基础原生表单控件
在上一篇文章中,我们标记了一个功能性的网页表单示例,介绍了一些表单控件和常见的结构元素,并重点关注了无障碍访问最佳实践。接下来,我们将详细了解不同表单控件(或小部件)的功能——研究所有可用于收集不同类型数据的选项。在这篇文章中,我们将重点介绍最初的表单控件集,这些控件从网页的早期就开始在所有浏览器中提供。
| 先决条件 | 对 HTML 的基本了解。 |
|---|---|
| 目标 | 详细了解浏览器中可用于收集数据的原始本地表单小部件集,以及如何使用 HTML 实现它们。 |
您已经遇到了一些表单元素,包括<form>、<fieldset>、<legend>、<textarea>、<label>、<button>和<input>。本文涵盖
注意:我们在接下来的两篇文章中介绍了更多功能强大的表单控件。如果您需要更高级的参考,请查阅我们的HTML 表单元素参考,尤其是我们广泛的<input> 类型参考。
文本输入字段
文本<input>字段是最基本的表单小部件。它们是让用户输入任何类型数据的非常便捷的方式,我们已经看到了一些简单的示例。
注意:HTML 表单文本字段是简单的纯文本输入控件。这意味着您无法使用它们执行富文本编辑(粗体、斜体等)。您遇到的所有富文本编辑器都是使用 HTML、CSS 和 JavaScript 创建的自定义小部件。
所有基本文本控件都共享一些共同的行为
- 它们可以标记为
readonly(用户无法修改输入值,但它仍然与表单的其他数据一起发送)或disabled(输入值无法修改,并且永远不会与表单的其他数据一起发送)。 - 它们可以有一个
placeholder;这是出现在文本输入框内的文本,用于简要描述框的目的。 - 它们可以在
size(框的物理大小)和maxlength(可以输入到框中的最大字符数)方面受到限制。 - 它们可以从拼写检查中受益(使用
spellcheck属性)。
单行文本字段
单行文本字段是使用<input>元素创建的,其type属性值设置为text,或者完全省略type属性(text是默认值)。如果为type属性指定的值浏览器未知(例如,如果您指定type="color"并且浏览器不支持本地颜色选择器),则此属性的text值也是回退值。
注意:您可以在 GitHub 上找到所有单行文本字段类型的示例,网址为single-line-text-fields.html(也可以在线查看)。
这是一个基本的单行文本字段示例
<input type="text" id="comment" name="comment" value="I'm a text field" />
单行文本字段只有一个真正的限制:如果您键入带有换行符的文本,浏览器会在将数据发送到服务器之前删除这些换行符。
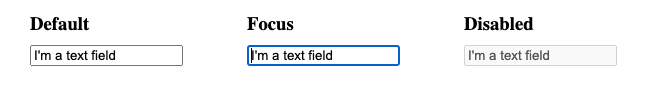
下面的屏幕截图显示了文本输入在默认、聚焦和禁用状态下的状态。大多数浏览器使用控件周围的焦点环指示聚焦状态,并使用灰色文本或褪色/半透明控件指示禁用状态。

本文档中使用的屏幕截图是在 macOS 上的 Chrome 浏览器中拍摄的。这些字段/按钮在不同浏览器之间可能存在细微差异,但基本的高亮显示技术仍然相似。
注意:我们将在下一篇文章HTML5 输入类型中讨论type属性的值,这些值强制执行特定的验证约束,包括颜色、电子邮件和 URL 输入类型。
密码字段
原始输入类型之一是password文本字段类型
<input type="password" id="pwd" name="pwd" />
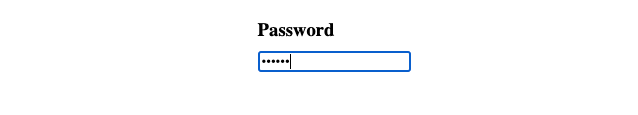
以下屏幕截图显示了密码输入字段,其中每个输入字符都显示为一个点。

password值不会对输入的文本添加任何特殊约束,但它确实会隐藏输入到字段中的值(例如,使用点或星号),因此其他人无法轻松读取。
请记住,这只是一个用户界面功能;除非您安全地提交表单,否则它将以纯文本形式发送,这对安全性不利——恶意方可能会拦截您的数据并窃取密码、信用卡详细信息或您提交的任何其他内容。保护用户免受此影响的最佳方法是通过安全连接(即位于https://地址)托管包含表单的任何页面,以便在发送数据之前对其进行加密。
浏览器认识到通过不安全连接发送表单数据的安全隐患,并提供警告以阻止用户使用不安全的表单。有关 Firefox 实现内容的更多信息,请参阅不安全的密码。
隐藏内容
另一个原始文本控件是hidden输入类型。它用于创建对用户不可见的表单控件,但在提交后仍会与表单的其他数据一起发送到服务器——例如,您可能希望向服务器提交一个时间戳,说明订单何时下达。由于它是隐藏的,用户无法看到或有意编辑该值,它永远不会获得焦点,屏幕阅读器也不会注意到它。
<input type="hidden" id="timestamp" name="timestamp" value="1286705410" />
如果创建此类元素,则需要设置其name和value属性。可以通过 JavaScript 动态设置该值。hidden输入类型不应具有关联的标签。
其他文本输入类型,如search、url和tel,将在下一教程HTML5 输入类型中介绍。
可选中项目:复选框和单选按钮
可选中项目是可以通过单击它们或其关联标签来更改其状态的控件。可选中项目有两种:复选框和单选按钮。两者都使用checked属性来指示小部件默认是否选中。
值得注意的是,这些小部件的行为与其他表单小部件并不完全相同。对于大多数表单小部件,一旦提交表单,所有具有name属性的小部件都会发送,即使未填写任何值。对于可选中项目,只有在选中时才会发送其值。如果未选中,则不会发送任何内容,甚至不会发送其名称。如果选中但没有值,则会发送名称,其值为on。
注意:您可以在 GitHub 上找到本节中的示例,网址为checkable-items.html(也可以在线查看)。
为了获得最大的可用性和可访问性,建议您将每个相关项目列表都包含在<fieldset>中,并使用<legend>提供列表的总体描述。每个单独的<label>/<input>元素对都应包含在其自己的列表项(或类似项)中。关联的<label>通常放置在单选按钮或复选框的前面或后面,单选按钮或复选框组的说明通常是<legend>的内容。请参阅上面链接的示例以了解结构示例。
复选框
复选框是使用<input>元素创建的,其type属性设置为checkbox值。
<input type="checkbox" id="questionOne" name="subscribe" value="yes" checked />
相关的复选框项目应使用相同的name属性。包含checked属性会在页面加载时自动选中复选框。单击复选框或其关联标签会在复选框之间切换。
<fieldset>
<legend>Choose all the vegetables you like to eat</legend>
<ul>
<li>
<label for="carrots">Carrots</label>
<input
type="checkbox"
id="carrots"
name="vegetable"
value="carrots"
checked />
</li>
<li>
<label for="peas">Peas</label>
<input type="checkbox" id="peas" name="vegetable" value="peas" />
</li>
<li>
<label for="cabbage">Cabbage</label>
<input type="checkbox" id="cabbage" name="vegetable" value="cabbage" />
</li>
</ul>
</fieldset>
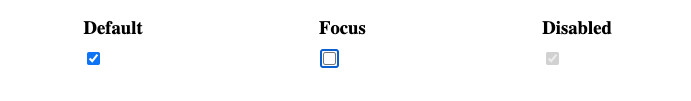
以下屏幕截图显示了复选框在默认、聚焦和禁用状态下的状态。默认和禁用状态下的复选框显示为选中状态,而在聚焦状态下,复选框未选中,周围有焦点环。

由于复选框的开/关特性,复选框被认为是一个切换按钮,许多开发人员和设计师扩展了默认的复选框样式以创建看起来像切换开关的按钮。您可以在这里查看一个示例(还可以查看源代码)。
单选按钮
单选按钮是使用<input>元素创建的,其type属性设置为radio值
<input type="radio" id="soup" name="meal" value="soup" checked />
可以将多个单选按钮关联在一起。如果它们为其name属性共享相同的值,则会被视为属于同一组按钮。同一组中一次只能选中一个按钮;这意味着,当选中其中一个按钮时,其他所有按钮都会自动取消选中。提交表单时,只会发送选中的单选按钮的值。如果没有任何按钮被选中,则整个单选按钮池被视为处于未知状态,表单不会发送任何值。一旦同一组名称的按钮组中的一个单选按钮被选中,用户就无法取消选中所有按钮,除非重置表单。
<fieldset>
<legend>What is your favorite meal?</legend>
<ul>
<li>
<label for="soup">Soup</label>
<input type="radio" id="soup" name="meal" value="soup" checked />
</li>
<li>
<label for="curry">Curry</label>
<input type="radio" id="curry" name="meal" value="curry" />
</li>
<li>
<label for="pizza">Pizza</label>
<input type="radio" id="pizza" name="meal" value="pizza" />
</li>
</ul>
</fieldset>
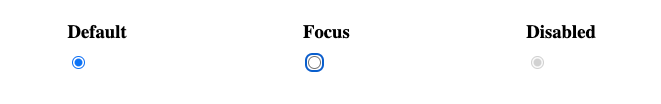
以下屏幕截图显示了选中状态下的默认和禁用的单选按钮,以及未选中状态下的聚焦单选按钮。

实际按钮
尽管名称如此,单选按钮实际上并不是一个按钮;让我们继续前进,看看真正的按钮!有三种输入类型可以生成按钮
提交-
将表单数据发送到服务器。对于
<button>元素,省略type属性(或type的无效值)会生成一个提交按钮。 重置-
将所有表单小部件重置为其默认值。
-
没有自动效果的按钮,但可以使用 JavaScript 代码对其进行自定义。
然后我们还有<button>元素本身。它可以接受值为submit、reset或button的type属性,以模仿上面提到的三种<input>类型的行为。两者之间的主要区别在于,实际的<button>元素更容易设置样式。
<input type="submit" value="Submit this form" />
<input type="reset" value="Reset this form" />
<input type="button" value="Do Nothing without JavaScript" />
<button type="submit">Submit this form</button>
<button type="reset">Reset this form</button>
<button type="button">Do Nothing without JavaScript</button>
注意:image输入类型也会呈现为按钮。我们稍后也会介绍它。
注意:您可以在 GitHub 上找到本节中的示例,网址为button-examples.html(也可以在线查看)。
下面您可以找到每种按钮<input>类型的示例,以及等效的<button>类型。
提交
<button type="submit">This is a <strong>submit button</strong></button>
<input type="submit" value="This is a submit button" />
重置
<button type="reset">This is a <strong>reset button</strong></button>
<input type="reset" value="This is a reset button" />
匿名
<button type="button">This is an <strong>anonymous button</strong></button>
<input type="button" value="This is an anonymous button" />
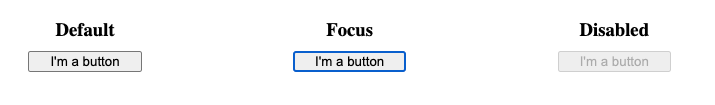
无论您使用<button>元素还是<input>元素,按钮的行为始终相同。但是,正如您从示例中看到的,<button>元素允许您在其内容中使用 HTML,这些内容插入在开始和结束<button>标签之间。<input>元素另一方面是空元素;其显示的内容插入到value属性中,因此只接受纯文本作为内容。
以下屏幕截图显示了按钮在默认、聚焦和禁用状态下的状态。在聚焦状态下,按钮周围有一个焦点环,而在禁用状态下,按钮会变灰。

图像按钮
图像按钮控件的呈现方式与<img>元素完全相同,只是当用户单击它时,它的行为类似于提交按钮。
使用type属性设置为image值的<input>元素来创建图像按钮。此元素支持与<img>元素完全相同的属性集,以及其他表单按钮支持的所有属性。
<input type="image" alt="Click me!" src="my-img.png" width="80" height="30" />
如果使用图像按钮提交表单,则此控件不会提交其值,而是提交图像上单击位置的 X 和 Y 坐标(坐标相对于图像,这意味着图像的左上角表示坐标 (0, 0))。坐标作为两个键/值对发送
例如,当您在坐标 (123, 456) 处单击图像并通过get方法提交时,您会看到值附加到 URL 中,如下所示
http:?pos.x=123&pos.y=456
这是一种构建“热图”的非常方便的方法。这些值如何发送和检索在发送表单数据文章中详细介绍。
文件选择器
示例
在此示例中,创建了一个请求图形图像文件的选取器。在这种情况下,用户可以选中多个文件。
<input type="file" name="file" id="file" accept="image/*" multiple />
在某些移动设备上,通过向accept属性添加捕获信息,文件选择器可以访问设备相机和麦克风直接捕获的照片、视频和音频,如下所示
<input type="file" accept="image/*;capture=camera" />
<input type="file" accept="video/*;capture=camcorder" />
<input type="file" accept="audio/*;capture=microphone" />
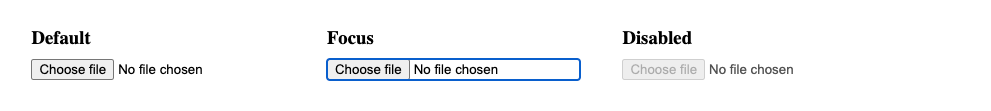
以下屏幕截图显示了在未选择任何文件时,文件选择器小部件在默认、焦点和禁用状态下的状态。

常用属性
用于定义表单控件的许多元素都有一些特定的属性。但是,有一组属性是所有表单元素共有的。您已经遇到了一些,但以下列出了这些常用属性,以供参考
测试你的技能!
您已经阅读完本文,但您还记得最重要的信息吗?在继续之前,您可以进行一些进一步的测试以验证您是否保留了这些信息——请参阅测试您的技能:基本控件。