测试你的技能:图像和表单元素
此技能测试的目的是评估您是否理解如何在 CSS 中处理 图像、媒体和表单元素等特殊元素。
任务 1
在此任务中,您有一个图像,它溢出了框。我们希望图像缩小以适合框内,没有任何额外的空白,但我们不介意图像的一部分被裁剪。
最终结果应与以下图像类似

尝试更新以下实时代码以重新创建完成的示例
下载此任务的起点 以在您自己的编辑器或在线编辑器中进行工作。
任务 2
在此任务中,您有一个简单的表单。您的任务是进行以下更改
- 使用属性选择器来定位
.myform内的搜索字段和按钮。 - 使表单字段和按钮使用与表单其余部分相同的文本大小。
- 为表单字段和按钮提供 10 像素的填充。
- 为按钮提供
rebeccapurple背景、白色前景色、无边框和 5 像素的圆角。
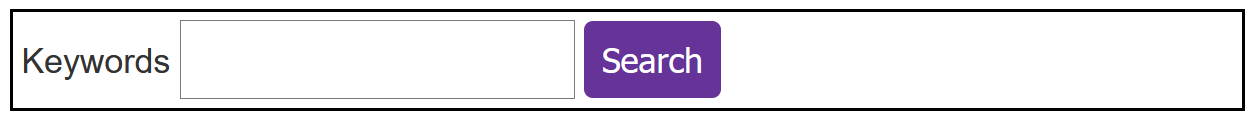
最终结果应与以下图像类似

尝试更新以下实时代码以重新创建完成的示例
下载此任务的起点 以在您自己的编辑器或在线编辑器中进行工作。