CSS 结构
现在您已经开始了解 CSS 的用途和使用方法,让我们来检查一下 CSS 的结构。
将 CSS 应用于 HTML
首先,让我们检查三种将 CSS 应用于文档的方法:使用外部样式表、使用内部样式表和使用内联样式。
外部样式表
外部样式表将 CSS 放在一个单独的文件中,该文件具有 .css 扩展名。这是将 CSS 引入文档最常见和最有用的方法。您可以将单个 CSS 文件链接到多个网页,使用相同的 CSS 样式表为所有网页设置样式。在CSS 入门中,我们将外部样式表链接到我们的网页。
您可以从 HTML <link> 元素引用外部 CSS 样式表
<!doctype html>
<html lang="en-GB">
<head>
<meta charset="utf-8" />
<title>My CSS experiment</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
CSS 样式表文件可能如下所示
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
<link> 元素的 href 属性需要引用文件系统上的文件。在上面的示例中,CSS 文件与 HTML 文档位于同一文件夹中,但您可以将其放在其他位置并调整路径。以下三个示例
<!-- Inside a subdirectory called styles inside the current directory -->
<link rel="stylesheet" href="styles/style.css" />
<!-- Inside a subdirectory called general, which is in a subdirectory called styles, inside the current directory -->
<link rel="stylesheet" href="styles/general/style.css" />
<!-- Go up one directory level, then inside a subdirectory called styles -->
<link rel="stylesheet" href="../styles/style.css" />
内部样式表
内部样式表位于 HTML 文档内。要创建内部样式表,您需要将 CSS 放置在 HTML <head> 内包含的 <style> 元素中。
内部样式表的 HTML 可能如下所示
<!doctype html>
<html lang="en-GB">
<head>
<meta charset="utf-8" />
<title>My CSS experiment</title>
<style>
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
在某些情况下,内部样式表可能很有用。例如,您可能正在使用内容管理系统,而您无法修改外部 CSS 文件。
但是对于包含多个页面的站点,内部样式表成为一种效率较低的工作方式。要使用内部样式表将统一的 CSS 样式应用于多个页面,您必须在将使用该样式的每个网页中都包含一个内部样式表。效率损失也延续到站点维护。对于内部样式表中的 CSS,即使是一个简单的样式更改也可能需要对多个网页进行编辑,从而存在风险。
内联样式
内联样式是在 style 属性中包含的 CSS 声明,这些声明会影响单个 HTML 元素。在 HTML 文档中实现内联样式可能如下所示
<!doctype html>
<html lang="en-GB">
<head>
<meta charset="utf-8" />
<title>My CSS experiment</title>
</head>
<body>
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">
Hello World!
</h1>
<p style="color:red;">This is my first CSS example</p>
</body>
</html>
尽可能避免以这种方式使用 CSS。这与最佳实践相反。首先,对于维护而言,这是 CSS 效率最低的实现方式。一个样式更改可能需要在单个网页中进行多次编辑。其次,内联 CSS 还将(CSS)表示代码与 HTML 和内容混合,使所有内容都更难以阅读和理解。分离代码和内容使所有网站工作人员都能更轻松地进行维护。
在某些情况下,内联样式更为常见。如果您的工作环境非常严格,则可能必须诉诸使用内联样式。例如,您的 CMS 可能只允许您编辑 HTML 主体。您还可能会在 HTML 电子邮件中看到大量内联样式,以实现与尽可能多的电子邮件客户端的兼容性。
使用本文中的 CSS 进行练习
对于接下来的练习,请在您的计算机上创建一个文件夹。您可以随意命名该文件夹。在文件夹中,复制下面的文本以创建两个文件
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My CSS experiments</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>Create your test HTML here</p>
</body>
</html>
styles.css
/* Create your test CSS here */
p {
color: red;
}
当您找到要尝试的 CSS 时,请用一些要设置样式的 HTML 替换 HTML <body> 内容,然后将您的测试 CSS 代码添加到 CSS 文件中。
或者,您也可以使用下面的交互式编辑器。
继续阅读并享受乐趣!
选择器
选择器会定位 HTML 以将样式应用于内容。我们已经在CSS 入门教程中发现了各种选择器。如果 CSS 未按预期应用于内容,则您的选择器可能与您认为它应该匹配的方式不匹配。
每个 CSS 规则都以选择器(或选择器列表)开头,以便告诉浏览器应将规则应用于哪个元素或元素。以下所有示例都是有效的选择器或选择器列表。
h1
a:link
.manythings
#onething
*
.box p
.box p:first-child
h1, h2, .intro
尝试创建一些使用上述选择器的 CSS 规则。添加 HTML 以供选择器设置样式。如果上述任何语法不熟悉,请尝试搜索 MDN。
注意:您将在下一个模块中学习更多关于选择器的知识:CSS 选择器。
特异性
您可能会遇到两个选择器选择相同 HTML 元素的情况。考虑以下样式表,其中 p 选择器将段落文本设置为蓝色。但是,还有一个类将所选元素的文本设置为红色。
.special {
color: red;
}
p {
color: blue;
}
假设在我们的 HTML 文档中,我们有一个类为 special 的段落。两条规则都适用。哪个选择器优先?您是否希望看到蓝色或红色的段落文本?
<p class="special">What color am I?</p>
CSS 语言有规则来控制在发生冲突时哪个选择器更强大。这些规则称为级联和特异性。在下面的代码块中,我们为 p 选择器定义了两个规则,但段落文本将为蓝色。这是因为将段落文本设置为蓝色的声明出现在样式表中较晚的位置。样式表中较后的样式会替换样式表中较早出现的冲突样式。这是级联规则。
p {
color: red;
}
p {
color: blue;
}
但是,在我们之前类选择器和元素选择器冲突的示例中,类优先,将段落文本呈现为红色。即使样式表中稍后出现冲突的样式,为什么会发生这种情况?类被评为更具体,即比元素选择器具有更高的特异性,因此它会取消其他冲突的样式声明。
自己尝试一下这个实验!添加 HTML,然后将两个 p { } 规则添加到您的样式表中。接下来,将第一个 p 选择器更改为 .special 以查看它如何更改样式。
特异性和级联规则一开始可能看起来很复杂。随着您对 CSS 的熟悉,这些规则更容易理解。下一个模块中的级联和继承部分将详细解释这一点,包括如何计算特异性。
现在,请记住存在特异性。有时,CSS 可能会无法按预期应用,因为样式表中的其他内容具有更高的特异性。认识到可能有多个规则适用于一个元素是解决此类问题的第一步。
属性和值
在最基本的层面上,CSS 由两个组件组成
- 属性:这些是人类可读的标识符,指示您要修改哪些样式特征。例如,
font-size、width、background-color。 - 值:每个属性都分配一个值。此值指示如何设置属性的样式。
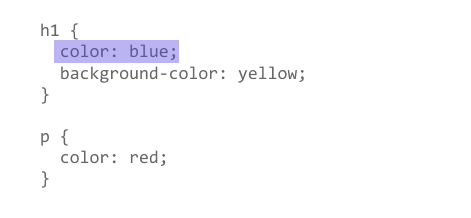
下面的示例突出显示了一个属性和值。属性名称为 color,值为 blue。

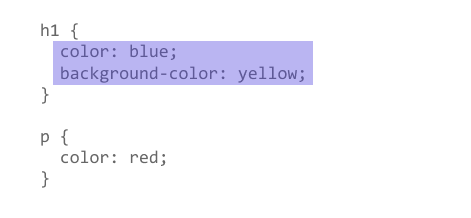
当属性与值配对时,此配对称为CSS 声明。CSS 声明位于CSS 声明块中。在下面的示例中,突出显示标识了 CSS 声明块。

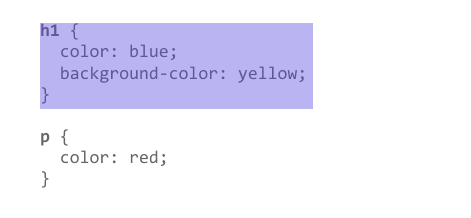
最后,CSS 声明块与选择器配对以生成CSS 规则集(或CSS 规则)。下面的示例包含两条规则:一条用于 h1 选择器,另一条用于 p 选择器。彩色突出显示标识了 h1 规则。

将 CSS 属性设置为特定值是定义文档布局和样式的主要方式。CSS 引擎会计算哪些声明适用于页面的每个元素。
CSS 属性和值不区分大小写。属性值对中的属性和值之间用冒号 (:) 分隔。
查找下面列出的属性的不同值。编写将样式应用于不同 HTML 元素的 CSS 规则
警告:如果属性未知,或者如果值对于给定属性无效,则声明将被处理为无效。浏览器 CSS 引擎会完全忽略它。
警告:在 CSS(和其他 Web 标准)中,已同意使用美式拼写作为标准,在存在语言差异或不确定性时。例如,colour 应拼写为 color,因为 colour 将不起作用。
函数
虽然大多数值都是相对简单的关键字或数值,但有些值采用函数的形式。
calc() 函数
例如,calc() 函数可以在 CSS 中进行简单的数学运算
<div class="outer"><div class="box">The inner box is 90% - 30px.</div></div>
.outer {
border: 5px solid black;
}
.box {
padding: 10px;
width: calc(90% - 30px);
background-color: rebeccapurple;
color: white;
}
呈现为
函数由函数名和括号组成,括号用于括起函数的值。在上面的 calc() 示例中,这些值将此框的宽度定义为包含块宽度的 90%,减去 30 像素。计算结果不是可以预先计算并作为静态值输入的内容。
转换函数
另一个示例是 transform 的各种值,例如 rotate()。
<div class="box"></div>
.box {
margin: 30px;
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: rotate(0.8turn);
}
上述代码的输出如下所示
查找下面列出的属性的不同值。编写将样式应用于不同 HTML 元素的 CSS 规则
transformbackground-image,特别是渐变值color,特别是 rgb 和 hsl 值
@规则
CSS @规则(发音为“at-rules”)提供了有关 CSS 应执行的操作或其行为方式的说明。一些 @规则很简单,只需一个关键字和一个值即可。例如,@import 将样式表导入到另一个 CSS 样式表中
@import "styles2.css";
您可能会遇到的一个常见 @规则是 @media,它用于创建媒体查询。媒体查询使用条件逻辑来应用 CSS 样式。
在下面的示例中,样式表为 <body> 元素定义了默认的粉红色背景。但是,之后有一个媒体查询定义了如果浏览器视口宽度超过 30em,则背景为蓝色。
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}
您将在这些教程中遇到其他 @规则。
看看您是否可以添加一个根据视口宽度更改样式的媒体查询。更改浏览器窗口的宽度以查看结果。
简写
一些属性,如 font、background、padding、border 和 margin 被称为简写属性。这是因为简写属性在一行中设置多个值。
例如,这行代码
/* In 4-value shorthands like padding and margin, the values are applied
in the order top, right, bottom, left (clockwise from the top). There are also other
shorthand types, for example 2-value shorthands, which set padding/margin
for top/bottom, then left/right */
padding: 10px 15px 15px 5px;
等价于以下四行代码
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 5px;
这行代码
background: red url(bg-graphic.png) 10px 10px repeat-x fixed;
等价于以下五行代码
background-color: red;
background-image: url(bg-graphic.png);
background-position: 10px 10px;
background-repeat: repeat-x;
background-attachment: fixed;
在课程的后面,您会遇到许多其他简写属性的例子。MDN 的CSS 参考是关于任何简写属性的更多信息的良好资源。
尝试在您自己的 CSS 练习中使用这些声明(上面),以便更加熟悉它的工作原理。您还可以尝试不同的值。
警告:使用 CSS 简写的一个不太明显的方面是如何重置省略的值。在 CSS 简写中未指定的属性值将恢复为其初始值。这意味着 CSS 简写中的省略可以覆盖先前设置的值。
注释
与任何编码工作一样,最好在 CSS 旁边编写注释。这有助于您在以后返回修复或增强代码时记住代码的工作原理。它还有助于其他人理解代码。
CSS 注释以/*开头,以*/结束。在下面的示例中,注释标记了代码不同部分的开始。这有助于在代码库变得越来越大的时候进行导航。有了这种注释,在代码编辑器中搜索注释就成为了一种有效查找代码段的方法。
/* Handle basic element styling */
/* ---------------------------- */
body {
font:
1em/150% Helvetica,
Arial,
sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
/* Increase the global font size on larger screens or windows
for better readability */
body {
font-size: 130%;
}
}
h1 {
font-size: 1.5em;
}
/* Handle specific elements nested in the DOM */
div p,
#id:first-line {
background-color: red;
border-radius: 3px;
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
“注释掉”代码对于临时禁用代码段以进行测试也很有用。在下面的示例中,.special 的规则通过“注释掉”代码而被禁用。
/*.special {
color: red;
}*/
p {
color: blue;
}
尝试在您的 CSS 中添加注释。
空白字符
空白字符指的是实际的空格、制表符和换行符。就像浏览器忽略 HTML 中的空白字符一样,浏览器也会忽略 CSS 中的空白字符。空白字符的价值在于它可以提高可读性。
在下面的示例中,每个声明(以及规则的开始/结束)都独占一行。这可能是一种编写 CSS 的好方法。它使维护和理解 CSS 变得更容易。
body {
font:
1em/150% Helvetica,
Arial,
sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h1 {
font-size: 1.5em;
}
div p,
#id:first-line {
background-color: red;
border-radius: 3px;
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
下一个示例显示了以更压缩格式编写的等效 CSS。尽管这两个示例的工作原理相同,但下面的示例更难以阅读。
body {font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em;}
@media (min-width: 70em) { body { font-size: 130%;}}
h1 {font-size: 1.5em;}
div p, #id:first-line {background-color: red; border-radius: 3px;}
div p {margin: 0; padding: 1em;}
div p + p {padding-top: 0;}
对于您自己的项目,您将根据个人喜好格式化代码。对于团队项目,您可能会发现团队或项目有自己的样式指南。
警告:虽然空白字符在 CSS 声明中分隔值,但属性名称永远不能包含空白字符。
例如,这些声明是有效的 CSS
margin: 0 auto;
padding-left: 10px;
但这些声明是无效的
margin: 0auto;
padding- left: 10px;
您看到空格错误了吗?首先,0auto不被识别为margin属性的有效值。0auto条目旨在表示两个单独的值:0和auto。其次,浏览器不识别padding-作为有效属性。正确的属性名称(padding-left)被一个错误的空格隔开。
您应该始终确保用至少一个空格将不同的值彼此分隔开。将属性名称和属性值保持为单个不间断的字符串。
要了解空格如何破坏 CSS,请尝试在测试 CSS 中使用空格进行操作。
总结
至此,您应该对 CSS 的结构有了更好的了解。了解浏览器如何使用 HTML 和 CSS 来显示网页也很有用。下一篇文章CSS 的工作原理解释了这个过程。