。
基础知识:手动测试
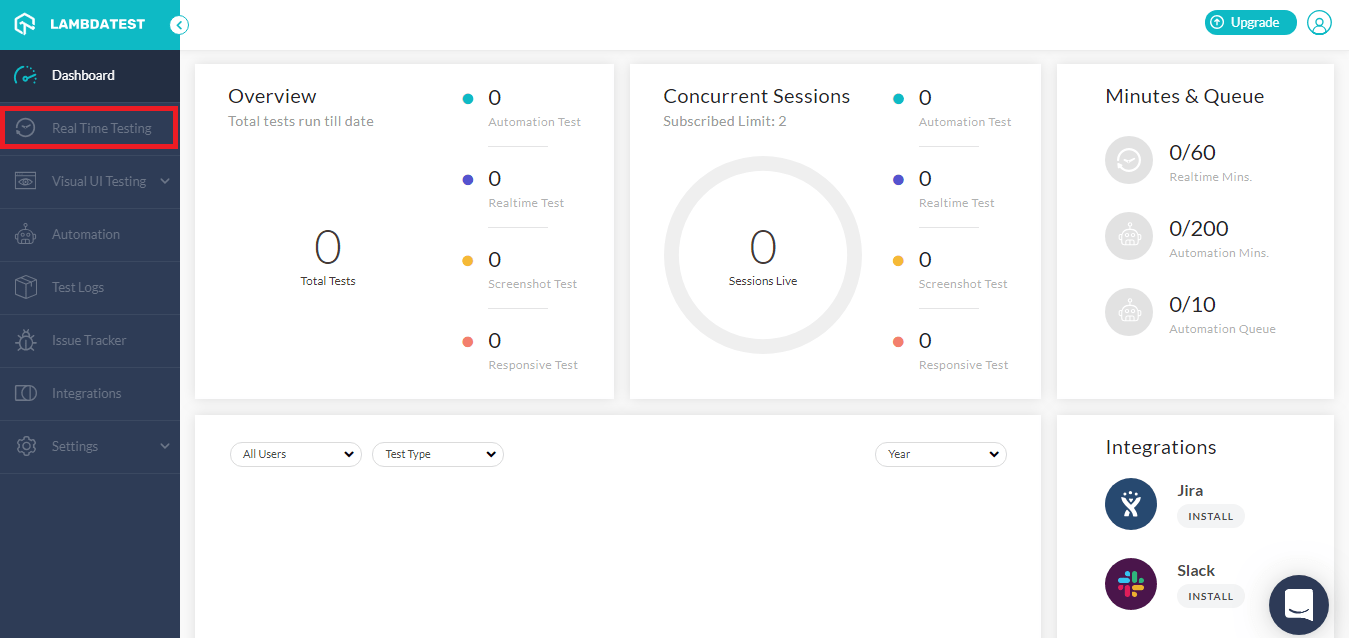
登录 LambdaTest 后,您将被路由到 LambdaTest 仪表板。仪表板将提供与您消耗了多少分钟、有多少个并发会话正在运行、您迄今为止的测试总数等相关信息。
- 要开始手动测试,您需要从左侧导航菜单中选择**“实时测试”**选项卡。

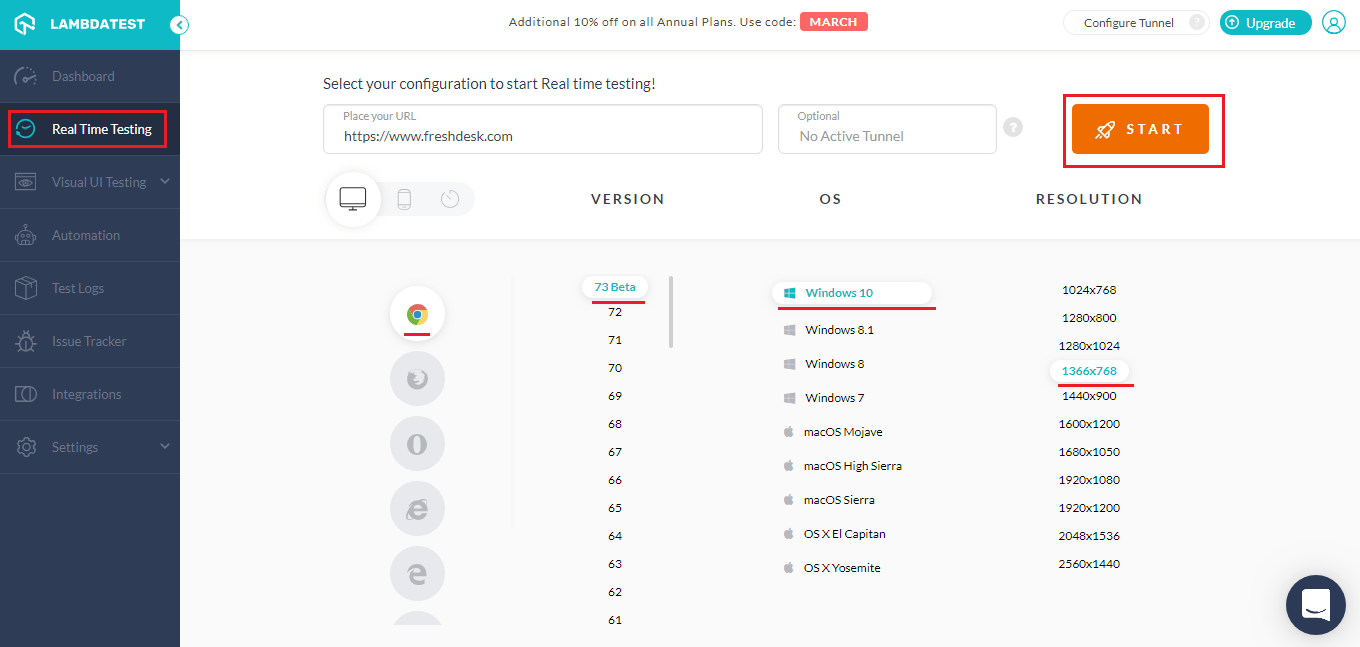
- 单击**实时测试**后,您将被定向到一个屏幕,您可以在其中选择浏览器配置、浏览器版本、操作系统和屏幕分辨率,您希望使用这些分辨率测试您的网站。

- 单击“开始”按钮后,将出现一个加载屏幕,为您提供基于您的配置的虚拟机(虚拟机)。加载完成后,您可以使用网站执行实时交互式跨浏览器测试。
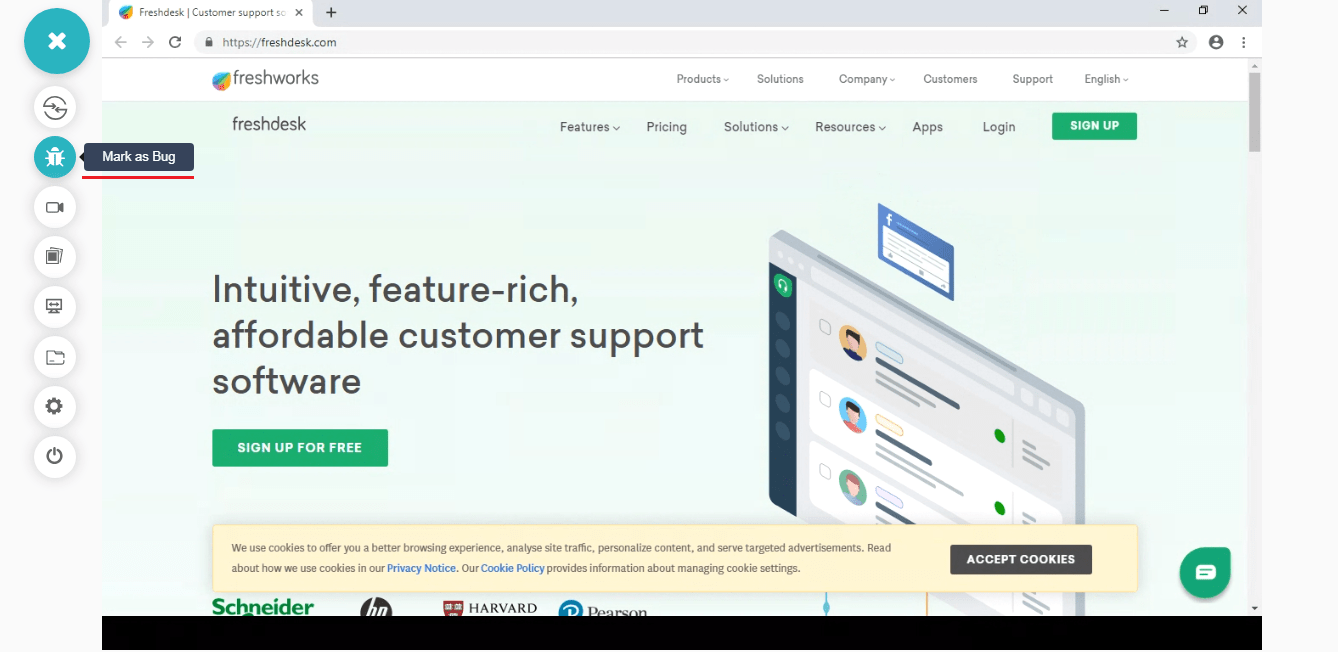
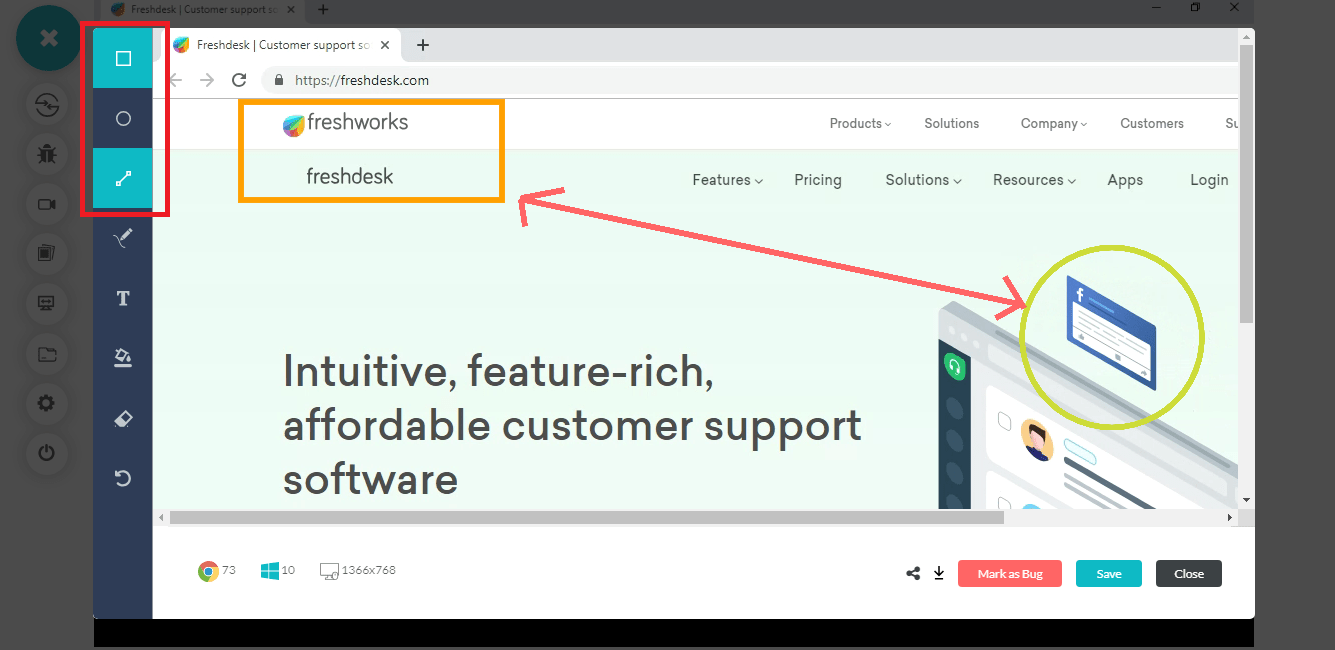
 如果您注意到 UI 中存在问题,则可以通过使用屏幕截图按钮捕获您的 VM 的屏幕截图来与您的同事分享。您还可以通过点击测试会话中的录制按钮来录制测试会话的视频。
如果您注意到 UI 中存在问题,则可以通过使用屏幕截图按钮捕获您的 VM 的屏幕截图来与您的同事分享。您还可以通过点击测试会话中的录制按钮来录制测试会话的视频。 - 使用内置的图像编辑器,在将屏幕截图推送到同事之前突出显示屏幕截图。

- 使用“标记为错误”按钮,您可以将错误推送到许多第三方工具,例如 Jira、Asana、Trello 等。这样,您可以直接从 LambdaTest 上的测试会话将错误记录到您的项目管理实例中。查看所有 第三方 LambdaTest 集成。
注意:所有在测试会话中捕获的视频和图像都将捕获在 LambdaTest 的画廊、测试日志和问题跟踪器中。
Sauce Labs
Sauce Labs 入门
让我们从 Sauce Labs 试用开始。
- 创建一个 Sauce Labs 试用帐户。
- 登录。这应该在您验证您的电子邮件地址后自动发生。
基础知识:手动测试
Sauce Labs 仪表板 提供了许多可用选项。现在,请确保您位于手动测试选项卡上。
- 点击开始一个新的手动会话。
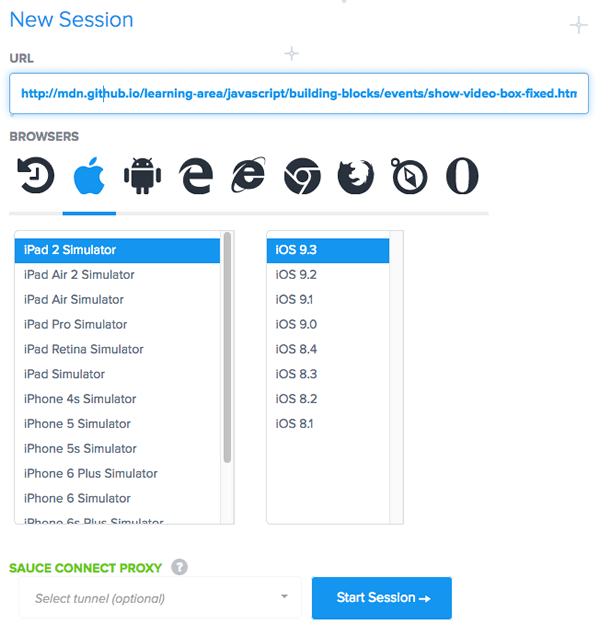
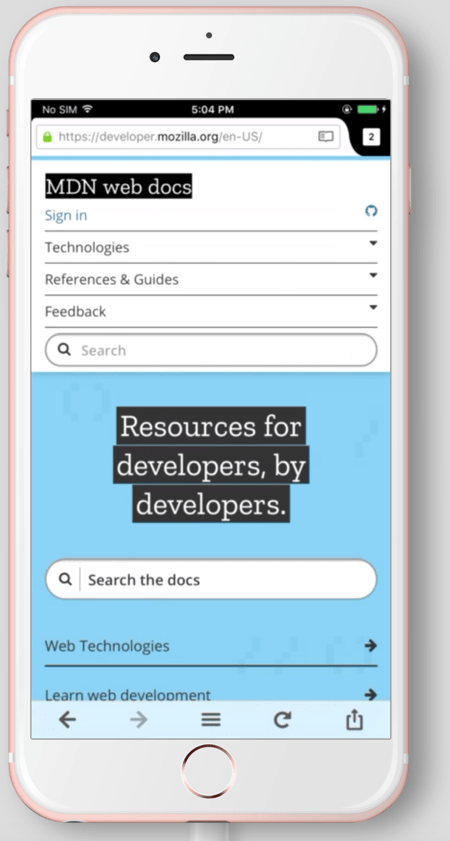
- 在下一个屏幕中,输入您要测试的页面的 URL(例如,使用 https://mdn.github.io/learning-area/javascript/building-blocks/events/show-video-box-fixed.html),然后通过使用不同的按钮和列表选择您要测试的浏览器/操作系统组合。您会看到,有很多选择!

- 单击“开始会话”后,将出现一个加载屏幕,它会启动一个运行您选择的组合的虚拟机。
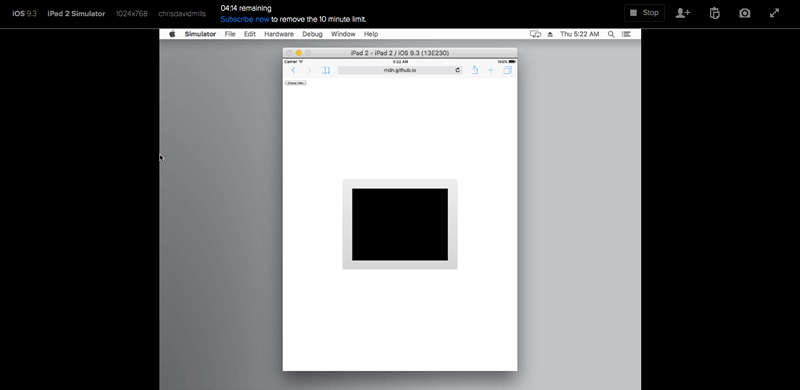
- 加载完成后,您可以开始远程测试在所选浏览器中运行的网站。

- 从这里,您可以看到布局,就像它在您正在测试的浏览器中显示的那样,移动鼠标并尝试单击按钮等。顶部菜单允许您
- 停止会话
- 向其他人提供一个 URL,以便他们可以远程观察测试。
- 将文本/笔记复制到远程剪贴板。
- 截取屏幕截图。
- 以全屏模式测试。
停止会话后,您将返回到“手动测试”选项卡,您将看到您之前启动的每个手动会话的条目。单击其中一个条目将显示该会话的更多数据。在这里,您可以下载您截取的任何屏幕截图,观看会话的视频,查看数据日志等。
注意:这已经非常有用,并且比您自己设置所有这些模拟器和虚拟机要方便得多。
高级:Sauce Labs API
Sauce Labs 有一个 RESTful API,允许您以编程方式检索帐户和现有测试的详细信息,并使用更多详细信息注释测试,例如它们的通过/失败状态,这些状态不能仅通过手动测试记录。例如,您可能希望使用 Sauce Labs 远程运行您自己的 Selenium 测试之一以测试某个浏览器/操作系统组合,然后将测试结果传递回 Sauce Labs。
它提供了一些客户端,允许您使用您喜欢的环境(无论是 PHP、Java、Node.js 等)对 API 进行调用。
让我们简要了解一下如何使用 Node.js 和 node-saucelabs 访问 API。
- 首先,设置一个新的 npm 项目来测试这一点,如 设置 Node 和 npm 中所述。使用与之前不同的目录名称,例如
sauce-test。 - 使用以下命令安装 Node Sauce Labs 包装器bash
npm install saucelabs - 在您的项目根目录中创建一个名为
call_sauce.js的新文件。赋予它以下内容jsconst SauceLabs = require("saucelabs").default; (async () => { const myAccount = new SauceLabs({ username: "your-sauce-username", password: "your-sauce-api-key", }); // Get full WebDriver URL from the client depending on region: console.log(myAccount.webdriverEndpoint); // Get job details of last run job const jobs = await myAccount.listJobs("your-sauce-username", { limit: 1, full: true, }); console.log(jobs); })(); - 您需要在指定的位置填写您的 Sauce Labs 用户名和 API 密钥。这些可以从您的 用户设置 页面中检索。现在填写这些信息。
- 确保一切已保存,然后像这样运行您的文件bash
node call_sauce
高级:自动化测试
我们将在下一篇文章中介绍实际运行自动化 Sauce Lab 测试。
BrowserStack
BrowserStack 入门
让我们从 BrowserStack 试用开始。
- 创建一个 BrowserStack 试用帐户。
- 登录。这应该在您验证您的电子邮件地址后自动发生。
- 首次登录时,您应该位于实时测试页面;如果不是,请点击顶部导航菜单中的实时链接。
- 如果您使用的是 Firefox 或 Chrome,系统将提示您在名为“启用本地测试”的对话框中安装浏览器扩展 - 点击安装按钮继续。在其他浏览器上,您仍然可以使用某些功能(通常通过 Flash),但您可能无法获得完整的体验。
基础知识:手动测试
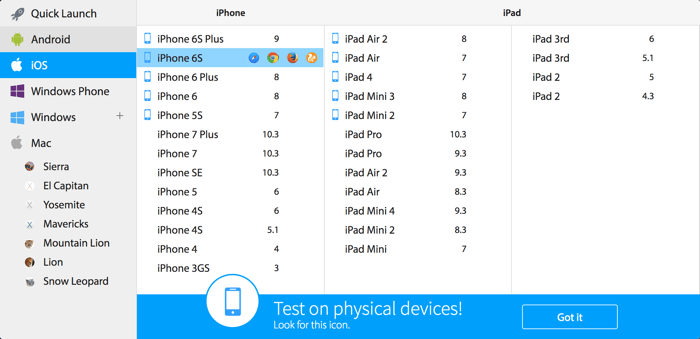
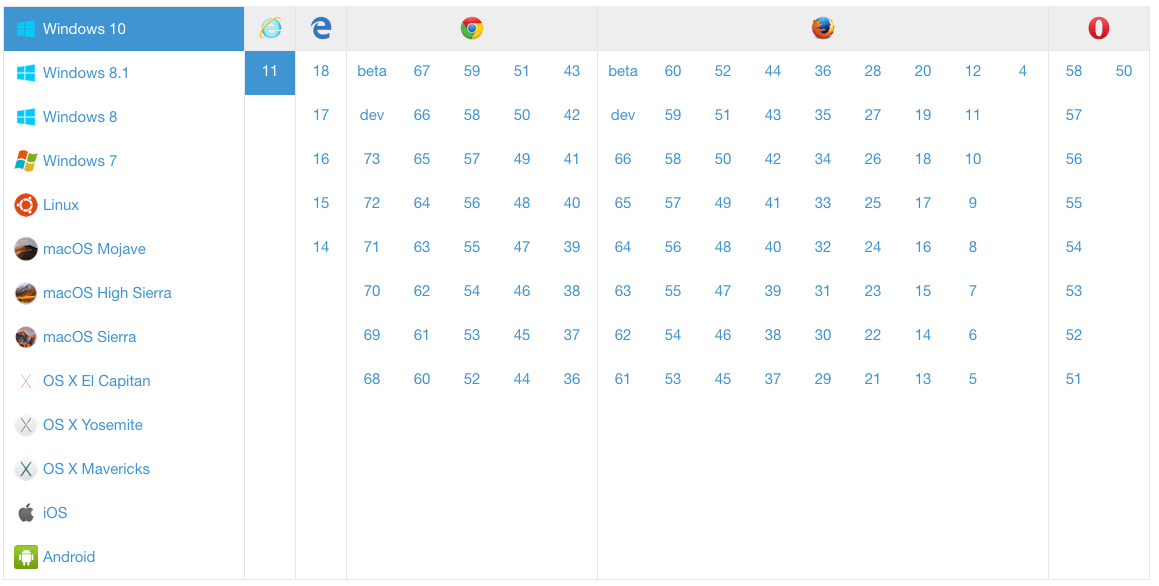
BrowserStack 实时仪表板允许您选择要在其上进行测试的设备和浏览器 - 左侧列中的平台,右侧的设备。将鼠标悬停或点击每个设备时,您将获得该设备上可用的浏览器选择。

点击其中一个浏览器图标将加载您选择的平台/设备/浏览器 - 现在选择一个,并试用一下。

注意:一些移动设备选择旁边蓝色设备图标表示您将在真实设备上进行测试;没有该图标的选择将在模拟器上运行。
您会发现您可以将 URL 输入地址栏,并像在真实设备上一样使用其他控件。您甚至可以执行诸如从设备复制和粘贴到剪贴板、通过拖动鼠标上下滚动或在支持设备(例如 MacBook)的触控板上使用适当的手势(例如捏/缩放、用两个手指滚动)之类的操作。请注意,并非所有功能都在所有设备上可用。
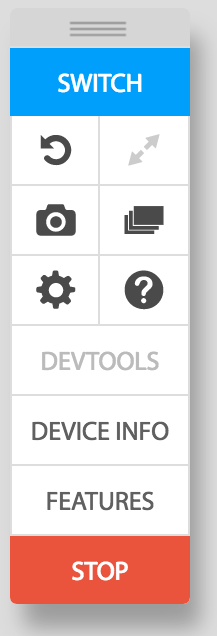
您还会看到一个菜单,允许您控制会话。

此处的功能如下
- 切换 - 更改为另一个平台/设备/浏览器组合。
- 方向(看起来像一个重新加载图标) - 在纵向和横向之间切换方向。
- 全屏显示(看起来像全屏图标) - 尽可能用设备填充测试区域。
- 捕获错误(看起来像相机) - 拍摄屏幕截图,然后允许你进行注释并保存。
- 问题追踪器(看起来像一副牌) - 查看之前捕获的错误/屏幕截图。
- 设置(齿轮图标) - 允许你更改会话的通用设置。
- 帮助(问号) - 访问帮助/支持功能。
- 开发者工具 - 允许你使用浏览器的开发者工具直接调试或操作测试浏览器中显示的页面。目前仅适用于在 iOS 设备上测试 Safari 浏览器。
- 设备信息 - 显示有关测试设备的信息。
- 功能 - 显示当前配置支持的功能,例如复制到剪贴板、手势支持等。
- 停止 - 结束会话。
注意:这已经非常有用,并且比您自己设置所有这些模拟器和虚拟机要方便得多。
其他基本功能
如果你返回到 BrowserStack 主页,你会在“更多”菜单选项下找到一些其他有用的基本功能。
- 响应式:输入一个 URL 并按下“生成”,BrowserStack 将在多个具有不同视窗大小的设备上加载该 URL。在每个设备中,你可以进一步调整监视器大小等设置,以了解你的网站布局如何在不同的外形尺寸下工作。
- 屏幕截图:输入一个 URL,选择你感兴趣的浏览器/设备/平台,然后按下“生成屏幕截图” - BrowserStack 将在所有这些不同的浏览器中拍摄你网站的屏幕截图,然后使你能够查看和下载它们。
高级:BrowserStack API
BrowserStack 还提供了一个 RESTful API,允许你以编程方式检索帐户计划、会话、构建等的详细信息。
它提供了一些客户端,允许您使用您喜欢的环境(无论是 PHP、Java、Node.js 等)对 API 进行调用。
让我们简要看一下如何使用 Node.js 访问 API。
- 首先,按照 设置 Node 和 npm 中的说明设置一个新的 npm 项目来测试它。使用与之前不同的目录名称,例如
bstack-test。 - 在项目根目录中创建一个名为
call_bstack.js的新文件。将以下内容复制到该文件:jsconst request = require("request"); const bsUser = "BROWSERSTACK_USERNAME"; const bsKey = "BROWSERSTACK_ACCESS_KEY"; const baseUrl = `https://${bsUser}:${bsKey}@www.browserstack.com/automate/`; function getPlanDetails() { request({ uri: `${baseUrl}plan.json` }, (err, res, body) => { console.log(JSON.parse(body)); }); /* Response: { automate_plan: <string>, parallel_sessions_running: <int>, team_parallel_sessions_max_allowed: <int>, parallel_sessions_max_allowed: <int>, queued_sessions: <int>, queued_sessions_max_allowed: <int> } */ } getPlanDetails(); - 你需要在指定的位置填写你的 BrowserStack 用户名和 API 密钥。这些可以在 BrowserStack 帐户和个人资料详细信息 中的“身份验证和安全”部分找到。现在填写这些信息。
- 确保一切已保存,然后像这样运行您的文件bash
node call_bstack
下面我们还提供了一些其他现成的函数,你可能会发现它们在使用 BrowserStack RESTful API 时很有用。
function getBuilds() {
request({ uri: `${baseUrl}builds.json` }, (err, res, body) => {
console.log(JSON.parse(body));
});
/* Response:
[
{
automation_build: {
name: <string>,
duration: <int>,
status: <string>,
hashed_id: <string>
}
},
{
automation_build: {
name: <string>,
duration: <int>,
status: <string>,
hashed_id: <string>
}
},
// …
]
*/
}
function getSessionsInBuild(build) {
const buildId = build.automation_build.hashed_id;
request(
{ uri: `${baseUrl}builds/${buildId}/sessions.json` },
(err, res, body) => {
console.log(JSON.parse(body));
},
);
/* Response:
[
{
automation_session: {
name: <string>,
duration: <int>,
os: <string>,
os_version: <string>,
browser_version: <string>,
browser: <string>,
device: <string>,
status: <string>,
hashed_id: <string>,
reason: <string>,
build_name: <string>,
project_name: <string>,
logs: <string>,
browser_url: <string>,
public_url: <string>,
video_url: <string>,
browser_console_logs_url: <string>,
har_logs_url: <string>
}
},
{
automation_session: {
name: <string>,
duration: <int>,
os: <string>,
os_version: <string>,
browser_version: <string>,
browser: <string>,
device: <string>,
status: <string>,
hashed_id: <string>,
reason: <string>,
build_name: <string>,
project_name: <string>,
logs: <string>,
browser_url: <string>,
public_url: <string>,
video_url: <string>,
browser_console_logs_url: <string>,
har_logs_url: <string>
}
},
// …
]
*/
}
function getSessionDetails(session) {
const sessionId = session.automation_session.hashed_id;
request({ uri: `${baseUrl}sessions/${sessionId}.json` }, (err, res, body) => {
console.log(JSON.parse(body));
});
/* Response:
{
automation_session: {
name: <string>,
duration: <int>,
os: <string>,
os_version: <string>,
browser_version: <string>,
browser: <string>,
device: <string>,
status: <string>,
hashed_id: <string>,
reason: <string>,
build_name: <string>,
project_name: <string>,
logs: <string>,
browser_url: <string>,
public_url: <string>,
video_url: <string>,
browser_console_logs_url: <string>,
har_logs_url: <string>
}
}
*/
}
高级:自动化测试
我们将在下一篇文章中介绍实际运行自动化的 BrowserStack 测试。
TestingBot
开始使用 TestingBot
让我们开始使用 TestingBot 试用版。
- 创建一个 TestingBot 试用帐户。
- 登录。这应该在您验证您的电子邮件地址后自动发生。
基础知识:手动测试
TestingBot 仪表盘 列出了你可以选择的各种选项。现在,请确保你位于“实时 Web 测试”选项卡上。
- 输入你想要测试的页面的 URL。
- 通过选择网格中的组合来选择你想要测试的浏览器/操作系统组合。

- 当你点击“启动浏览器”时,将会出现一个加载屏幕,它将启动运行你所选组合的虚拟机。
- 加载完成后,你就可以开始远程测试在所选浏览器中运行的网站了。
- 在这里,你可以看到布局在测试的浏览器中看起来的样子,移动鼠标并尝试点击按钮等。侧边菜单允许你
- 停止会话
- 更改屏幕分辨率
- 将文本/笔记复制到远程剪贴板
- 拍摄、编辑和下载屏幕截图
- 以全屏模式测试。
当你停止会话后,你将返回到“实时 Web 测试”页面,在那里你将看到之前启动的每个手动会话的条目。点击其中一个条目会显示该会话的更多数据。在这里,你可以下载拍摄的任何屏幕截图、观看测试视频以及查看会话日志。
高级:TestingBot API
TestingBot 提供了一个 RESTful API,允许你以编程方式检索帐户和现有测试的详细信息,并使用更多细节(例如它们的通过/失败状态,这是仅靠手动测试无法记录的)对测试进行注释。
TestingBot 有几个 API 客户端,你可以使用它们与 API 交互,包括针对 NodeJS、Python、Ruby、Java 和 PHP 的客户端。
以下是如何使用 NodeJS 客户端 testingbot-api 与 TestingBot API 交互的示例。
- 首先,按照 设置 Node 和 npm 中的说明设置一个新的 npm 项目来测试它。使用与之前不同的目录名称,例如
tb-test。 - 使用以下命令安装 Node TestingBot 包装器bash
npm install testingbot-api - 在项目根目录中创建一个名为
tb.js的新文件。将以下内容复制到该文件:jsconst TestingBot = require("testingbot-api"); let tb = new TestingBot({ api_key: "your-tb-key", api_secret: "your-tb-secret", }); tb.getTests(function (err, tests) { console.log(tests); }); - 你需要在指定的位置填写你的 TestingBot 密钥和秘密。你可以在 TestingBot 仪表盘 中找到它们。
- 确保保存所有内容,然后运行该文件bash
node tb.js
高级:自动化测试
我们将在下一篇文章中介绍实际运行自动化的 TestingBot 测试。