基础布局理解
如果您已经完成了本模块,那么您已经掌握了当前 CSS 布局以及旧版 CSS 的基本知识。本任务将通过开发一个使用各种技术的简单网页布局来测试您的某些知识。
| 先决条件 | 在尝试本评估之前,您应该已经完成本模块中的所有文章。 |
|---|---|
| 目标 | 测试对 CSS 布局方法的理解,包括 flexbox、网格、浮动和定位。 |
起点
项目简要
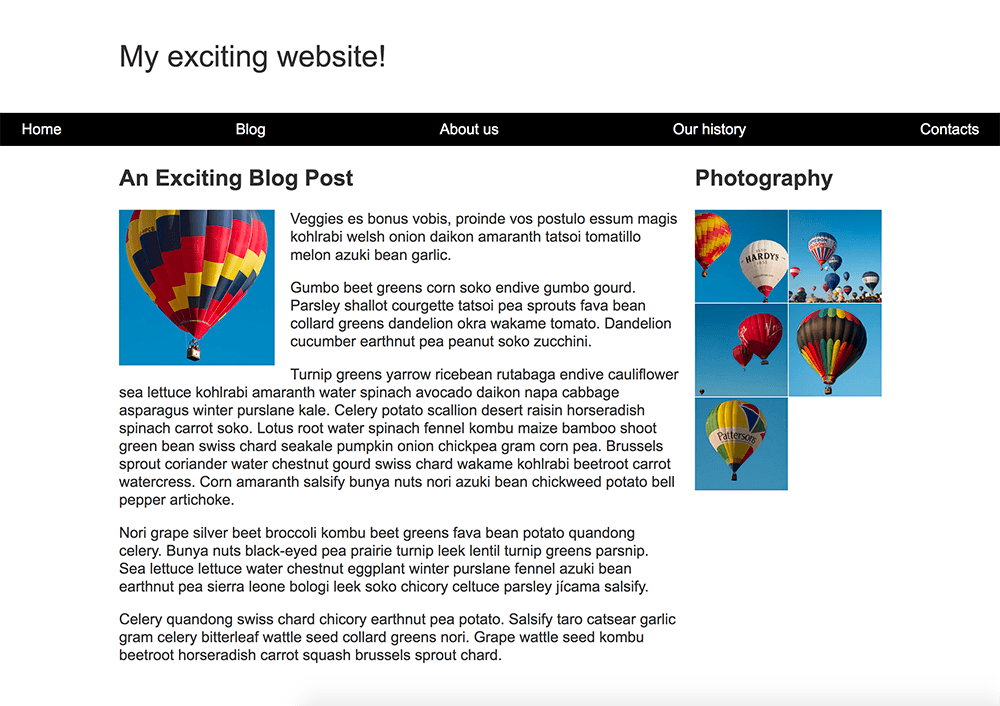
您已获得一些原始 HTML、基本 CSS 和图像 — 现在您需要为设计创建一个布局。
您的任务
提示和技巧
您无需编辑 HTML 即可实现此布局,您应该使用的技术是
- Flexbox
- 网格
- 浮动
- 定位
您可以通过多种方式完成其中一些任务,而且通常没有单一正确或错误的方式。尝试几种不同的方法,看看哪种效果最好。在您尝试的过程中做笔记。