测试你的技能:书写模式和逻辑属性
本技能测试的目的是评估您是否理解如何使用 CSS 中的书写模式和逻辑属性处理不同的文本方向。
任务 1
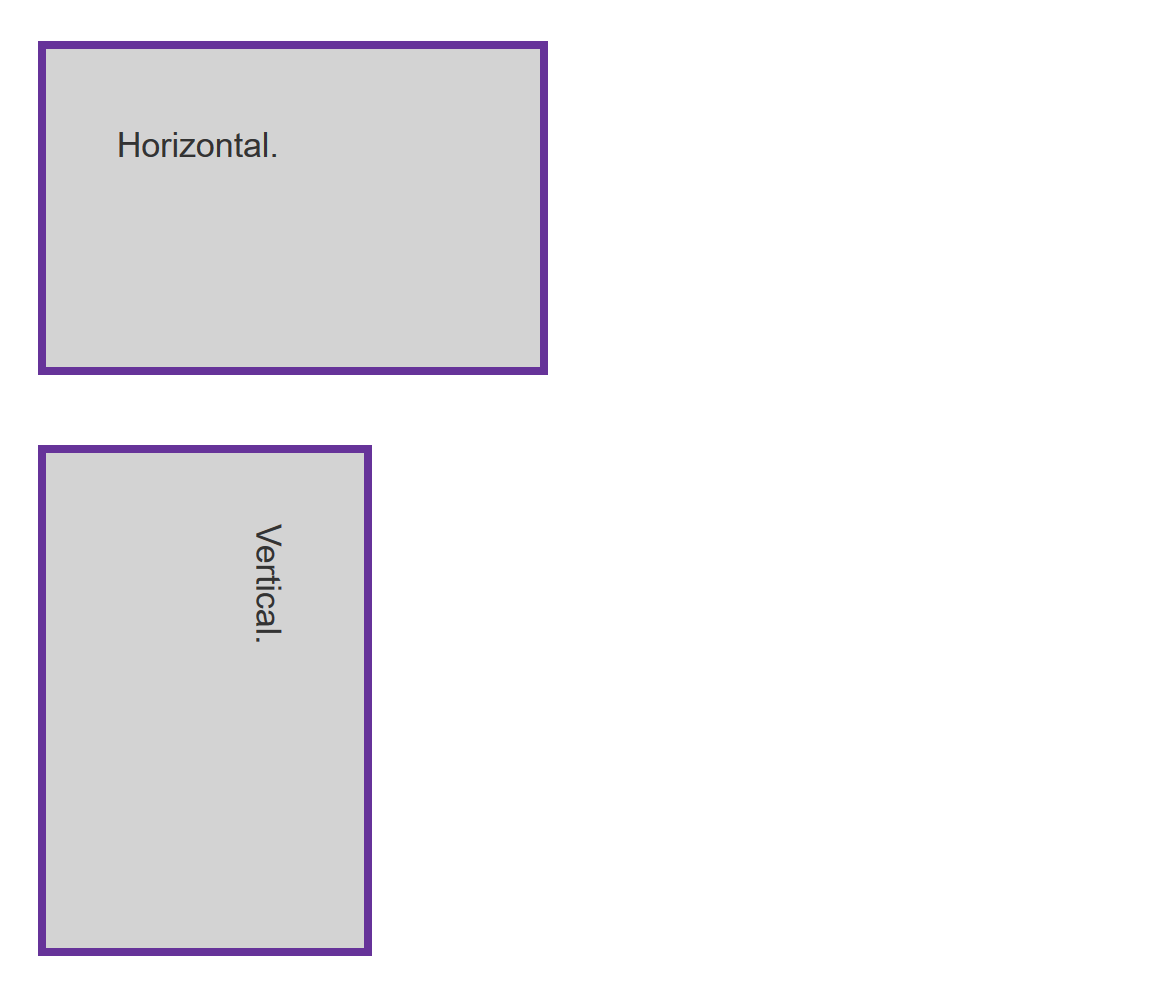
在此任务中,框以水平书写模式显示。您可以添加一行 CSS 代码来更改它,使其使用垂直书写模式,文本方向为从右到左吗?
您的最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。
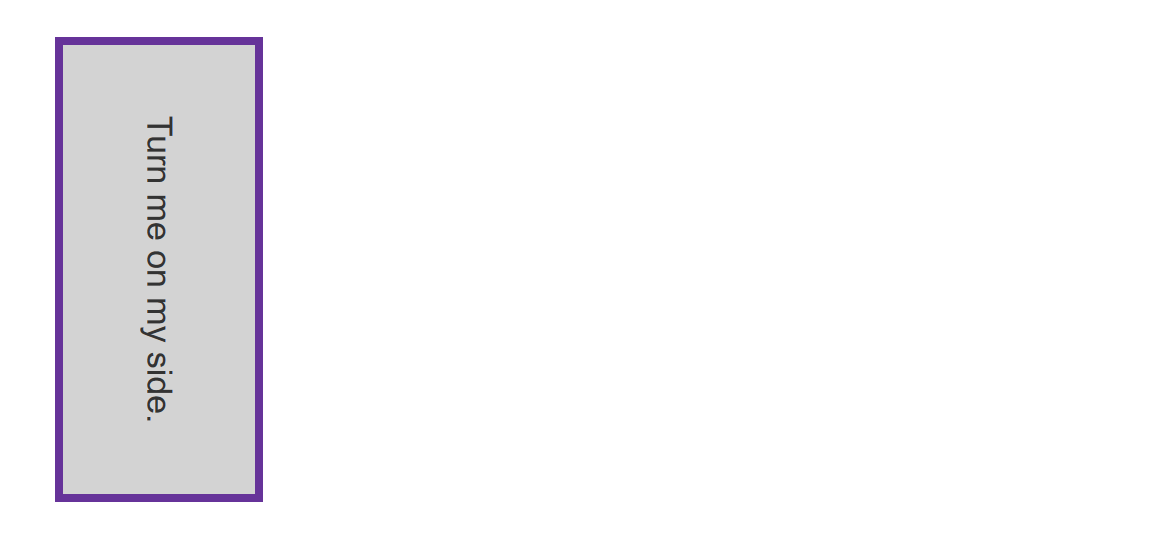
任务 2
任务 3
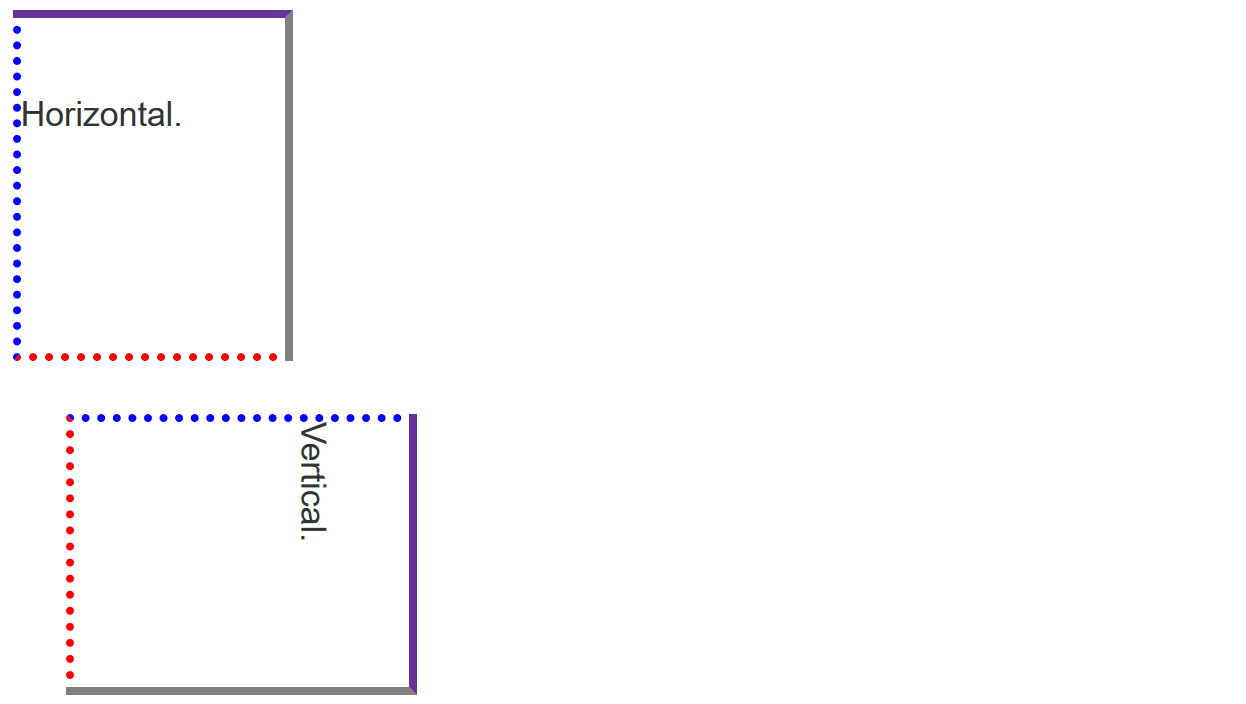
在此任务中,我们希望您使用边距、边框和填充属性的逻辑版本,以便框的边缘与文本相关,而不是遵循顶部、左侧、底部和右侧。
您的最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。