CSS 基础
CSS(层叠样式表)是样式化 Web 内容的代码。CSS 基础将引导您了解入门所需的内容。我们将回答以下问题:如何使文本变为红色?如何使内容在(网页)布局中的特定位置显示?如何使用背景图像和颜色装饰我的网页?
什么是 CSS?
与 HTML 一样,CSS 并非编程语言。它也不是标记语言。CSS 是一种样式表语言。CSS 用于选择性地设置 HTML 元素的样式。例如,此 CSS 选择段落文本,并将颜色设置为红色
p {
color: red;
}
让我们试一试!使用文本编辑器,将上面三行 CSS 粘贴到一个新文件中。将文件保存为style.css,放在名为styles的目录中。
为了使代码生效,我们仍然需要将上面这段 CSS 应用到您的 HTML 文档中。否则,样式将不会改变 HTML 的外观。(如果您没有一直关注我们的项目,请在此处暂停,阅读处理文件和HTML 基础。)
- 打开您的
index.html文件。将以下行粘贴到头部(在<head>和</head>标签之间)html<link href="styles/style.css" rel="stylesheet" /> - 保存
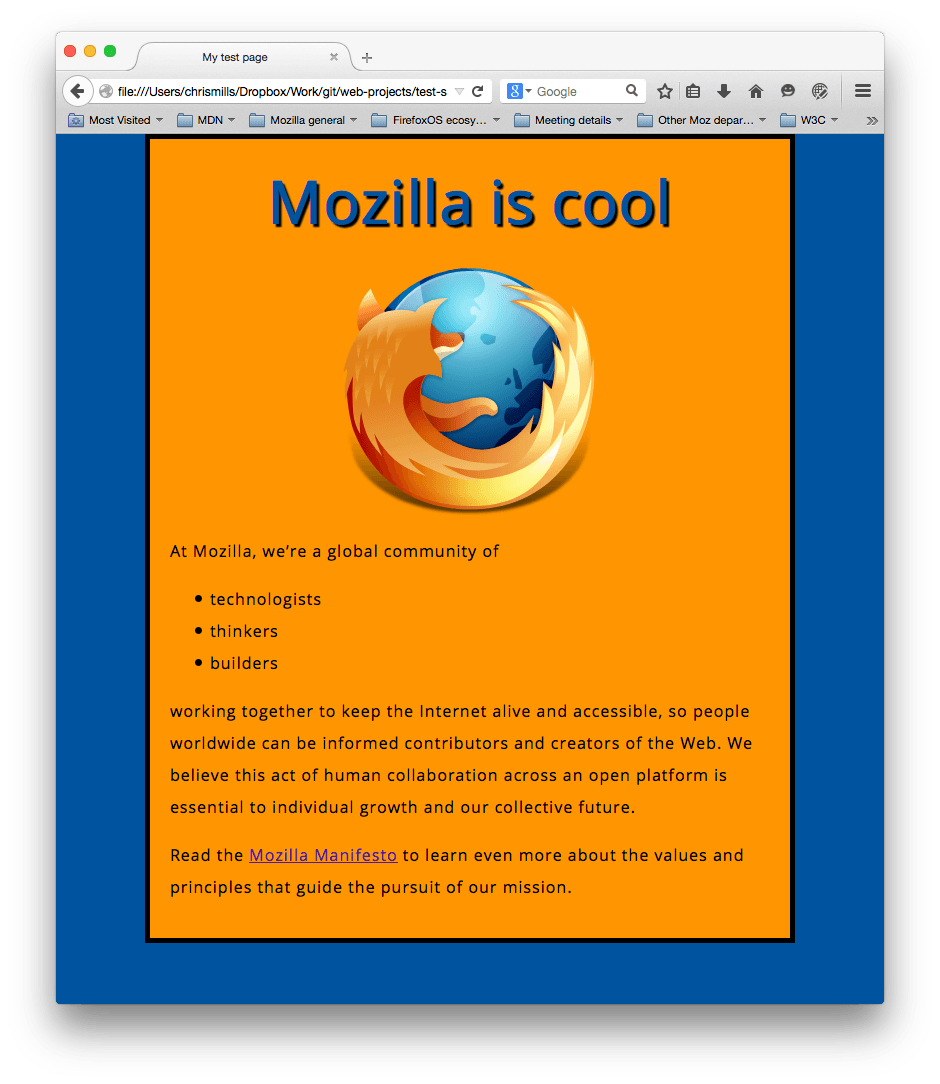
index.html并在浏览器中加载它。您应该会看到类似以下内容

如果您的段落文本是红色的,恭喜!您的 CSS 正确运行。
CSS 规则集的结构
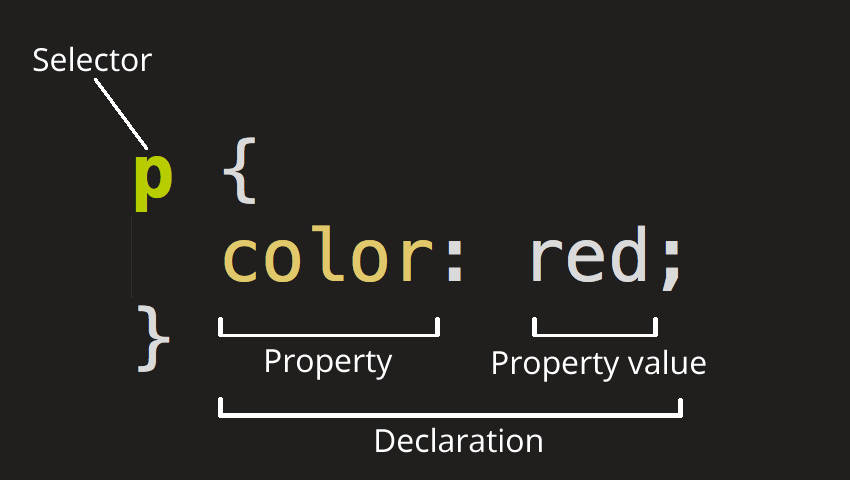
让我们剖析用于设置红色段落文本的 CSS 代码,以了解其工作原理

整个结构称为规则集。(术语规则集通常简称为规则。)注意各个部分的名称
- 选择器
-
这是规则集开头的 HTML 元素名称。它定义了要设置样式的元素(在本例中,为
<p>元素)。要设置不同元素的样式,请更改选择器。 - 声明
-
这是一条单独的规则,例如
color: red;。它指定要设置样式的元素的属性。 - 属性
-
这些是您可以用来设置 HTML 元素样式的方式。(在本例中,
color是<p>元素的属性。)在 CSS 中,您可以在规则中选择要影响的属性。 - 属性值
-
在属性右侧——冒号之后——是属性值。这从给定属性的许多可能外观中选择一个。(例如,除了
red之外,还有许多color值。)
注意语法的其他重要部分
- 除了选择器之外,每个规则集都必须用花括号括起来。(
{}) - 在每个声明中,必须使用冒号(
:)将属性与其值或值分隔开。 - 在每个规则集中,必须使用分号(
;)将每个声明与下一个声明分隔开。
要在单个规则集中修改多个属性值,请用分号将它们分隔开,如下所示
p {
color: red;
width: 500px;
border: 1px solid black;
}
选择多个元素
您还可以选择多个元素并将单个规则集应用于所有这些元素。用逗号分隔多个选择器。例如
p,
li,
h1 {
color: red;
}
不同类型的选择器
有许多不同类型的选择器。上面的示例使用元素选择器,它选择给定类型的全部元素。但是我们也可以进行更具体的选取。以下是一些更常见的选择器类型
| 选择器名称 | 它选择什么 | 示例 |
|---|---|---|
| 元素选择器(有时称为标签或类型选择器) | 指定类型的所有 HTML 元素。 | p
选择 <p>元素 |
| ID 选择器 | 页面上具有指定 ID 的元素。在给定的 HTML 页面上,每个 id 值都应该唯一。 |
#my-id选择 <p id="my-id">或<a id="my-id"> |
| 类选择器 | 页面上具有指定类的元素。同一个类可以在页面上出现多次。 |
.my-class选择 <p class="my-class">和<a class="my-class"> |
| 属性选择器 | 页面上具有指定属性的元素。 |
img[src]选择 <img src="myimage.png">,但不选择<img> |
| 伪类选择器 | 指定的元素,但仅在指定状态下。(例如,当光标悬停在链接上时。) |
a:hover选择 <a>,但仅当鼠标指针悬停在链接上时。 |
还有更多选择器等待探索。要了解更多信息,请参阅 MDN 的选择器指南。
字体和文本
现在我们已经探索了一些 CSS 基础知识,让我们通过向style.css文件添加更多规则和信息来改进示例的外观。
- 首先,找到您之前从您的网站会是什么样子?中保存的Google Fonts 输出。将
<link>元素添加到index.html的头部(在<head>和</head>标签之间)。它看起来像这样此代码将您的页面链接到一个样式表,该样式表会与您的网页一起加载 Open Sans 字体系列。html<link href="https://fonts.googleapis.ac.cn/css?family=Open+Sans" rel="stylesheet" /> - 接下来,删除
style.css文件中现有的规则。这是一个很好的测试,但我们不想继续使用大量的红色文本。 - 添加以下几行(如下所示),用您从您的网站会是什么样子?中选择的
font-family替换font-family赋值。属性font-family指的是您想要用于文本的字体。此规则为整个页面定义了一个全局基本字体和字体大小。由于<html>是整个页面的父元素,因此其内部的所有元素都继承相同的font-size和font-family。csshtml { font-size: 10px; /* px means "pixels": the base font size is now 10 pixels high */ font-family: "Open Sans", sans-serif; /* this should be the rest of the output you got from Google Fonts */ }注意:CSS 中
/*和*/之间的所有内容都是CSS 注释。浏览器在渲染代码时会忽略注释。CSS 注释是您编写关于代码或逻辑的有用注释的一种方式。 - 现在让我们为 HTML body 内部的元素设置字体大小(<h1>、
<li>和<p>)。我们还将标题居中。最后,让我们扩展第二个规则集(如下所示),添加行高和字母间距设置,使正文内容更易读。cssh1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
根据您的喜好调整px值。您的工作进度应该类似于此

CSS:关于盒模型
您会注意到编写 CSS 的一些情况:很多都是关于框的。这包括设置大小、颜色和位置。页面上的大多数 HTML 元素都可以认为是叠加在其他框上的框。

照片来自https://www.geograph.org.uk/photo/3418115 版权所有 © Jim Barton cc-by-sa/2.0
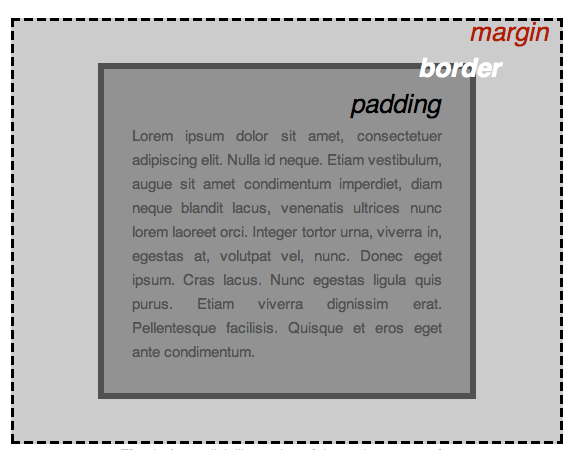
CSS 布局主要基于盒模型。页面上占据空间的每个框都具有以下属性:
padding,内容周围的空间。在下面的示例中,它是段落文本周围的空间。border,位于填充物正外面的实线。margin,边框外部周围的空间。

在本节中,我们还使用
width(元素的宽度)。background-color,元素内容和填充物后面的颜色。color,元素内容(通常是文本)的颜色。text-shadow在元素内的文本上设置投影。display设置元素的显示模式。(继续阅读以了解更多信息)
要继续,让我们添加更多 CSS。继续将这些新规则添加到style.css的底部。尝试更改值以查看会发生什么。
更改页面颜色
html {
background-color: #00539f;
}
此规则为整个页面设置背景颜色。将颜色代码更改为您在“我的网站会是什么样子?”中选择的颜色。
设置 body 样式
body {
width: 600px;
margin: 0 auto;
background-color: #ff9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
<body>元素有几个声明。让我们逐行了解一下。
width: 600px;这强制 body 始终为 600 像素宽。margin: 0 auto;当您在一个属性(如margin或padding)上设置两个值时,第一个值会影响元素的顶部和底部(在本例中将其设置为0);第二个值会影响左侧和右侧。(这里,auto是一个特殊值,它将可用水平空间平均分配到左右两侧)。您还可以使用一个、两个、三个或四个值,如边距语法中所述。background-color: #FF9500;这设置元素的背景颜色。此项目对 body 背景颜色使用带红色的橙色,而不是对<html>元素使用深蓝色。(随意尝试。)padding: 0 20px 20px 20px;这设置了四个填充值。目标是在内容周围留出一些空间。在此示例中,body 顶部没有填充,右侧、底部和左侧有 20 像素。这些值按顺序设置顶部、右侧、底部、左侧。与margin一样,您可以使用一个、两个、三个或四个值,如填充语法中所述。border: 5px solid black;这设置了边框的宽度、样式和颜色值。在本例中,它是在 body 的所有侧面的 5 像素宽的黑色实线边框。
定位和设置主页面标题的样式
h1 {
margin: 0;
padding: 20px 0;
color: #00539f;
text-shadow: 3px 3px 1px black;
}
您可能已经注意到 body 顶部有一个难看的间隙。发生这种情况是因为浏览器会对h1元素(以及其他元素)应用默认样式。这似乎不是一个好主意,但其目的是为未设置样式的页面提供基本的可读性。要消除间隙,我们使用设置margin: 0;覆盖浏览器的默认样式。
接下来,我们将标题的顶部和底部填充设置为 20 像素。
然后,我们将标题文本设置为与 HTML 背景颜色相同。
最后,text-shadow将阴影应用于元素的文本内容。它的四个值是
- 第一个像素值设置阴影相对于文本的水平偏移量:它向水平方向移动的距离。
- 第二个像素值设置阴影相对于文本的垂直偏移量:它向下移动的距离。
- 第三个像素值设置阴影的模糊半径。较大的值会产生更模糊的阴影。
- 第四个值设置阴影的基本颜色。
尝试使用不同的值来查看它如何改变外观。
居中图像
img {
display: block;
margin: 0 auto;
}
接下来,我们将图像居中以使其看起来更好。我们可以再次使用margin: 0 auto技巧,就像我们对 body 所做的那样。但是,存在一些差异,需要额外的设置才能使 CSS 起作用。
<body>是一个块级元素,这意味着它在页面上占据空间。应用于块级元素的边距将受页面上其他元素的尊重。相比之下,图像为内联元素,为了使自动边距技巧在此图像上起作用,我们必须使用display: block;赋予它块级行为。
注意:以上说明假设您使用的是小于 body 上设置的宽度(600 像素)的图像。如果您的图像较大,它将溢出 body,扩展到页面的其余部分。要解决此问题,您可以:1)使用图形编辑器减小图像宽度,或 2)使用 CSS 通过在<img>元素上设置width属性并使用较小的值来调整图像大小。
注意:如果您不完全理解display: block;或块级元素和内联元素之间的区别,也不要太担心。随着您继续学习 CSS,它将变得更有意义。您可以在 MDN 的显示参考页面上找到有关不同显示值的更多信息。
结论
如果您按照本文中的所有说明进行操作,您应该会看到一个类似于此页面的页面

(您可以在这里查看我们的版本。)如果您遇到困难,您始终可以将您的工作与我们在GitHub 上完成的示例代码进行比较。
在本练习中,我们只是触及了 CSS 的表面。要更深入地了解,请参阅学习使用 CSS 设置 HTML 样式。