测试你的技能:表格
本次技能测试的目的是评估你是否理解如何在 CSS 中样式化 HTML 表格,请点击此处查看教程.
任务
在本节关于表格样式的课程中,我们以一种相当俗丽的方式对表格进行了样式设置。在本任务中,我们将对同一个表格进行样式设置,但将使用一些好的表格设计实践,如外部文章Web Typography: Designing Tables to Be Read Not Looked At中所述。
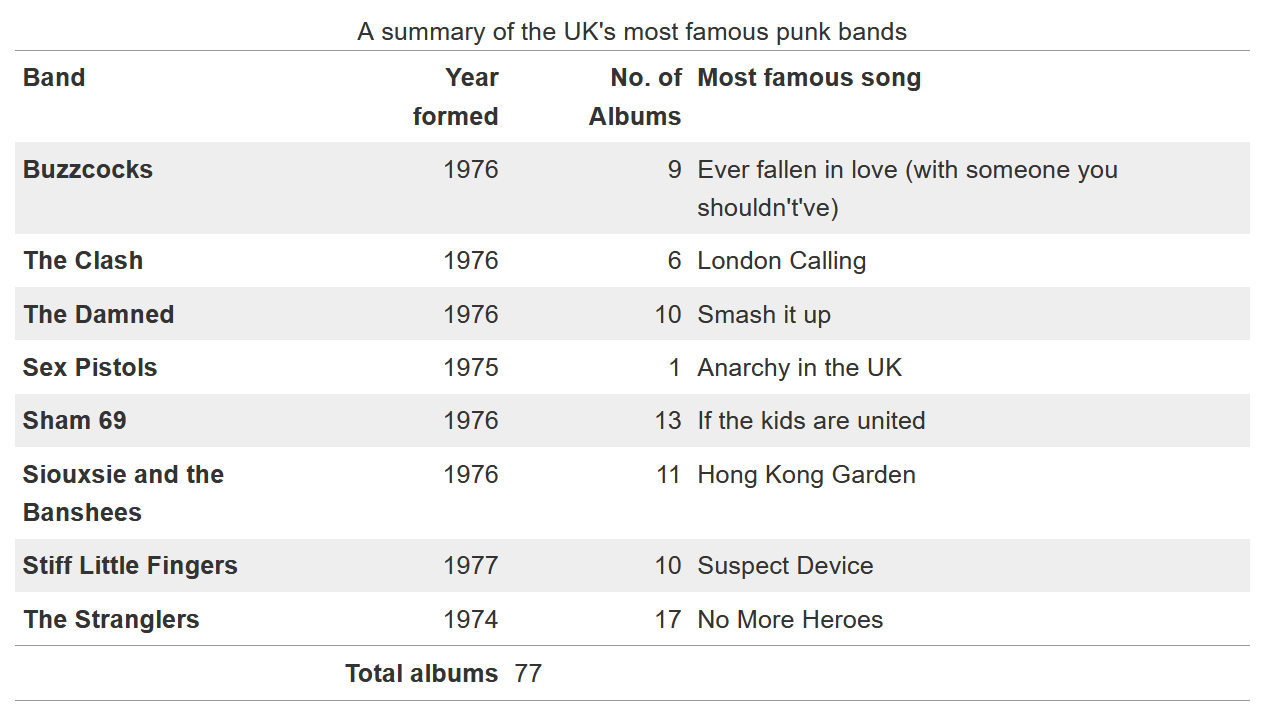
我们完成的表格将如下所示。您可以通过多种方式实现这一点,但建议您遵循与教程中类似的模式来完成以下操作。
- 为表格标题和数据添加
0.3em的填充,并将它们与单元格顶端对齐。 - 将包含数字的列的标题和数据右对齐。
- 将包含文本的列的标题和数据左对齐。
- 将表格页脚的标题右对齐。
- 将表格页脚的数据左对齐。
- 为表格添加 1 像素的顶部和底部实线边框,边框颜色为十六进制颜色
#999。 - 为页脚添加 1 像素的顶部实线边框,边框颜色为十六进制颜色
#999。 - 删除表格元素边框之间的默认间距,以获得预期结果。
- 使用十六进制颜色
#eee对主表格的每奇数行进行条纹化。

尝试更新下面的实时代码以重新创建完成的示例。
附加问题
- 您如何才能使表格布局的行为更加可预测?考虑表格列的默认大小以及如何改变这种行为以根据标题的宽度来调整列的大小。
下载此任务的起点,在您自己的编辑器或在线编辑器中进行操作。