测试你的技能:盒子模型
此技能测试的目的是评估你是否了解CSS 盒子模型。
任务 1
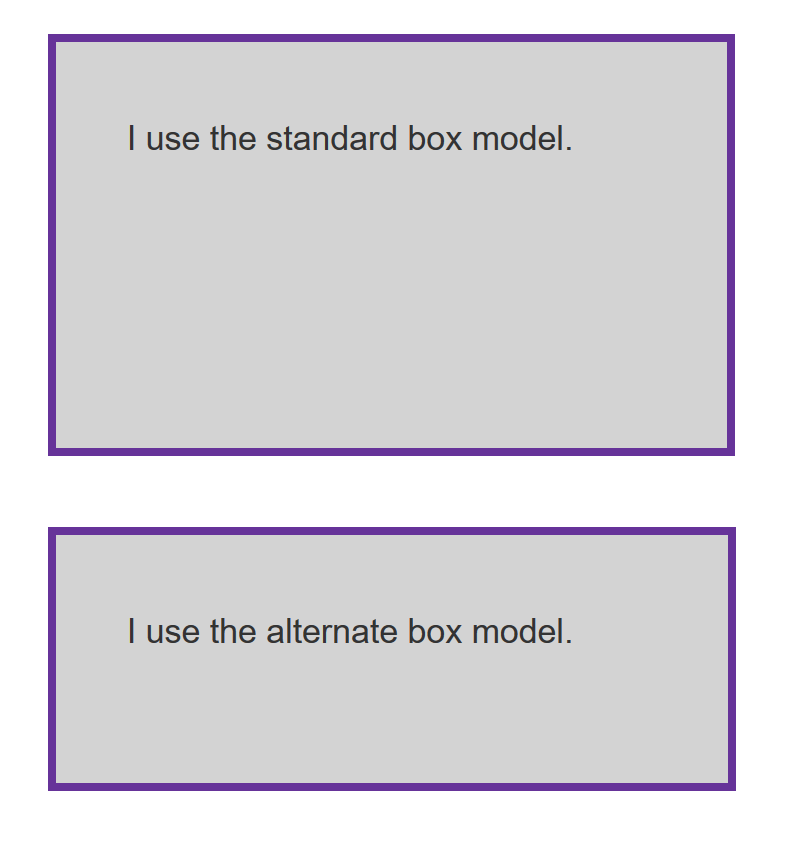
在这个任务中,下面有两个盒子,一个使用标准盒子模型,另一个使用替代盒子模型。通过向.alternate类添加声明来更改第二个盒子的宽度,使其与第一个盒子的视觉宽度匹配。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行编辑。
任务 2
在这个任务中,添加到盒子
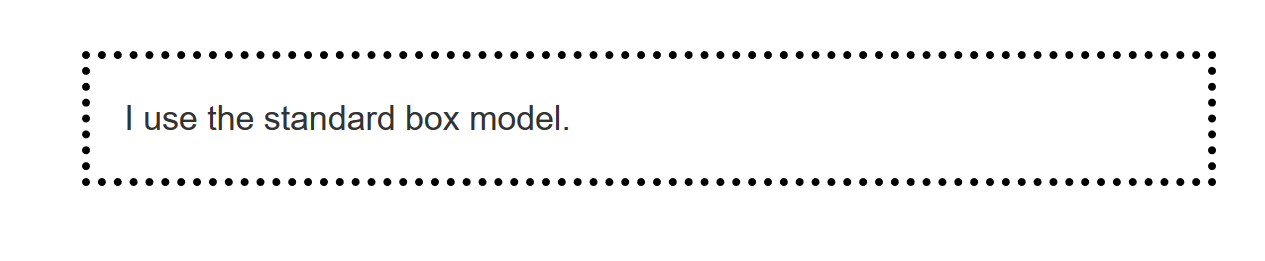
- 一个5像素的黑色点状边框。
- 20像素的上边距。
- 1em的右边距。
- 40像素的下边距。
- 2em的左边距。
- 所有侧边1em的内边距。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行编辑。
任务 3
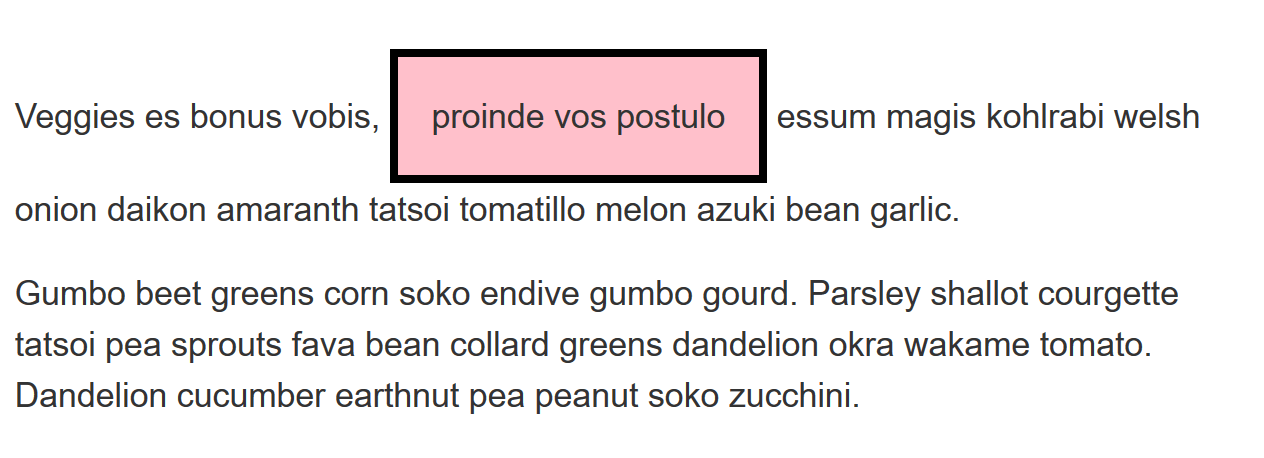
在这个任务中,内联元素具有边距、填充和边框。但是,上下的行与其重叠。您可以在 CSS 中添加什么内容,以便其他行尊重边距、填充和边框的大小,同时仍然保持元素内联?
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行编辑。