Ember 入门
在我们的第一篇 Ember 文章中,我们将了解 Ember 的工作原理及其用途,在本地安装 Ember 工具链,创建一个示例应用,然后进行一些初始设置以准备开发。
| 先决条件 |
至少,建议您熟悉核心 HTML、CSS 和 JavaScript 语言,并了解 终端/命令行。 更深入地理解现代 JavaScript 特性(例如类、模块等)将非常有益,因为 Ember 大量使用了这些特性。 |
|---|---|
| 目标 | 学习如何安装 Ember 并创建一个入门应用程序。 |
介绍 Ember
Ember 是一款组件-服务框架,专注于整体 Web 应用程序开发体验,最大程度地减少应用程序之间微不足道的差异,同时作为原生 JavaScript 之上的现代轻量级层。Ember 还具有极强的向前和向后兼容性,帮助企业及时更新到最新版本的 Ember 和最新的社区驱动规范。
组件-服务框架意味着什么?组件是行为、样式和标记的独立包,类似于其他前端框架(如 React、Vue 和 Angular)提供的功能。服务端提供长期存在的共享状态、行为以及与其他库或系统集成的接口。例如,路由器(稍后在本教程中会提到)就是一个服务。组件和服务构成了任何 EmberJS 应用程序的大部分内容。
使用案例
通常,EmberJS 非常适合构建需要以下一种或两种特性的应用程序
- 单页应用程序,包括原生类 Web 应用和 渐进式 Web 应用 (PWA)
- 当 Ember 成为应用程序的整个前端时,效果最佳。
- 增强多个团队的技术栈之间的凝聚力
- 社区支持的“最佳实践”可以加快长期开发速度。
- Ember 拥有清晰的规范,有助于强制执行一致性并帮助团队成员快速上手。
Ember 及其插件
EmberJS 具有插件架构,这意味着可以安装插件并提供额外的功能,而无需太多(如果有)配置。
例如
- PREmber:用于博客或营销内容的静态网站渲染。
- empress-blog:使用 Markdown 创作博文,同时使用 PREmber 优化 SEO。
- ember-service-worker:配置 PWA,以便可以像从设备应用商店安装应用一样,将应用安装到移动设备上。
原生移动应用
Ember 还可以与原生移动应用一起使用,使用原生移动桥接 JavaScript,例如 Corber 提供的桥接。
观点
EmberJS 是最“有主见”的前端框架之一。但“有主见”是什么意思?在 Ember 中,“主见”是一套约定,有助于提高开发人员的效率,但代价是需要学习这些约定。随着约定的定义和共享,“主见”有助于减少应用程序之间的微不足道的差异,这是所有“有主见”框架的共同目标,无论其语言和生态系统如何。然后,开发人员可以更容易地在项目和应用程序之间切换,而无需完全重新学习架构、模式、约定等。
在学习本系列教程时,您会注意到 Ember 的“主见”,例如组件文件的严格命名约定。
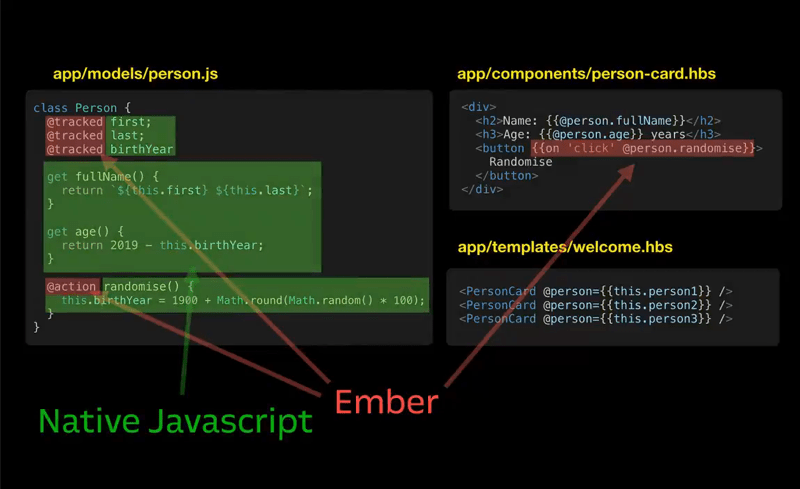
Ember 与原生 JavaScript 的关系?
Ember 基于 JavaScript 技术,是在传统 面向对象编程 之上的薄层,同时仍然允许开发人员利用 函数式编程技术。
Ember 使用两种主要语法
- JavaScript(或可选的 TypeScript)
- Ember 自己的模板语言,它松散地基于 Handlebars。
模板语言用于进行构建和运行时优化,否则这些优化将无法实现。最重要的是,它是 HTML 的超集,这意味着任何了解 HTML 的人都可以对任何 Ember 项目做出有意义的贡献,而无需担心破坏代码。设计人员和其他非开发人员可以参与页面模板的贡献,而无需任何 JavaScript 知识,并且以后可以添加交互性。
此语言还可以减轻资产负载,因为它将模板编译成“字节码”,与 JavaScript 相比,字节码的解析速度更快。Glimmer VM 能够实现极快的 DOM 更改跟踪,而无需管理和比较缓存的虚拟表示(这是减轻 DOM 更改缓慢 I/O 的一种常用方法)。
有关 Glimmer VM 技术方面的更多信息,GitHub 存储库中有一些 文档,特别是 引用 和 验证器 可能值得关注。
Ember 中的其他所有内容都只是 JavaScript,尤其是 JavaScript 类。这就是大多数“框架”部分发挥作用的地方,因为存在 超类,其中每种类型的事物都有不同的用途和项目中不同的预期位置。
以下演示了 Ember 对典型项目中 JavaScript 的影响:Gavin 演示了特定于 Ember 的 JS 代码少于 20%。

入门
您在此处找到的其他 Ember 资料包含一个多部分教程,其中我们将制作经典 TodoMVC 示例应用程序 的版本,并在此过程中教您如何使用 Ember 框架的基本功能。TodoMVC 是一个基本的待办事项跟踪应用程序,使用多种不同的技术实现。
这是已完成的 Ember 版本,供参考。
关于 TodoMVC 和可访问性的说明
就遵守可访问/默认 Web 实践而言,TodoMVC 项目存在一些问题。TodoMVC 系列项目中有一些关于此的 GitHub 问题处于打开状态
Ember 坚定致力于默认情况下保持可访问性,并且 Ember 指南中有一整个部分关于可访问性,介绍了其对网站/应用程序设计的意义。
也就是说,由于本教程重点关注小型 Web 应用程序的 JavaScript 方面,因此 TodoMVC 的价值在于提供了预制 CSS 和推荐的 HTML 结构,从而消除了实现之间的细微差异,以便于比较。在本教程的后面,我们将重点介绍向应用程序添加代码以修复 TodoMVC 的一些主要缺陷。
安装 Ember 工具
Ember 使用命令行界面 (CLI) 工具来构建和构建应用程序的各个部分。
- 在安装 ember-cli 之前,您需要安装 node 和 npm。如果您尚未安装,请访问此处了解如何安装 node 和 npm。
- 现在,在终端中键入以下内容以安装 ember-cli此工具在您的终端中提供bash
npm install -g ember-cliember程序,用于创建、构建、开发、测试和构建应用程序(运行ember --help以获取完整命令列表及其选项)。 - 要创建一个全新的应用程序,请在终端中键入以下内容。这会在您所在的当前目录中创建一个名为 todomvc 的新目录,其中包含新 Ember 应用程序的脚手架。在运行它之前,请确保在终端中导航到适当的位置。(好的建议是您的“桌面”或“文档”目录,以便于查找)或者,在 Windows 上bash
ember new todomvcbashnpx ember-cli new todomvc
这将生成一个可用于生产的应用程序开发环境,默认情况下包括以下功能
- 具有实时重新加载功能的开发服务器。
- 插件架构,允许第三方包丰富您的应用程序。
- 通过 Babel 和 Webpack 集成使用最新的 JavaScript。
- 自动测试环境,在浏览器中运行您的测试,使您可以像用户一样进行测试。
- CSS 和 JavaScript 的转译和缩小,用于生产构建。
- 用于最大程度减少应用程序之间差异的约定(以便更容易进行心理上下文切换)。
准备构建我们的 Ember 项目
在继续与您的全新项目交互之前,您需要一个代码编辑器。如果您尚未配置编辑器,Ember Atlas 提供了一些关于如何设置各种编辑器的指南。
安装 TodoMVC 项目的共享资产
安装共享资产(就像我们即将执行的操作一样)通常不是新项目的必需步骤,但它允许我们使用现有的共享 CSS,因此我们无需猜测创建 TodoMVC 样式所需的 CSS 是什么。
- 首先,在终端中进入您的
todomvc目录,例如在 macOS/Linux 上使用cd todomvc。 - 现在运行以下命令将通用的 todomvc CSS 放入您的应用程序中bash
npm install --save-dev todomvc-app-css todomvc-common - 接下来,在 todomvc 目录中找到 ember-cli-build.js 文件(它位于根目录中),并在您选择的代码编辑器中打开它。ember-cli-build.js 负责配置有关项目构建方式的详细信息,包括将所有文件捆绑在一起、资产缩小和创建源映射,并提供合理的默认值,因此您通常无需担心此文件。但是,我们将向 ember-cli-build.js 文件添加几行以导入我们的共享 CSS 文件,以便它们成为我们构建的一部分,而无需显式
@import到app.css文件中(这需要在构建时重写 URL,因此效率较低且设置更复杂)。 - 在
ember-cli-build.js中,找到以下代码jslet app = new EmberApp(defaults, { // Add options here }); - 在保存文件之前,在其下方添加以下行有关js
app.import("node_modules/todomvc-common/base.css"); app.import("node_modules/todomvc-app-css/index.css");ember-cli-build.js功能以及自定义构建/管道的其他方法的更多信息,Ember 指南有一页关于 插件和依赖项。 - 最后,找到
app.css,位于app/styles/app.css,并将以下内容粘贴到其中css:focus, .view label:focus, .todo-list li .toggle:focus + label, .toggle-all:focus + label { /* !important needed because todomvc styles deliberately disable the outline */ outline: #d86f95 solid !important; }
此 CSS 覆盖了 todomvc-app-css npm 包提供的一些样式,因此可以使键盘焦点可见。这在某种程度上解决了默认 TodoMVC 应用程序的主要可访问性缺点之一。
启动开发服务器
您可以在终端中键入以下命令,同时位于 todomvc 目录中,以开发模式启动应用程序
ember server
这应该会为您提供类似于以下内容的输出
Build successful (190ms) – Serving on https://:4200/ Slowest Nodes (totalTime >= 5%) | Total (avg) -----------------------------------------+----------- BroccoliMergeTrees (17) | 35ms (2 ms) Package /assets/vendor.js (1) | 13ms Concat: Vendor Styles/assets/vend... (1) | 12ms
开发服务器在 https://:4200 上启动,您可以在浏览器中访问它以查看您的工作成果。
如果一切正常,您应该会看到如下页面

注意:在没有 Windows 子系统 Linux (WSL) 的 Windows 系统上,与 macOS、Linux 和带有 WSL 的 Windows 相比,您会遇到整体构建时间较慢的问题。