测试你的技能:尺寸
此技能测试的目的是评估您是否理解在 CSS 中调整项目大小的不同方法。
任务 1
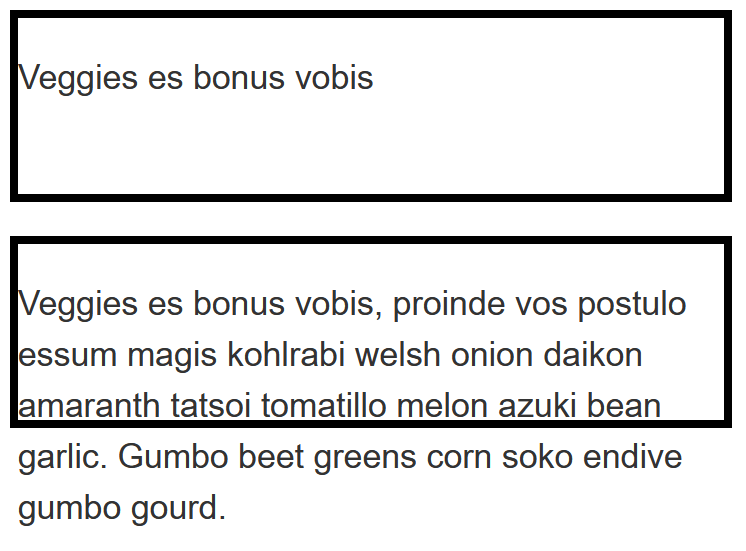
在此任务中,您有两个盒子。第一个盒子的高度应至少为 100 像素,即使内容不足以使其达到该高度。但是,如果内容超过 100 像素,则内容不应溢出。通过从 HTML 中删除内容来测试此盒子,以确保即使没有内容,您仍然可以获得一个 100 像素高的盒子。
第二个盒子应固定在 100 像素高,这样如果内容过多,内容将溢出。

尝试更新下面的实时代码以重新创建完成的示例。
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 2
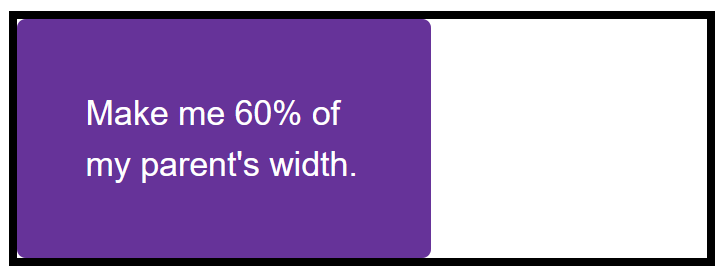
在此任务中,您有一个盒子,它包含另一个盒子。您的任务是使内部盒子宽度为外部盒子的 60%。box-sizing 属性的值设置为 border-box,这意味着总宽度包含任何填充和边框。您还应使用宽度(或内联尺寸)作为计算该百分比的尺寸,为内部盒子提供 10% 的填充。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例。
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 3
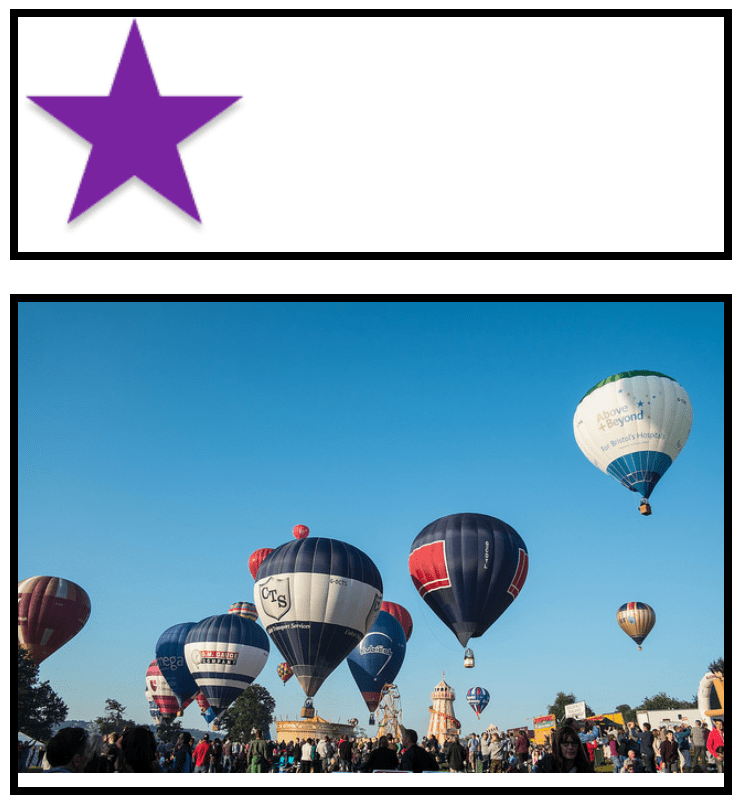
在此任务中,您在盒子中有两个图像。一个图像小于盒子,另一个图像更大,并且超出盒子。如果您想象盒子是响应式的,因此可以增大和缩小,那么您将应用于图像的哪个属性,以便大图像缩小到盒子中,但小图像不拉伸。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例。
下载此任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。