测试你的技能:Flexbox
此技能测试的目的是评估你是否了解 Flexbox 和 Flex 项目 的行为。以下是您可能使用 Flexbox 创建的四种常见的
任务 1
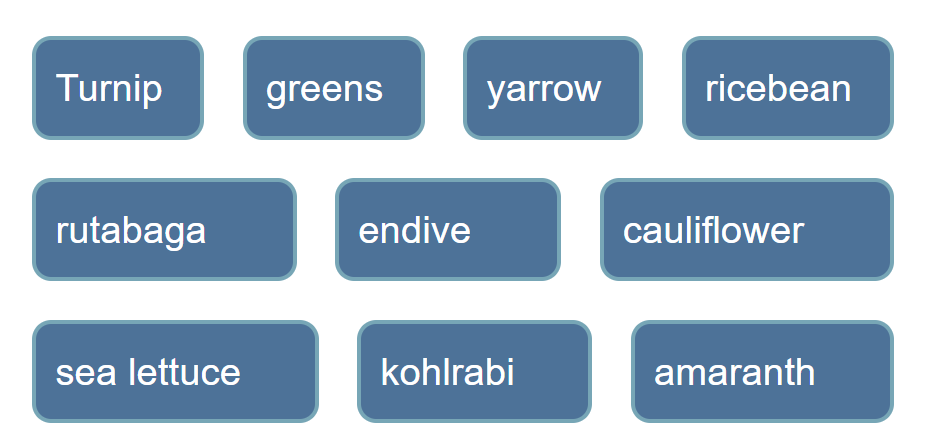
在本任务中,列表项是网站的导航。它们应该以一行排列,每个项目之间有相同的间距。
最终结果应如下面的图片所示

尝试更新下面的实时代码以重现完成的示例
下载此任务的起点 以在您自己的编辑器或在线编辑器中进行工作。
任务 2
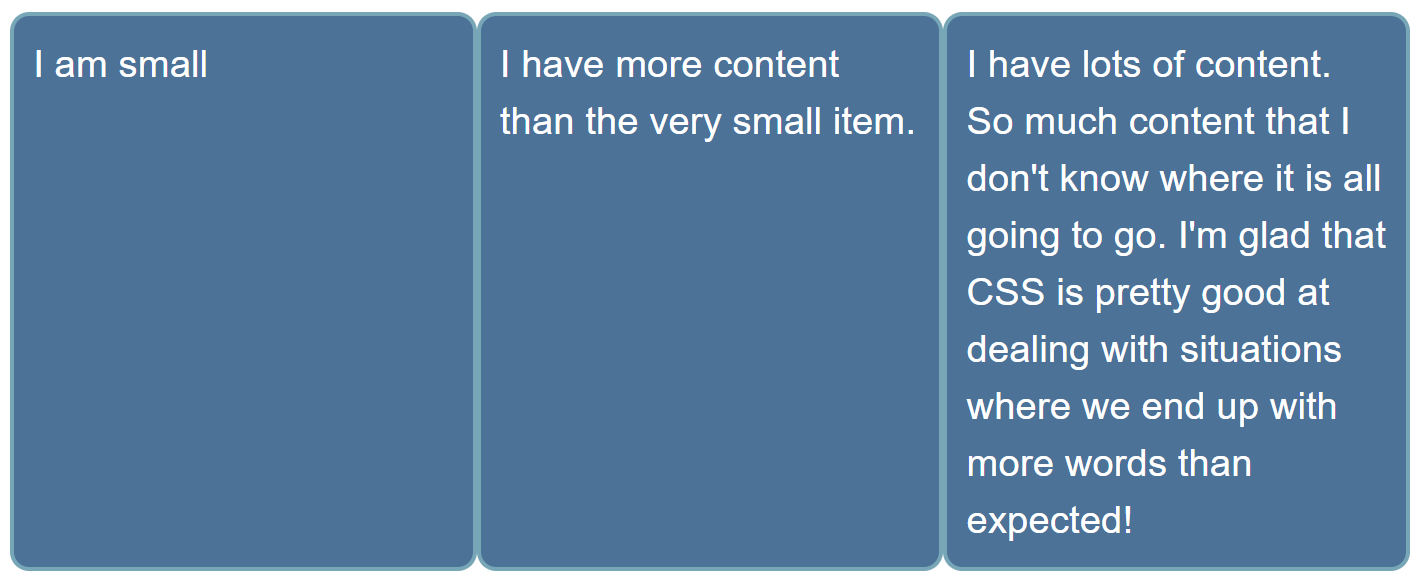
在本任务中,列表项的大小都不相同,但我们希望它们显示为三个等大小的列,无论每个项目中的内容是什么。
最终结果应如下面的图片所示

尝试更新下面的实时代码以重现完成的示例
附加问题
- 您现在可以将第一个项目的大小设置为其他项目的两倍吗?
下载此任务的起点 以在您自己的编辑器或在线编辑器中进行工作。
任务 3
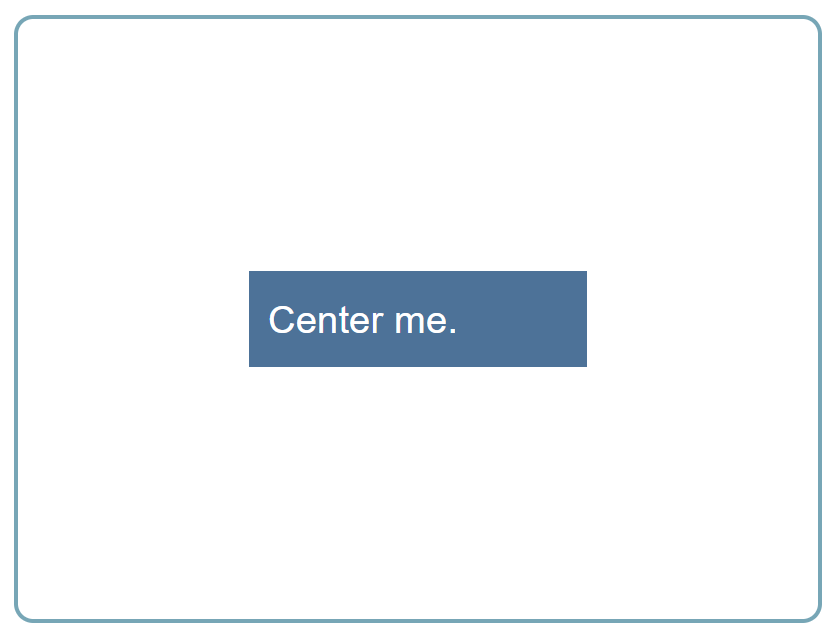
在本任务中,下面的 HTML 中有两个元素,一个具有类 parent 的 <div> 元素,它包含另一个具有类 child 的 <div> 元素。使用 flexbox 将子元素居中于父元素中。请注意,这里不止一种可能的解决方案。
最终结果应如下面的图片所示

尝试更新下面的实时代码以重现完成的示例
下载此任务的起点 以在您自己的编辑器或在线编辑器中进行工作。