测试你的技能:值和单位
此技能测试的目的是评估您是否理解不同类型的CSS 属性中使用的值和单位。
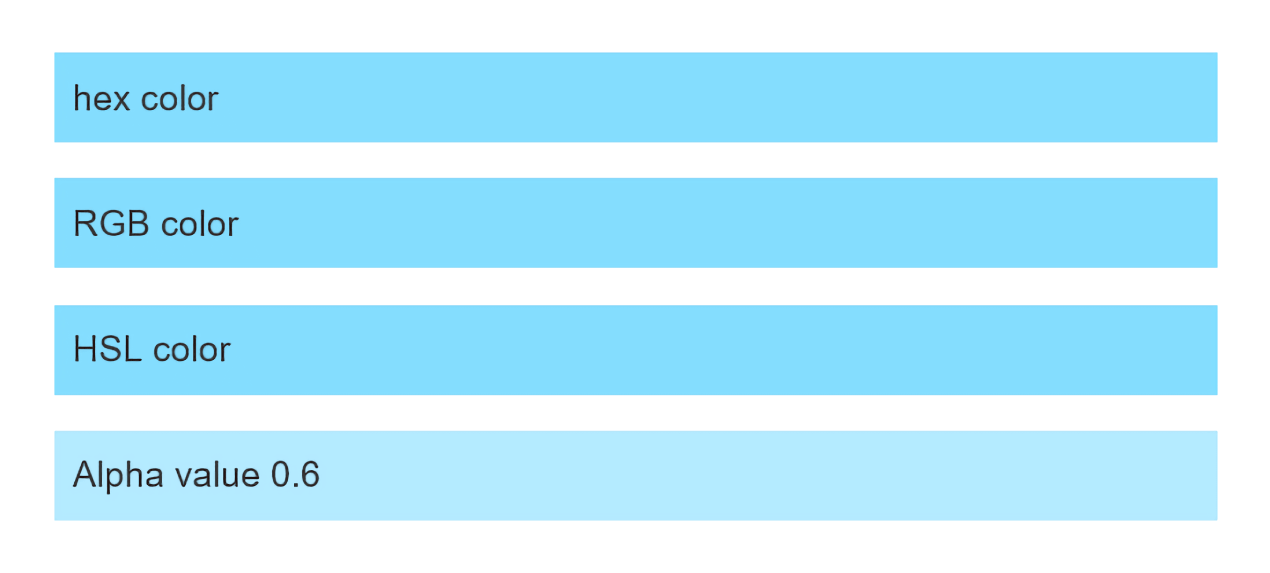
任务 1
任务 2
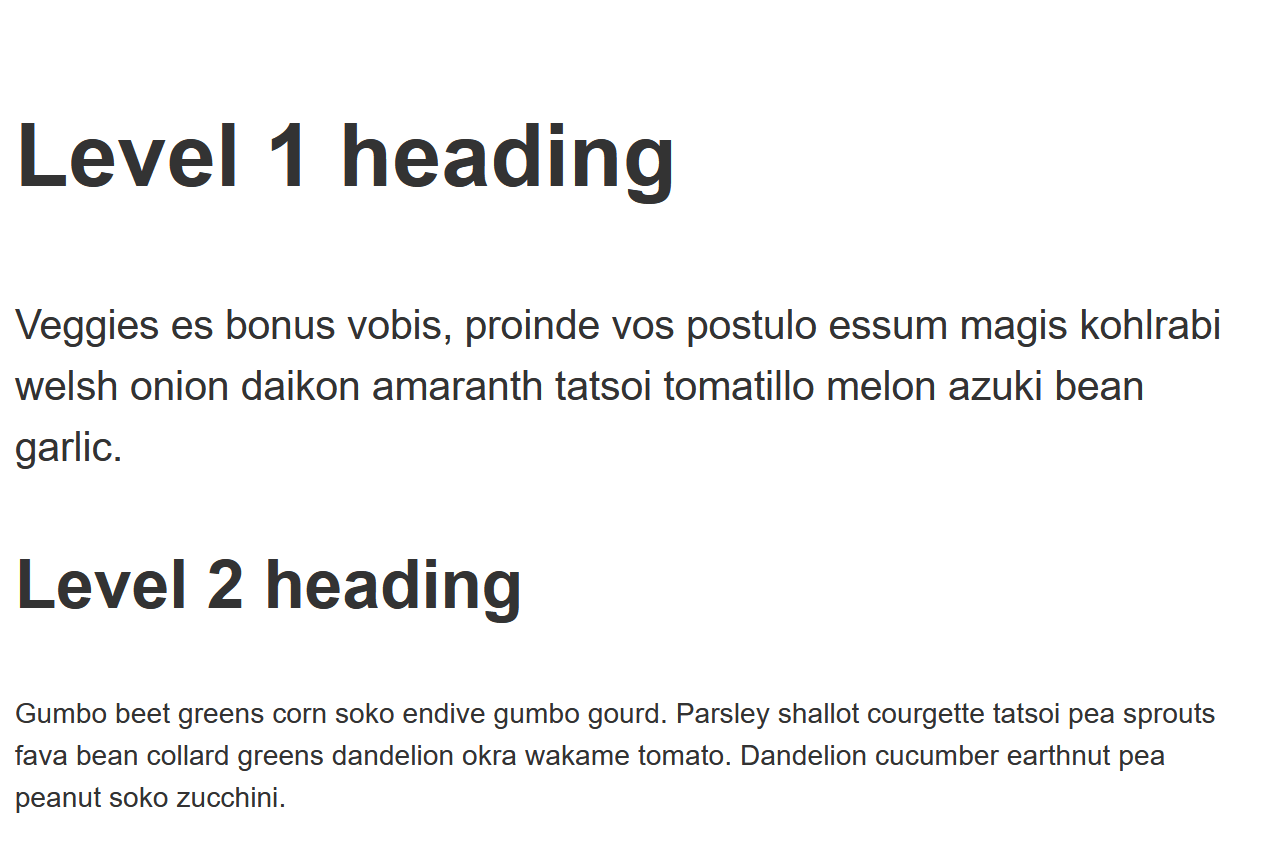
在此任务中,我们希望您设置各种文本项目的尺寸,如下所述
<h1>元素应为 50 像素。<h2>元素应为 2em。- 所有
<p>元素应为 16 像素。 - 紧跟在
<h1>之后的<p>元素应为 120%。
最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起始点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 3
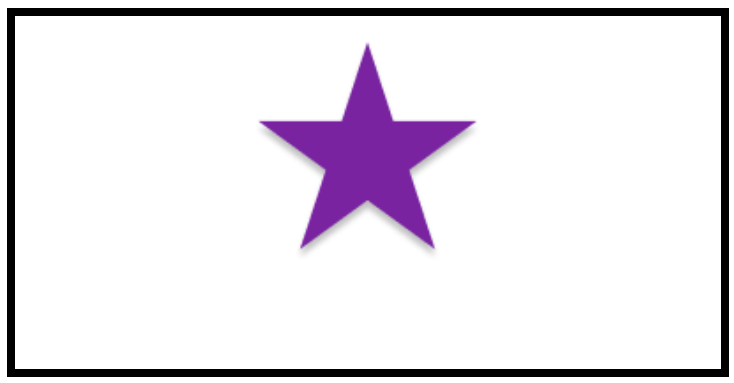
在此任务中,我们希望您移动背景图像,使其水平居中,并距离盒子顶部 20%。
最终结果应如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起始点,以便在您自己的编辑器或在线编辑器中进行操作。