其他表单控件
我们现在详细介绍非<input> 表单元素的功能,从其他控件类型(如下拉列表和多行文本字段)到其他有用的表单功能,如<output> 元素(我们在上一篇文章中看到过它的实际应用)和进度条。
| 先决条件 | 对HTML 的基本了解。 |
|---|---|
| 目标 | 了解非<input> 表单功能,以及如何使用 HTML 实现它们。 |
多行文本字段
使用 `<textarea>` 元素来指定多行文本字段,而不是使用 `<input>` 元素。
<textarea cols="30" rows="8"></textarea>
呈现效果如下
<textarea> 和普通单行文本字段之间的主要区别在于,允许用户包含硬换行符(即按下回车键),这些换行符将在数据提交时包含在内。
<textarea> 也需要一个结束标签;任何希望它包含的默认文本都应该放在开始标签和结束标签之间。相比之下,`<input>` 是一个 `空元素`,没有结束标签 - 任何默认值都放在 `value` 属性中。
请注意,即使你可以在 <textarea> 元素中放置任何内容(包括其他 HTML 元素、CSS 和 JavaScript),但由于其性质,所有内容都将被呈现为纯文本内容。(在非表单控件上使用 `contenteditable` 提供了一个 API 来捕获 HTML/"富文本"内容,而不是纯文本)。
在视觉上,输入的文本会自动换行,并且表单控件默认情况下可以调整大小。现代浏览器提供一个拖动句柄,你可以拖动它来增加或减小文本区域的大小。
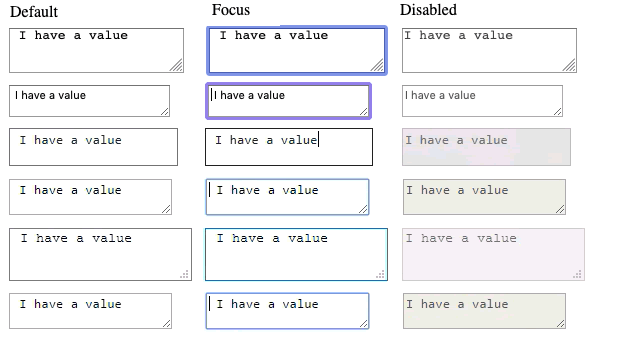
以下屏幕截图显示了 Firefox 71 和 Safari 13 在 macOS 上以及 Edge 18、Yandex 14、Firefox 71 和 Chrome 79 在 Windows 10 上的默认、获得焦点的和禁用的 <textarea> 元素。

注意: 你可以在本系列第一篇文章中找到一个更有趣的文本区域使用示例 `example`(`see the source code also`)。
控制多行渲染
`<textarea>` 接受三个属性来控制其跨多行的渲染
控制 textarea 可调整大小
下拉控件
下拉控件是一种简单的方式,可以让用户在不占用太多用户界面空间的情况下从许多选项中进行选择。HTML 有两种下拉控件:**选择框**和**自动完成框**。这两种类型下拉控件的交互方式相同 - 激活控件后,浏览器会显示用户可以选择的值列表。
注意: 你可以在 GitHub 上找到所有下拉框类型的示例,地址为 `drop-down-content.html`(`see it live also`)。
选择框
可以使用 `<select>` 元素创建一个简单的选择框,该元素有一个或多个 `<option>` 元素作为其子元素,每个元素指定其可能值之一。
基本示例
<select id="simple" name="simple">
<option>Banana</option>
<option selected>Cherry</option>
<option>Lemon</option>
</select>
如果需要,可以使用 `selected` 属性在所需的 `<option>` 元素上设置选择框的默认值 - 这样,当页面加载时,该选项就会被预先选中。
使用 optgroup
`<option>` 元素可以嵌套在 `<optgroup>` 元素中,以创建视觉上关联的值组
<select id="groups" name="groups">
<optgroup label="fruits">
<option>Banana</option>
<option selected>Cherry</option>
<option>Lemon</option>
</optgroup>
<optgroup label="vegetables">
<option>Carrot</option>
<option>Eggplant</option>
<option>Potato</option>
</optgroup>
</select>
在 `<optgroup>` 元素上,`label` 属性的值将显示在嵌套选项的值之前。浏览器通常会将它们在视觉上与选项区分开来(例如,通过加粗和不同的嵌套级别),这样它们就不太可能被误认为是实际选项。
使用 value 属性
如果 `<option>` 元素具有显式设置的 value 属性,则当表单提交时,该值将被发送,并且该选项被选中。如果省略了 value 属性,就像上面的示例一样,`<option>` 元素的内容将用作值。因此,不需要 value 属性,但你可能会发现需要将一个简短的或与选择框中显示的不同的值发送到服务器。
例如
<select id="simple" name="simple">
<option value="banana">Big, beautiful yellow banana</option>
<option value="cherry">Succulent, juicy cherry</option>
<option value="lemon">Sharp, powerful lemon</option>
</select>
默认情况下,选择框的高度足以显示单个值。可选的 `size` 属性可以控制当选择框没有焦点时显示多少个选项。
多选选择框
默认情况下,选择框允许用户只选择一个值。通过向 `<select>` 元素添加 `multiple` 属性,你可以允许用户选择多个值。用户可以使用操作系统提供的默认机制来选择多个值(例如,在桌面上,可以按住 Cmd/Ctrl 键单击多个值)。
<select id="multi" name="multi" multiple size="2">
<optgroup label="fruits">
<option>Banana</option>
<option selected>Cherry</option>
<option>Lemon</option>
</optgroup>
<optgroup label="vegetables">
<option>Carrot</option>
<option>Eggplant</option>
<option>Potato</option>
</optgroup>
</select>
注意: 在多选选择框的情况下,你会注意到选择框不再将值显示为下拉内容 - 而是所有值都会在列表中一次性显示,可选的 `size` 属性决定了小部件的高度。
自动完成框
可以使用 `<datalist>` 元素提供建议的自动完成值,该元素具有子元素 `<option>` 元素来指定要显示的值。<datalist> 需要被赋予一个 id。
然后,数据列表使用 `list` 属性绑定到 `<input>` 元素(例如 text 或 email 输入类型),该属性的值是绑定数据列表的 id。
一旦数据列表与表单小部件关联,它的选项就会被用来自动完成用户输入的文本;通常情况下,这会以下拉框的形式显示给用户,其中列出了他们输入的内容的可能匹配项。
基本示例
让我们看一个例子。
<label for="myFruit">What's your favorite fruit?</label>
<input type="text" name="myFruit" id="myFruit" list="mySuggestion" />
<datalist id="mySuggestion">
<option>Apple</option>
<option>Banana</option>
<option>Blackberry</option>
<option>Blueberry</option>
<option>Lemon</option>
<option>Lychee</option>
<option>Peach</option>
<option>Pear</option>
</datalist>
Datalist 支持和回退
几乎所有浏览器都支持 datalist,但如果你仍然支持较旧的浏览器,例如 IE 版本低于 10 的浏览器,那么有一个技巧可以提供回退
<label for="myFruit">What is your favorite fruit? (With fallback)</label>
<input type="text" id="myFruit" name="fruit" list="fruitList" />
<datalist id="fruitList">
<label for="suggestion">or pick a fruit</label>
<select id="suggestion" name="altFruit">
<option>Apple</option>
<option>Banana</option>
<option>Blackberry</option>
<option>Blueberry</option>
<option>Lemon</option>
<option>Lychee</option>
<option>Peach</option>
<option>Pear</option>
</select>
</datalist>
支持 `<datalist>` 元素的浏览器会忽略所有不是 `<option>` 元素的元素,datalist 将按预期工作。不支持 `<datalist>` 元素的旧浏览器会显示标签和选择框。
以下屏幕截图显示了 Safari 6 中呈现的 datalist 回退
![]()
如果你使用此回退,请确保在服务器端收集 <input> 和 <select> 的数据。
不太明显的 datalist 用法
根据 `HTML 规范`,`list` 属性和 `<datalist>` 元素可以与任何需要用户输入的小部件一起使用。这导致了一些看起来不太明显的用法。
例如,在支持 <datalist>range 输入类型上将显示一个小的刻度线,用于表示每个 datalist <option><input type="range"> 参考页面上查看此示例`。
而支持 `<datalist>` 和 `<input type="color">` 的浏览器应该将定制的颜色调色板显示为默认颜色,同时仍然提供完整的颜色调色板。
在这种情况下,不同的浏览器在不同情况下有不同的行为,因此请将这些用法视为渐进式增强,并确保它们能优雅地降级。
其他表单功能
还有一些其他表单功能,不像我们已经提到的那些功能那么明显,但在某些情况下仍然很有用,因此我们认为值得简要提及。
注意: 你可以在 GitHub 上找到本节的示例,地址为 `other-examples.html`(`see it live also`)。
仪表和进度条
仪表和进度条是数值的视觉表示。所有现代浏览器都支持 `<progress>` 和 `<meter>`。
仪表
仪表条表示由 `max` 和 `min` 值限定的范围内的固定值。此值将以条形图的形式进行视觉渲染,要了解此条形图的外观,我们需要将该值与其他一些设置值进行比较
所有实现 <meter> 元素的浏览器都使用这些值来更改刻度条的颜色。
- 如果当前值位于范围的首选部分,则刻度条为绿色。
- 如果当前值位于范围的平均部分,则刻度条为黄色。
- 如果当前值位于范围的最差部分,则刻度条为红色。
使用 <meter> 元素创建这样的刻度条。这用于实现任何类型的刻度表;例如,显示磁盘使用总空间的刻度条,当开始变满时会变为红色。
<meter min="0" max="100" value="75" low="33" high="66" optimum="0">75</meter>
<meter> 元素内部的内容是针对不支持该元素的浏览器和辅助技术的备用内容,以便对其进行语音朗读。
进度
进度条表示一个随着时间推移而变化的值,该值达到由 max 属性指定的最大值。使用 <progress> 元素创建这样的刻度条。
<progress max="100" value="75">75/100</progress>
这用于实现任何需要进度报告的内容,例如已下载的总文件百分比或问卷中已填写的题目数量。
<progress> 元素内部的内容是针对不支持该元素的浏览器和屏幕阅读器的备用内容,以便对其进行语音朗读。
测试你的技能!
您已阅读完本文,但您还记得最重要的信息吗?您可以在继续之前进行一些进一步的测试,以验证您是否已保留这些信息 - 请参阅 测试您的技能:其他控件。
总结
正如您在过去几篇文章中所看到的,表单控件有很多类型。您不必一次记住所有这些细节,可以随时返回这些文章以检查详细信息。
现在您已经掌握了不同可用表单控件背后的 HTML,我们将看一下 如何对其进行样式设置。