MathML 文本容器
现在您对 MathML 有了更深入的了解,我们将重点关注文本容器(变量、数字、运算符等),它们用作 MathML 公式的基本构建块。
数学的 Unicode 字符
数学公式包含许多特殊字符,例如希腊字母(例如 Δ)、哥特体字母(例如 𝔄)、双线字母(例如 ℂ)、二元运算符(例如 ≠)、箭头(例如 ⇒)、积分符号(例如 ∮)、求和符号(例如 ∑)、逻辑符号(例如 ∀)、围栏(例如 ⌊)等等。维基百科的文章 Unicode 中的数学运算符和符号 提供了所用字符的良好概述。
由于大多数这些字符不属于基本拉丁 Unicode 块,因此建议指定您的 文档字符编码 并使用适当的 网页字体 提供服务。这是一个使用 UTF-8 编码和 Latin Modern Math 字体的基本模板
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>My page with math characters</title>
<link
rel="stylesheet"
href="https://fred-wang.github.io/MathFonts/LatinModern/mathfonts.css" />
</head>
<body>
<p style="font-family: Latin Modern Math">∀A∊𝔰𝔩(n,𝔽),TrA=0</p>
</body>
</html>
一点语义
我们在 MathML 入门 文章中注意到,MathML 公式中的文本包含在特定的容器元素中,例如 <mn> 或 <mo>。更一般地,MathML 公式中的每个文本都必须包含在这样的容器元素中,称为标记元素。此外,MathML 提供了多个标记元素以区分文本内容的不同含义
<mi>元素表示“标识符”,可以是符号名称或任意文本。例如:<mi>x</mi>(变量)、<mi>cos</mi>(函数名)和<mi>π</mi>(符号常量)。<mn>元素表示“数字文字”或应呈现为数字文字的其他数据。例如:<mn>2</mn>(整数)、<mn>0.123</mn>(十进制数)或<mn>0xFFEF</mn>(十六进制值)。<mo>元素表示运算符或应呈现为运算符的任何内容。例如<mo>+</mo>(二元运算)、<mo>≤</mo>(二元关系)、<mo>∑</mo>(求和符号)或<mo>[</mo>(围栏)。<mtext>元素用于表示任意文本。例如公式中的短语,如<mtext>if<mtext>或<mtext>maps to</mtext>。
主动学习:识别标记元素
下面是一个更复杂的示例,它说明实数的绝对值等于该数当且仅当它是非负数。找出不同的标记元素及其用途。每次单击相应的文本时,它都会突出显示并显示确认消息。
最后,阅读 MathML 源代码以验证它是否符合您的预期
<math display="block">
<mrow>
<mrow>
<mo>|</mo>
<mi>x</mi>
<mo>|</mo>
</mrow>
<mo>=</mo>
<mi>x</mi>
</mrow>
<mtext> iff </mtext>
<mrow>
<mi>x</mi>
<mo>≥</mo>
<mn>0</mn>
</mrow>
</math>
注意:有时很难确定对给定文本内容使用哪个标记元素。在实践中,选择错误的元素不应造成重大问题,因为所有标记元素通常都以相同的方式由浏览器实现呈现(用于视觉显示和辅助技术)。但是,<mi> 和 <mo> 元素具有应注意的特殊区分特征。它们将在以下部分中进行解释。
自动斜体化 <mi>
数学中的一种排版约定是使用斜体字母表示变量。为了帮助实现这一点,包含单个字符的 <mi> 元素可能会自动呈现为斜体。拉丁字母和希腊字母的所有字母都是这种情况。比较以下公式中两个 <mi> 元素的渲染效果
<math>
<mi>sin</mi>
<mi>x</mi>
</math>
注意:MathML Core 中的此表 提供了应进行斜体化的字符的完整列表,以及相应的斜体字符。
恢复 <mi> 的自动斜体化
为了恢复此默认斜体转换,您可以在 <mi> 元素上附加一个 mathvariant="normal" 属性。比较以下公式中大写伽马字母的渲染效果
<math>
<mi>Γ</mi>
<mi mathvariant="normal">Γ</mi>
</math>
注意:虽然您可以应用此转换,但通常您只需使用所需的 数学字母数字符号。
<mo> 的运算符属性
MathML 包含一个 运算符词典,它根据其内容及其在容器中的位置(前缀、中缀或后缀)定义 <mo> 元素的默认属性。让我们考虑一个具体的例子
<table>
<tr>
<td>Prefix plus</td>
<td>
<math>
<mo>+</mo>
<mi>i</mi>
</math>
</td>
</tr>
<tr>
<td>Infix plus</td>
<td>
<math>
<mi>j</mi>
<mo>+</mo>
<mi>i</mi>
</math>
</td>
</tr>
<tr>
<td>Prefix sum</td>
<td>
<math>
<mo>∑</mo>
<mi>i</mi>
</math>
</td>
</tr>
</table>
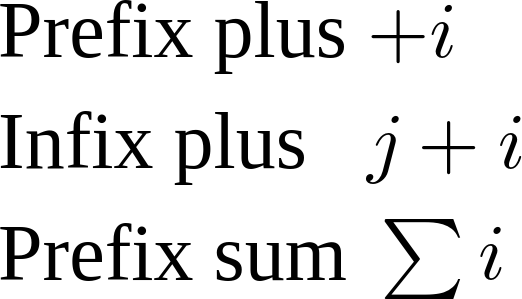
此示例应类似于以下屏幕截图。观察 <mi>i</mi> 元素与其前面的 <mo> 之间的间距:前缀加号没有间距,中缀加号有一些间距,前缀求和符号有一些较小的间距。

运算符还有许多其他属性,我们将在后面更详细地介绍。现在,请记住对运算符词典中的字符使用 <mo> 容器,并使用 <mrow> 元素正确地对子表达式进行分组,以帮助 MathML 渲染器。
主动学习:发现差异
现在您已经对 <mi> 和 <mo> 的特殊功能有所了解,让我们使用一些实际的 MathML 重写 页面顶部的示例 中的 <p> 元素。比较浏览器中的视觉呈现,并解释与纯文本版本的差异。
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>My page with math characters</title>
<link
rel="stylesheet"
href="https://fred-wang.github.io/MathFonts/LatinModern/mathfonts.css" />
</head>
<body>
<p style="font-family: Latin Modern Math">∀A∊𝔰𝔩(n,𝔽),TrA=0</p>
<p>
<math>
<mo>∀</mo>
<mrow>
<mi>A</mi>
<mo>∊</mo>
<mrow>
<mi>𝔰𝔩</mi>
<mrow>
<mo>(</mo>
<mi>n</mi>
<mo>,</mo>
<mi>𝔽</mi>
<mo>)</mo>
</mrow>
</mrow>
</mrow>
<mo>,</mo>
<mrow>
<mrow>
<mi>Tr</mi>
<mi>A</mi>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>
</p>
<input id="showSolution" type="button" value="Show solution" />
<div id="solution"></div>
</body>
</html>
注意:一个明显的区别是,使用 MathML 后源代码变得冗长得多。请记住,本教程是关于学习语言的,但在实践中,MathML 内容通常不会手动编写。有关更多信息,请参阅 编写 MathML 页面。
主动学习:可伸缩运算符
运算符词典还定义了默认的可伸缩属性以及某些运算符的相应伸缩轴。例如,运算符可以默认垂直伸展以覆盖其 <mrow> 容器内非伸缩同级元素的最大高度。通过稍微调整 之前的练习,可以使运算符垂直伸展。你能找到它们吗?
像往常一样,建议您完成后阅读源代码
<math display="block">
<mrow>
<mrow>
<mo>|</mo>
<mfrac>
<mn>1</mn>
<mi>x</mi>
</mfrac>
<mo>|</mo>
</mrow>
<mo>=</mo>
<mfrac>
<mn>1</mn>
<mrow>
<mo>|</mo>
<mi>x</mi>
<mo>|</mo>
</mrow>
</mfrac>
<mo>=</mo>
<mfrac>
<mn>1</mn>
<mi>x</mi>
</mfrac>
</mrow>
<mtext> iff </mtext>
<mrow>
<mi>x</mi>
<mo>≥</mo>
<mn>0</mn>
</mrow>
</math>
总结
在本文中,我们学习了一些用作文本容器的标记元素及其不同的语义,即 <mi>(标识符)、<mn>(数字)、<mo>(运算符)、<mtext>(通用文本)。我们已经了解了数学公式中常见的特殊 Unicode 字符,并概述了 <mi> 和 <mo> 元素的一些可观察行为。在下一篇文章中,我们将了解如何依靠标记元素来构建更复杂的表达式,例如 分数和根。