响应式设计
响应式网页设计 (RWD) 是一种网页设计方法,旨在使网页在所有屏幕尺寸和分辨率下都能良好呈现,同时确保良好的可用性。它是为多设备网页进行设计的途径。在本文中,我们将帮助您了解一些可以用来掌握它的技巧。
响应式设计的先驱:移动 Web 设计
在响应式网页设计成为创建跨不同设备类型网站的标准方法之前,网页开发者曾经谈论过移动网页设计、移动网页开发,或者有时,移动友好型设计。这些基本上与响应式网页设计相同——目标是确保网站在具有不同物理属性(屏幕尺寸、分辨率)的设备上都能良好运行,包括布局、内容(文本和媒体)和性能。
区别主要在于所涉及的设备以及创建解决方案的可用技术。
- 我们过去常常谈论台式机或移动设备,但现在有许多不同类型的设备可用,例如台式机、笔记本电脑、移动电话、平板电脑、手表等。我们不再需要针对少数几种不同的屏幕尺寸进行设计,而是需要防御性地设计网站,以满足常见屏幕尺寸和分辨率以及未知情况的需求。
- 在过去,移动设备在 CPU/GPU 和可用带宽方面功率较低。有些设备不支持 CSS 甚至 HTML,因此,在为设备提供能够处理的网站之前,执行服务器端浏览器嗅探以确定设备/浏览器类型是很常见的做法。移动设备通常会收到非常简单、基本的体验,因为这是它们所能处理的全部。如今,移动设备能够处理与台式计算机相同的技术,因此此类技术变得不那么常见了。
- 您仍然应该使用本文中讨论的技术为移动用户提供合适的体验,因为仍然存在电池续航时间和带宽等限制需要考虑。
- 用户体验也是一个值得关注的问题。例如,旅游网站的移动用户可能只想查看航班时间和延误信息,而不是看到一个显示航班路径和公司历史的 3D 动画地球仪。但是,这可以通过响应式设计技术来处理。
- 现代技术更适合创建响应式体验。例如,响应式图像/媒体技术 现在允许为不同的设备提供适当的媒体,而无需依赖服务器端嗅探等技术。
介绍响应式 Web 设计
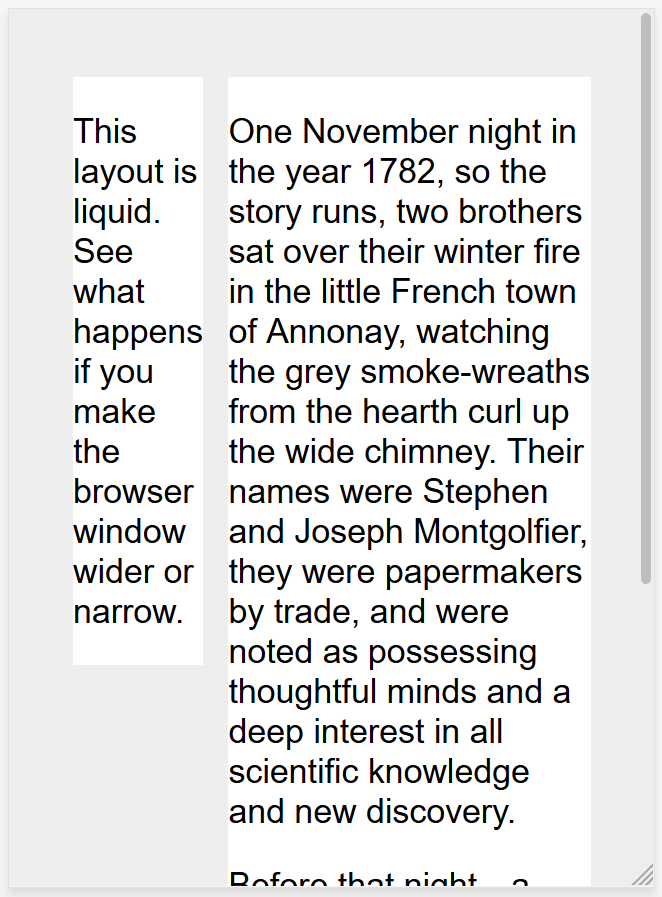
HTML 从根本上来说是响应式的,或称流动的。如果您创建一个仅包含 HTML、不包含 CSS 的网页,然后调整窗口大小,浏览器会自动重新调整文本以适应视口。
虽然默认的响应式行为可能听起来不需要任何解决方案,但在宽显示器上全屏显示的长文本行可能难以阅读。如果使用 CSS 缩短宽屏幕的行长度,例如通过创建列或添加大量填充,则对于缩小浏览器窗口或在移动设备上打开网站的用户来说,网站可能会显得挤压。

通过设置固定宽度来创建不可调整大小的网页也不起作用;这会导致窄设备出现滚动条,而在宽屏幕上出现过多的空白。
响应式网页设计或 RWD 是一种设计方法,它解决了各种设备和设备尺寸的范围,能够自动适应屏幕,无论内容是在平板电脑、手机、电视还是手表上查看。
响应式网页设计不是一项单独的技术——它是一种方法。它是一个术语,用于描述一组用于创建可以响应任何用于查看内容的设备的布局的最佳实践。
术语响应式设计由 Ethan Marcotte 于 2010 年提出,描述了使用流体网格、流体图像和媒体查询来创建响应式内容,如 Zoe Mickley Gillenwater 的书籍 灵活的网页设计 中所述。
当时,建议使用 CSS float 进行布局,并使用媒体查询查询浏览器宽度,为不同的断点创建布局。流体图像设置为不超过其容器的宽度;它们的 max-width 属性设置为 100%。当包含它们的列变窄时,流体图像会缩小,但当列变宽时,它们不会增长到超过其固有大小。这使得图像可以缩小以适应其内容,而不是溢出内容,但如果容器比图像宽,则不会增长并变得像素化。
现代 CSS 布局方法本质上是响应式的,并且,自从 Gillenwater 的书籍和 Marcotte 的文章发表以来,我们在 Web 平台中添加了许多功能,使设计响应式网站变得更容易。
本文的其余部分将引导您了解在创建响应式网站时可能希望使用的各种 Web 平台功能。
媒体查询
媒体查询 允许我们运行一系列测试(例如,用户的屏幕是否大于某个宽度或某个分辨率),并有选择地应用 CSS 以根据用户的需求适当地设置页面样式。
例如,以下媒体查询测试当前网页是否正在显示为屏幕媒体(因此不是打印文档)并且视口宽度至少为 80rem。只有在满足这两点时,才会应用 .container 选择器的 CSS。
@media screen and (min-width: 80rem) {
.container {
margin: 1em 2em;
}
}
您可以在样式表中添加多个媒体查询,调整整个布局或其部分内容,以最适合各种屏幕尺寸。引入媒体查询并更改布局的点称为断点。
使用媒体查询时,一种常见的方法是为窄屏幕设备(例如手机)创建简单的单列布局,然后检查更宽的屏幕,并在知道有足够的屏幕宽度可以处理时实现多列布局。针对移动设备优先进行设计被称为移动优先设计。
如果使用断点,最佳实践建议使用 相对单位 而不是单个设备的绝对大小来定义媒体查询断点。
媒体查询块中定义的样式有不同的方法;从使用媒体查询到根据浏览器大小范围使用 <link> 样式表,再到仅包含自定义属性变量以存储与每个断点关联的值。
在 MDN 文档中了解更多关于 媒体查询 的信息。
媒体查询可以帮助实现 RWD,但不是必需的。灵活的网格、相对单位以及最小和最大单位值可以在没有查询的情况下使用。
响应式布局技术
多列
使用多列,您可以指定一个 column-count 来指示您希望内容最多分成多少列。然后,浏览器会计算出这些列的大小,该大小会根据屏幕尺寸而变化。
.container {
column-count: 3;
}
如果您改为指定 column-width,则您是在指定一个最小宽度。浏览器将创建尽可能多地适合容器的该宽度的列,然后在所有列之间共享剩余的空间。因此,列的数量将根据可用空间的大小而变化。
.container {
column-width: 10em;
}
您可以使用 columns 简写来提供最大列数和最小列宽。这可以确保行长度不会随着屏幕尺寸的增加而变得难以阅读,也不会随着屏幕尺寸的减小而变得太窄。
Flexbox
在 Flexbox 中,Flex 项目会收缩或增长,根据其容器中的空间在项目之间分配空间。通过更改 flex-grow 和 flex-shrink 的值,您可以指示当项目遇到周围更多或更少的空间时,您希望它们如何表现。
在下面的示例中,Flex 项目将在 Flex 容器中占用相同数量的空间,使用 flex: 1 的简写,如布局主题 Flexbox:Flex 项目的灵活大小 中所述。
.container {
display: flex;
}
.item {
flex: 1;
}
CSS 网格
在 CSS 网格布局中,fr 单位允许在网格轨道之间分配可用空间。下面的示例创建了一个具有三个大小为 1fr 的轨道的网格容器。这将创建三个列轨道,每个轨道占用容器中可用空间的一部分。您可以在 Learn 布局网格主题中,在 使用 fr 单位创建灵活的网格 下了解更多关于此方法的信息。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
响应式图像/媒体
为了确保媒体永远不会大于其响应式容器,可以使用以下方法
img,
picture,
video {
max-width: 100%;
}
这会缩放媒体以确保它们永远不会溢出其容器。使用单个大图像并将其缩小以适应小型设备会浪费带宽,因为下载的图像大于所需图像。
响应式图像,使用 <picture> 元素和 <img> 的 srcset 和 sizes 属性,可以提供针对用户视口和设备分辨率的图像。例如,您可以为移动设备包含一个方形图像,但在台式机上显示相同的场景作为横向图像。
<picture> 元素允许提供多种尺寸以及“提示”(描述图像最适合的屏幕尺寸和分辨率的元数据),浏览器将为每个设备选择最合适的图像,确保用户下载与其使用的设备相匹配的图像尺寸。使用 <picture> 以及 max-width 可以避免使用媒体查询来调整图像大小。它可以针对具有不同纵横比的图像到不同的视口尺寸。
您还可以针对不同尺寸使用的图像进行艺术指导,从而为不同的屏幕尺寸提供不同的裁剪或完全不同的图像。
您可以在 MDN 上的“学习 HTML”部分找到关于响应式图像的详细指南。
其他实用技巧
响应式排版
响应式排版是指在媒体查询中更改字体大小或使用视口单位来反映屏幕空间的减少或增加。
使用媒体查询进行响应式排版
在这个示例中,我们希望将 1 级标题设置为 4rem,这意味着它将是我们基本字体大小的四倍。这是一个非常大的标题!我们只想在较大的屏幕尺寸上使用这个超大标题,因此我们首先创建一个较小的标题,然后使用媒体查询在知道用户屏幕尺寸至少为 1200px 时将其覆盖为更大的尺寸。
html {
font-size: 1em;
}
h1 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h1 {
font-size: 4rem;
}
}
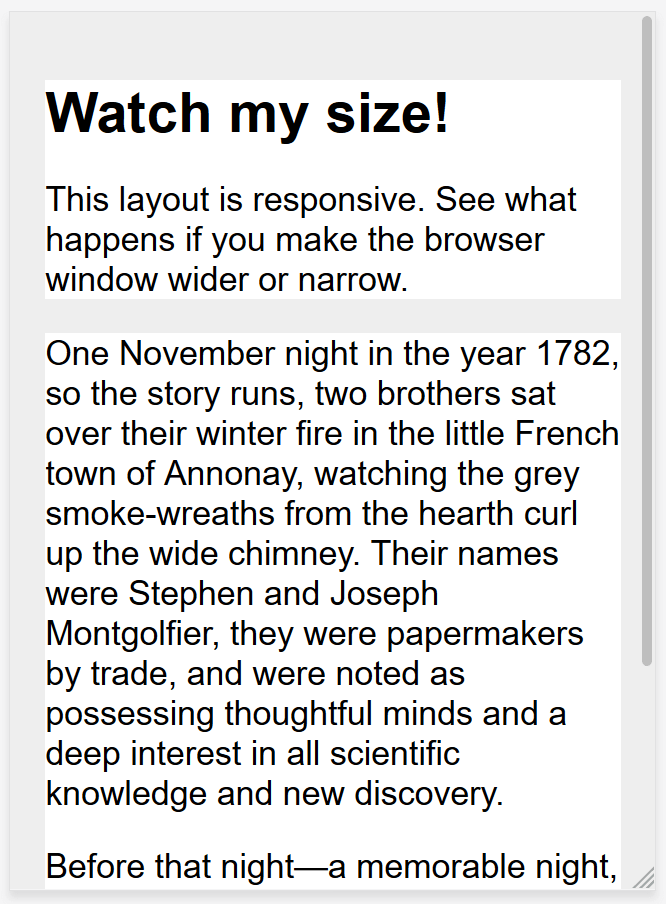
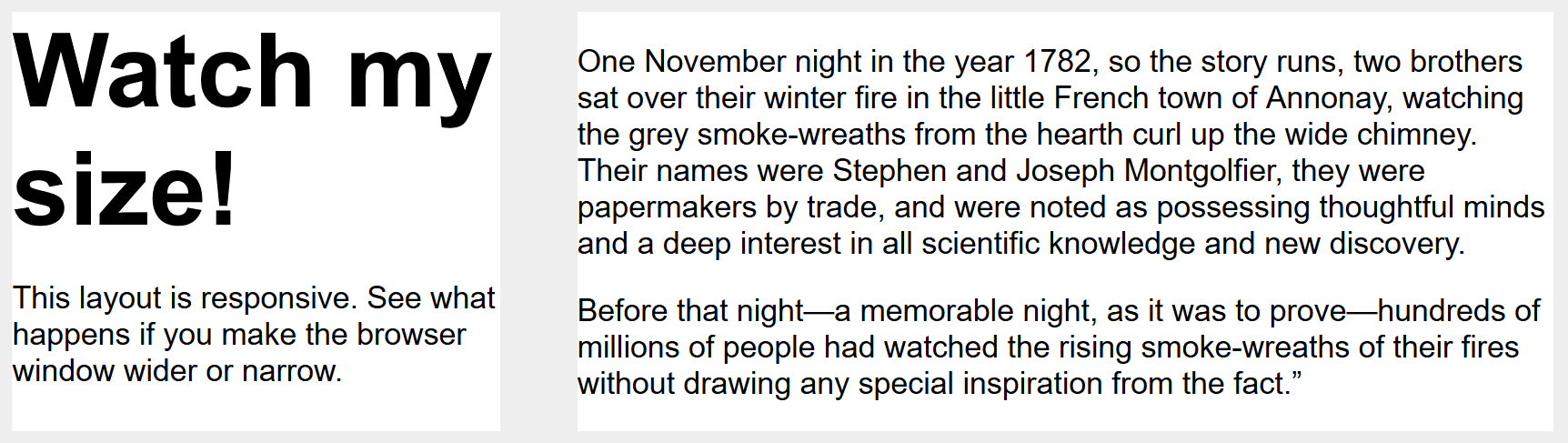
我们修改了上面的响应式网格示例,使其也包含使用上述方法的响应式字体。您可以看到标题如何在布局转换为两列版本时切换尺寸。
在手机上,标题较小

但在桌面电脑上,我们看到标题尺寸变大了

如此排版方法所示,您无需将媒体查询限制为仅更改页面布局。它们可用于调整任何元素,使其在不同的屏幕尺寸下更易用或更具吸引力。
使用视口单位进行响应式排版
视口单位 vw 也可用于实现响应式排版,而无需使用媒体查询设置断点。1vw 等于视口宽度的百分之一,这意味着如果您使用 vw 设置字体大小,它将始终与视口的大小相关。
h1 {
font-size: 6vw;
}
这样做的缺点是,用户将无法缩放使用 vw 单位设置的任何文本,因为该文本始终与视口的大小相关。因此,您永远不应单独使用视口单位设置文本。
有一个解决方案,它涉及使用calc()。如果您将 vw 单位添加到使用固定大小(如 em 或 rem)设置的值中,则文本仍然可以缩放。本质上,vw 单位会叠加在该缩放值之上。
h1 {
font-size: calc(1.5rem + 3vw);
}
这意味着我们只需要为标题指定一次字体大小,而不是为移动设备设置它并在媒体查询中重新定义它。然后,随着您增加视口的大小,字体也会逐渐增大。
视口元标记
如果您查看响应式页面的 HTML 源代码,通常会在文档的 <head> 中看到以下<meta> 标签。
<meta name="viewport" content="width=device-width,initial-scale=1" />
此视口 元标记告诉移动浏览器应将视口的宽度设置为设备宽度,并将文档缩放至其预期大小的 100%,从而显示您预期的大小以进行移动设备优化的文档。
为什么需要这个?因为移动浏览器往往会谎报其视口宽度。
此元标记的存在是因为当智能手机首次出现时,大多数网站都没有针对移动设备进行优化。因此,移动浏览器会将视口宽度设置为 980 像素,以该宽度渲染页面,并将结果显示为桌面布局的缩小版本。用户可以放大和平移网站以查看他们感兴趣的部分,但看起来很糟糕。
通过设置 width=device-width,您将使用设备的实际宽度覆盖移动设备的默认设置,例如 Apple 的默认 width=980px。如果没有它,您的响应式设计(包括断点和媒体查询)可能无法在移动浏览器上按预期工作。如果您有一个在视口宽度 480px 或更小时生效的窄屏幕布局,但设备表示其宽度为 980px,则用户将看不到您的窄屏幕布局。
因此,您应始终在文档的头部包含视口元标记。
总结
响应式设计是指响应其查看环境的网站或应用程序设计。它包含许多 CSS 和 HTML 功能和技术,现在基本上是我们默认构建网站的方式。考虑一下您在手机上访问的网站 - 遇到缩小版的桌面版本或需要横向滚动才能找到内容的网站可能相当罕见。这是因为网络已转向这种响应式设计方法。
借助您在本课程中学到的布局方法,实现响应式设计也变得容易得多。如果您是今天刚接触 Web 开发的新手,那么您可用的工具比响应式设计早期多得多。因此,值得检查您正在使用的任何资料的年龄。虽然历史文章仍然有用,但现代的 CSS 和 HTML 使用方式使创建优雅且实用的设计变得更加容易,无论您的访问者使用什么设备查看网站。
另请参阅
- 使用触摸屏设备
- 触摸事件 提供了解释触摸屏或触控板上手指(或触笔)活动的能力,从而为复杂的基于触摸的用户界面提供高质量的支持。
- 使用pointer 或any-pointer 媒体查询在支持触摸的设备上加载不同的 CSS。
- CSS-Tricks 媒体查询指南