测试你的技能:选择器
此技能测试的目的是评估您是否理解 CSS 选择器。
任务 1
在此任务中,使用 CSS 执行以下操作,无需更改 HTML
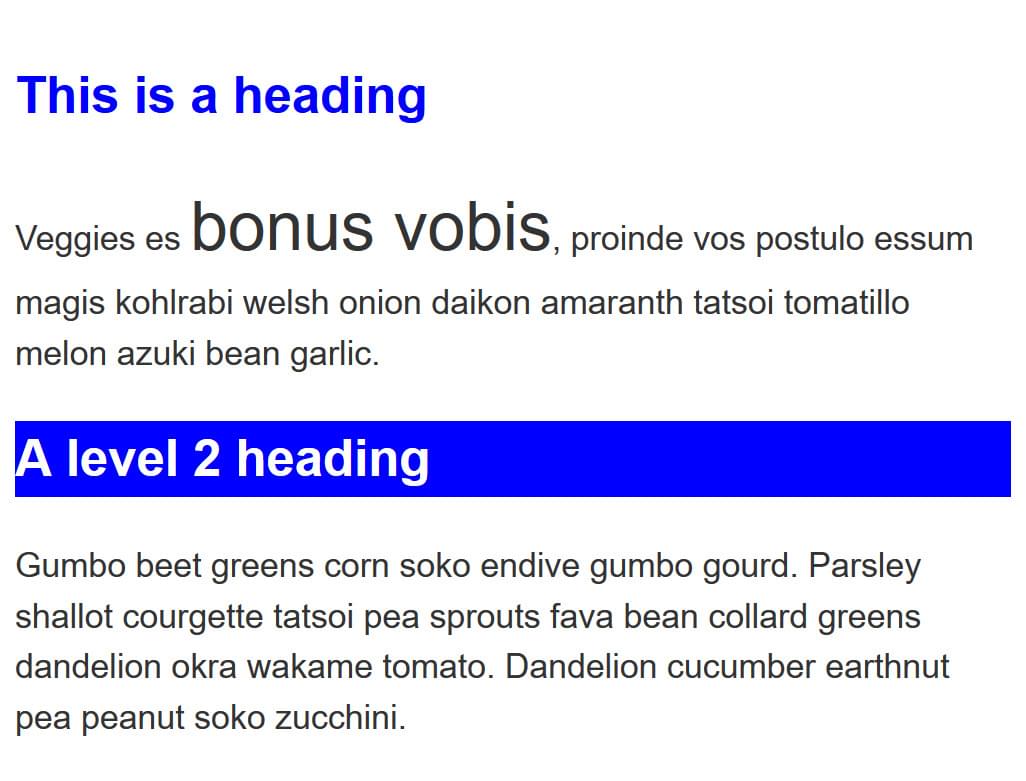
- 使
<h1>标题为蓝色。 - 使
<h2>标题具有蓝色背景和白色文本。 - 使包装在
<span>中的文本的字体大小为 200%。
您的最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 2
在此任务中,我们希望您对本示例中内容的外观进行以下更改,无需更改 HTML
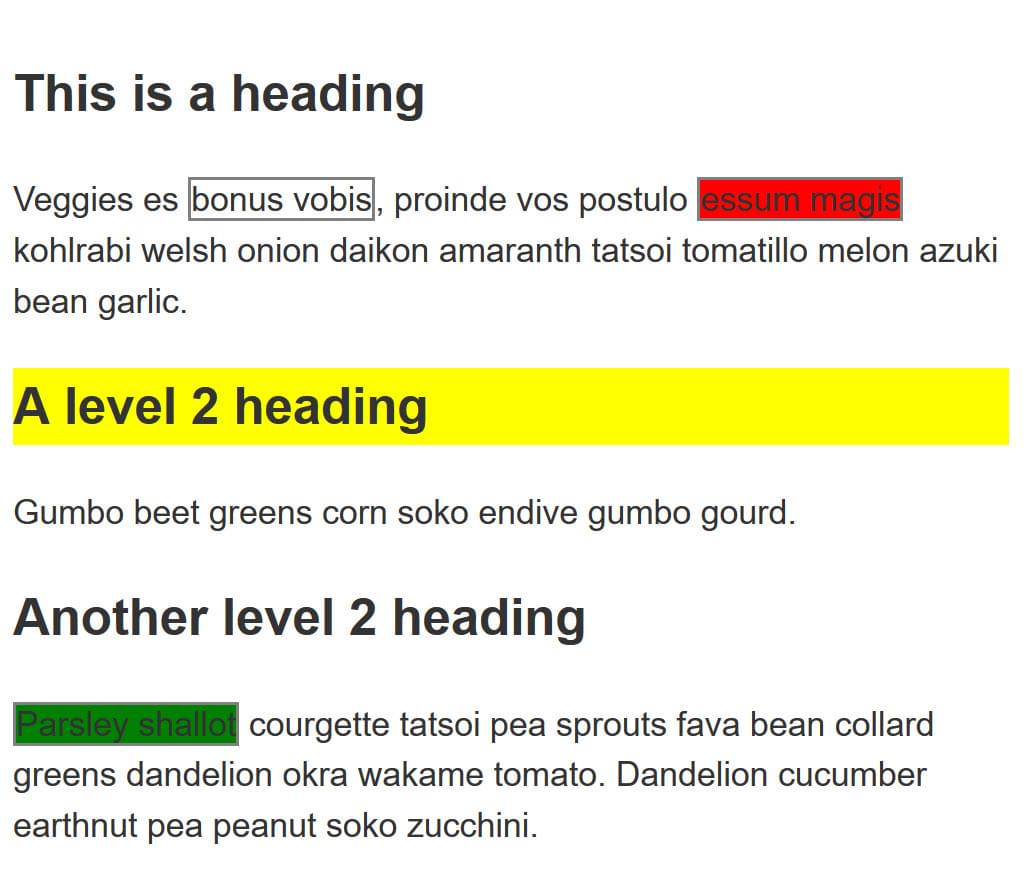
- 为 ID 为
special的元素设置黄色背景。 - 为具有
alert类别的元素设置 1 像素灰色边框。 - 如果具有
alert类别的元素还具有stop类别,则将背景设置为红色。 - 如果具有
alert类别的元素还具有go类别,则将背景设置为绿色。
您的最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 3
在此任务中,我们希望您进行以下更改,无需向 HTML 添加内容
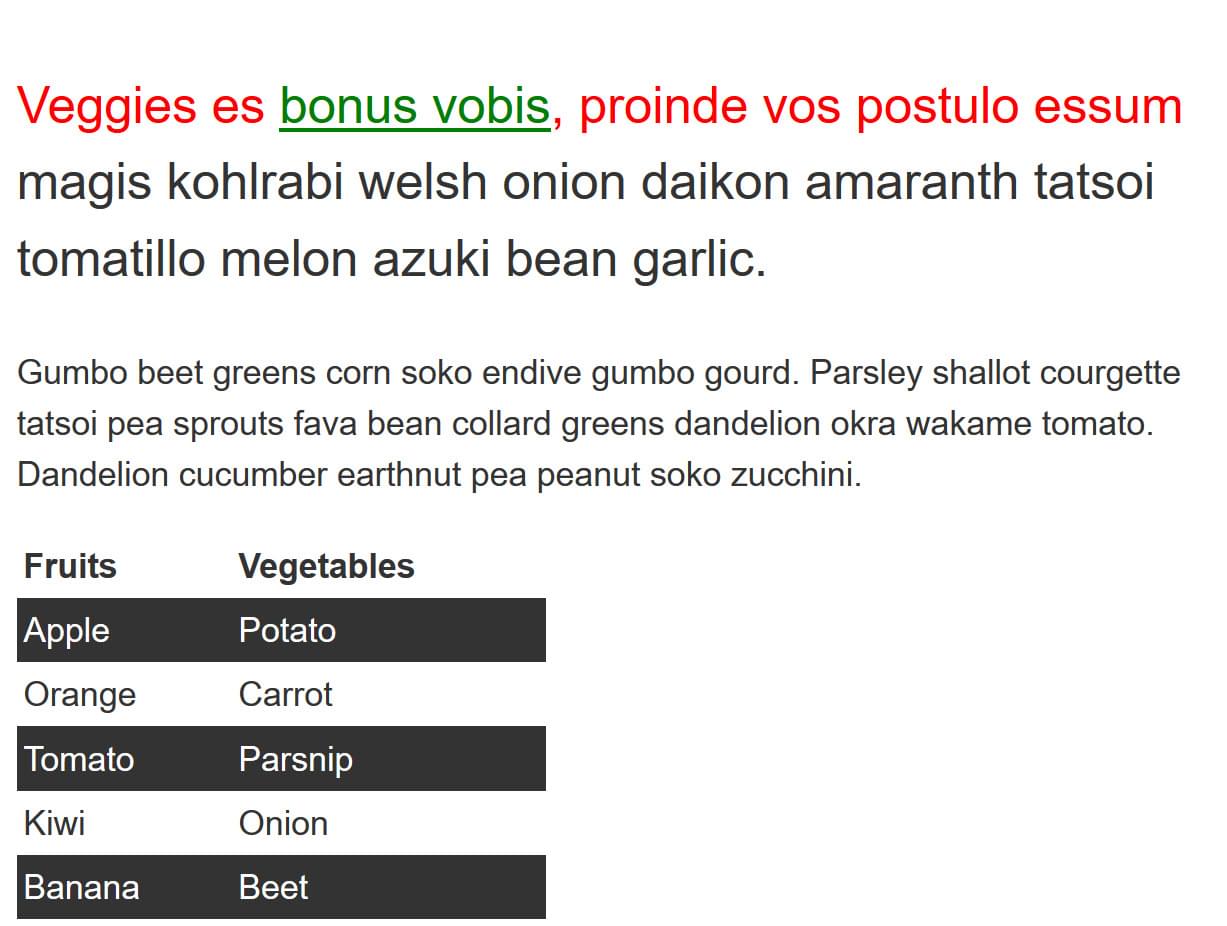
- 设置链接样式,使链接状态为橙色,已访问链接为绿色,并且在悬停时移除下划线。
- 使容器中的第一个元素的字体大小为 150%,并将该元素的第一行设置为红色。
- 通过选择这些行并为其设置 #333 的背景颜色和白色的前景色,对表格中的每隔一行进行条纹化。
您的最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 4
在此任务中,我们希望您执行以下操作
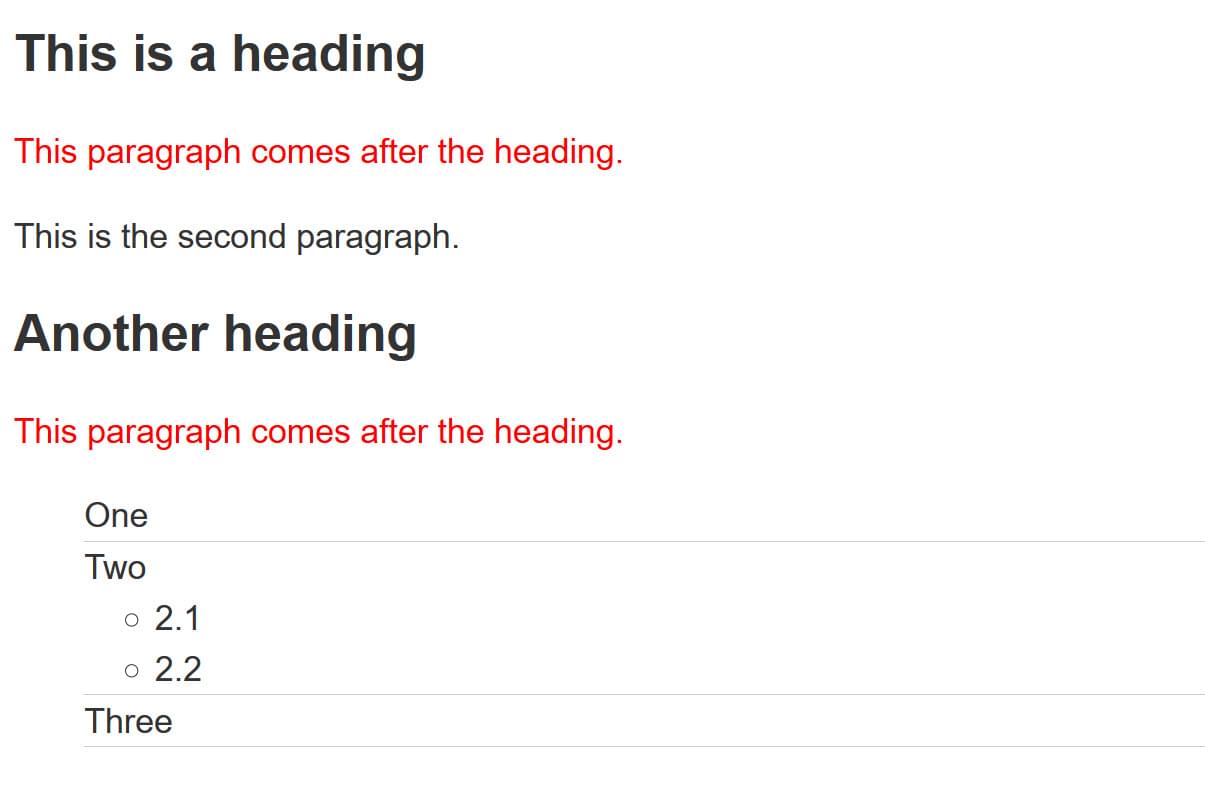
- 使任何直接位于
<h2>元素后的段落为红色。 - 仅对作为具有
list类别的 ul 的直接子元素的列表项移除项目符号并添加 1 像素灰色底部边框。
您的最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 5
在此任务中,使用属性选择器添加 CSS 来执行以下操作
- 定位具有
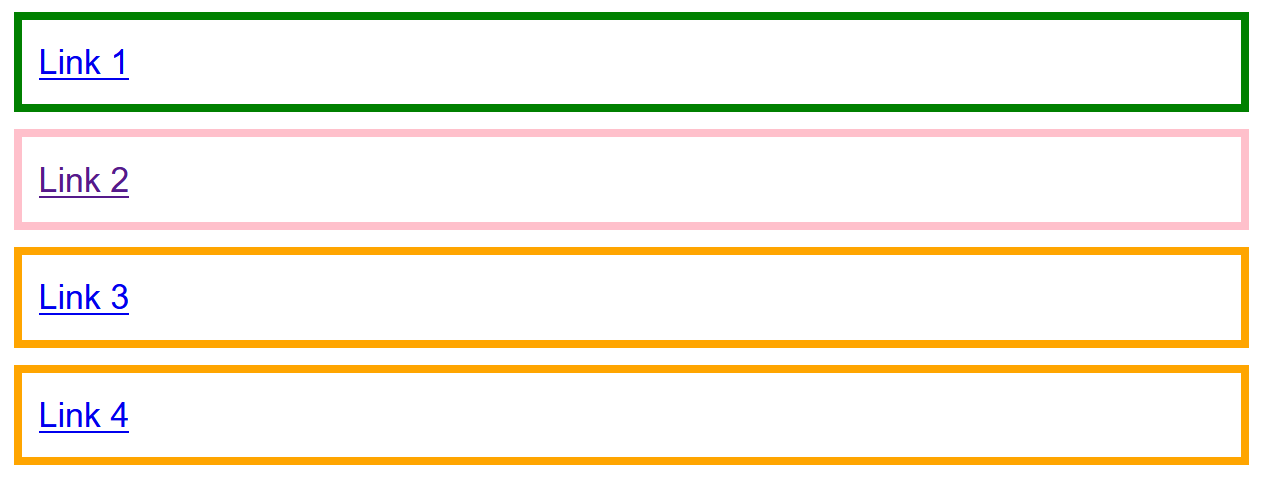
title属性的<a>元素,并将边框设置为粉色 (border-color: pink)。 - 定位具有
href属性的<a>元素,其值中包含单词contact,并将边框设置为橙色 (border-color: orange)。 - 定位具有以
https开头的href值的<a>元素,并为其设置绿色边框 (border-color: green)。
您的最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。