测试您的技能:背景和边框
本技能测试旨在评估您是否理解CSS 中盒子的背景和边框。
任务 1
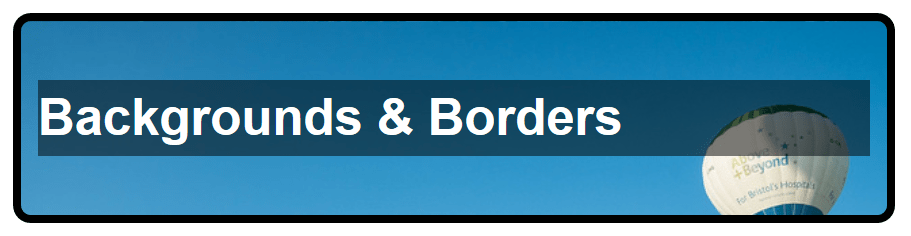
在本任务中,我们需要您为页面标题添加背景、边框和一些简单的样式。
- 为盒子添加一个 5px 的黑色实线边框,边框圆角为 10px。
- 添加背景图片(使用 URL
balloons.jpg),并将其大小调整为覆盖整个盒子。 - 为
<h2>添加一个半透明的黑色背景颜色,并将文字颜色设置为白色。
最终效果应如下图所示。

尝试更新下面的实时代码来重现完成后的示例。
下载本任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 2
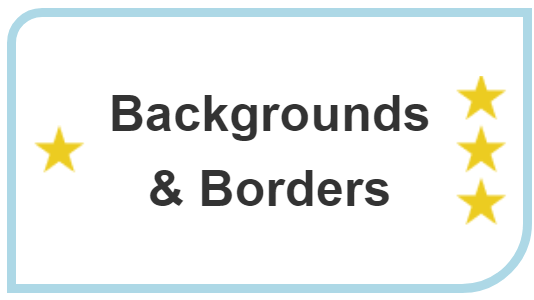
在本任务中,我们需要您为一个装饰性盒子添加背景图片、边框和其他一些样式。
- 为盒子添加一个 5px 的浅蓝色边框,并将左上角圆角设置为 20px,右下角圆角设置为 40px。
- 标题使用
star.png图片作为背景图片,左侧有一个居中的星星,右侧有一个重复的星星图案。 - 确保标题文本不会覆盖图片,并且要居中 - 您需要使用之前课程中学习的技术来实现这一点。
最终效果应如下图所示。

尝试更新下面的实时代码来重现完成后的示例。
下载本任务的起点,以便在您自己的编辑器或在线编辑器中进行操作。