您的第一个表单
本系列中的第一篇文章为您提供了创建 Web 表单的第一个体验,包括设计简单表单、使用正确的 HTML 表单控件和其他 HTML 元素实施表单、通过 CSS 添加一些非常简单的样式,以及描述数据如何发送到服务器。我们将在本模块的后面更详细地扩展这些子主题。
| 先决条件 | 对 HTML 的基本了解。 |
|---|---|
| 目标 | 熟悉什么是 Web 表单,它们用于什么,如何设计它们以及简单情况下所需的基本 HTML 元素。 |
什么是 Web 表单?
Web 表单是用户与网站或应用程序之间交互的主要方式之一。表单允许用户输入数据,这些数据通常会发送到 Web 服务器进行处理和存储(请参阅本模块后面的 发送表单数据),或者在客户端使用以立即以某种方式更新界面(例如,将另一个项目添加到列表中,或显示或隐藏 UI 功能)。
Web 表单的 HTML 由一个或多个表单控件(有时称为小部件)以及一些额外的元素组成,以帮助构建整个表单 - 它们通常被称为HTML 表单。控件可以是单行或多行文本字段、下拉框、按钮、复选框或单选按钮,主要使用 <input> 元素创建,尽管也有一些其他元素需要学习。
表单控件也可以编程为强制输入特定格式或值(表单验证),并与文本标签配对,这些文本标签描述了它们对视力正常和视力障碍用户的目的。
设计您的表单
在开始编写代码之前,最好先退一步,花时间考虑一下您的表单。设计一个快速的模型将有助于您定义要向用户询问的数据集。从用户体验 (UX) 的角度来看,重要的是要记住,表单越大,您越有可能让用户感到沮丧并失去用户。保持简单并专注:只询问您绝对需要的数据。
设计表单是构建网站或应用程序时一个重要的步骤。本文不打算涵盖表单的用户体验,但如果您想深入了解该主题,请阅读以下文章。
- Smashing Magazine 有些关于表单 UX 的 优秀文章,包括一篇较旧但仍然相关的 《Web 表单可用性指南》 文章。
- UXMatters 也是一个非常有见地的资源,提供从 基本最佳实践 到诸如 多页表单 等复杂问题的好建议。
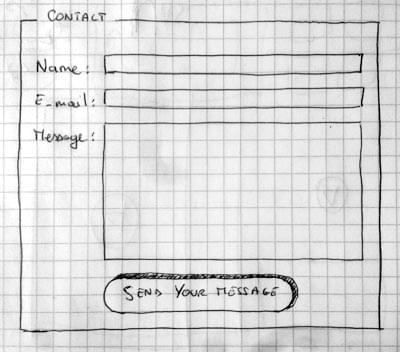
在本文中,我们将构建一个简单的联系表单。让我们先做一个粗略的草图。

我们的表单将包含三个文本字段和一个按钮。我们要求用户输入他们的姓名、电子邮件以及他们要发送的消息。点击按钮将把他们的数据发送到 Web 服务器。
主动学习:实施我们的表单 HTML
好的,让我们尝试创建表单的 HTML。我们将使用以下 HTML 元素:<form>、<label>、<input>、<textarea> 和 <button>。
在继续之前,请在本地复制我们的 简单 HTML 模板 - 您将在其中输入您的表单 HTML。
<form> 元素
所有表单都以 <form> 元素开头,如下所示。
<form action="/my-handling-form-page" method="post">…</form>
此元素正式定义了表单。它是一个容器元素,就像 <section> 或 <footer> 元素一样,但专门用于包含表单;它还支持一些特定属性来配置表单的行为方式。所有属性都是可选的,但标准做法是始终至少设置 action 和 method 属性。
action属性定义了表单收集的数据在提交时应该发送到的位置(URL)。method属性定义了用于发送数据的 HTTP 方法(通常是get或post)。
注意: 我们将在后面的 发送表单数据 文章中了解这些属性的工作原理。
<label>、<input> 和 <textarea> 元素
我们的联系表单并不复杂:数据输入部分包含三个文本字段,每个字段都有一个相应的 <label>。
- 名称的输入字段是一个 单行文本字段。
- 电子邮件的输入字段是 类型为电子邮件的输入:一个单行文本字段,只接受电子邮件地址。
- 消息的输入字段是一个
<textarea>;一个多行文本字段。
在 HTML 代码方面,我们需要类似以下内容来实现这些表单小部件。
<form action="/my-handling-form-page" method="post">
<ul>
<li>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</li>
<li>
<label for="mail">Email:</label>
<input type="email" id="mail" name="user_email" />
</li>
<li>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
</ul>
</form>
更新您的表单代码以使其看起来像上面一样。
<li> 元素用于方便地构建代码并使样式更轻松(请参阅本文后面的内容)。为了提高可用性和可访问性,我们在每个表单控件中包含一个显式标签。请注意在所有 <label> 元素上的 for 属性的使用,该属性的值是与其关联的表单控件的 id - 这就是您将表单控件与其标签关联起来的方式。
这样做有很多好处 - 它将标签与表单控件关联起来,使鼠标、触控板和触摸设备用户能够点击标签以激活相应的控件,并且它还为屏幕阅读器提供了可访问的名称以向其用户朗读。您将在 如何构建 Web 表单 中找到有关表单标签的更多详细信息。
在 <input> 元素上,最重要的属性是type 属性。此属性非常重要,因为它定义了 <input> 元素的外观和行为方式。您将在后面的 基本原生表单控件 文章中了解有关此属性的更多信息。
- 在我们的简单示例中,我们对第一个输入使用 text 值 - 此属性的默认值。它表示一个基本的单行文本字段,可以接受任何类型的文本输入。
- 对于第二个输入,我们使用 email 值,它定义了一个单行文本字段,该字段只接受格式良好的电子邮件地址。这将一个基本的文本字段变成一个“智能”字段,该字段将对用户键入的数据执行一些验证检查。它还会在具有动态键盘的设备(如智能手机)上导致更合适的电子邮件地址输入键盘布局(例如,默认情况下带有 @ 符号)。您将在后面的 客户端表单验证 文章中了解有关表单验证的更多信息。
最后但并非最不重要的一点是,请注意<input> 与 <textarea></textarea> 的语法。这是 HTML 中的怪异之处之一。<input> 标签是一个 空元素,这意味着它不需要结束标签。 <textarea> 不是空元素,这意味着它应该用正确的结束标签关闭。这对表单的特定功能有影响:定义默认值的方式。要定义 <input> 元素的默认值,您必须使用 value 属性,如下所示。
<input type="text" value="by default this element is filled with this text" />
另一方面,如果您想为 <textarea> 定义一个默认值,请将其放在 <textarea> 元素的开始和结束标签之间,如下所示。
<textarea>
by default this element is filled with this text
</textarea>
<button> 元素
表单的标记几乎完成了;我们只需要添加一个按钮,以便用户在填写完表单后可以发送或“提交”他们的数据。这可以通过使用 <button> 元素来完成;将以下内容添加到结束</ul> 标签的正上方。
<li class="button">
<button type="submit">Send your message</button>
</li>
<button> 元素还接受type 属性 - 此属性接受三个值之一:submit、reset 或 button。
- 点击
submit按钮(默认值)会将表单数据发送到<form>元素的action属性定义的网页。 - 点击
reset按钮会立即将所有表单小部件重置为其默认值。从 UX 的角度来看,这被认为是不好的做法,因此您应该避免使用这种类型的按钮,除非您确实有充分的理由包含一个。 - 点击
button按钮不会做任何事!这听起来很愚蠢,但它对于构建自定义按钮非常有用 - 您可以在 JavaScript 中定义它们的选定功能。
基本表单样式
现在您已完成表单 HTML 代码的编写,请尝试保存它并在浏览器中查看它。目前,您会发现它看起来很丑。
注意: 如果您认为自己的 HTML 代码不正确,请尝试将其与我们的完成示例进行比较 - 请参阅 first-form.html(也请查看它在线运行的效果)。
表单以其难以精美地设置样式而闻名。本文不打算详细讲解表单样式,因此现在我们将只让您添加一些 CSS 以使其看起来不错。
首先,将 <style> 元素添加到您的页面,位于 HTML 的头部。它应该如下所示。
<style>
…
</style>
在style 标签中,添加以下 CSS。
body {
/* Center the form on the page */
text-align: center;
}
form {
display: inline-block;
/* Form outline */
padding: 1em;
border: 1px solid #ccc;
border-radius: 1em;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
form li + li {
margin-top: 1em;
}
label {
/* Uniform size & alignment */
display: inline-block;
min-width: 90px;
text-align: right;
}
input,
textarea {
/* To make sure that all text fields have the same font settings
By default, textareas have a monospace font */
font: 1em sans-serif;
/* Uniform text field size */
width: 300px;
box-sizing: border-box;
/* Match form field borders */
border: 1px solid #999;
}
input:focus,
textarea:focus {
/* Additional highlight for focused elements */
border-color: #000;
}
textarea {
/* Align multiline text fields with their labels */
vertical-align: top;
/* Provide space to type some text */
height: 5em;
}
.button {
/* Align buttons with the text fields */
padding-left: 90px; /* same size as the label elements */
}
button {
/* This extra margin represent roughly the same space as the space
between the labels and their text fields */
margin-left: 0.5em;
}
保存并重新加载,您会看到您的表单应该看起来不那么丑了。
注意: 您可以在 GitHub 上找到我们的版本,位于 first-form-styled.html(也请查看它在线运行的效果)。
将表单数据发送到您的 Web 服务器
最后也是最棘手的一步是在服务器端处理表单数据。<form> 元素通过 action 和 method 属性定义了数据发送的位置和方式。
我们为每个表单控件提供了一个name 属性。名称在客户端和服务器端都很重要;它们告诉浏览器为每个数据部分指定哪个名称,并且在服务器端,它们允许服务器按名称处理每个数据部分。表单数据以名称/值对的形式发送到服务器。
要为表单中的数据命名,需要在每个收集特定数据的表单小部件上使用name属性。让我们再看一些表单代码。
<form action="/my-handling-form-page" method="post">
<ul>
<li>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</li>
<li>
<label for="mail">Email:</label>
<input type="email" id="mail" name="user_email" />
</li>
<li>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
…
</ul>
</form>
在本例中,表单将发送 3 个名为 "user_name"、"user_email" 和 "user_message" 的数据。这些数据将使用 HTTP POST 方法发送到 URL "/my-handling-form-page"。
在服务器端,URL "/my-handling-form-page" 上的脚本将接收数据,数据以包含在 HTTP 请求中的 3 个键值对列表的形式出现。此脚本处理这些数据的方式由您决定。每种服务器端语言 (PHP、Python、Ruby、Java、C# 等) 都拥有自己的表单数据处理机制。本指南不深入探讨这个主题,但如果您想了解更多信息,我们在后面的 发送表单数据 文章中提供了一些示例。