测试你的技能:浮动
任务 1
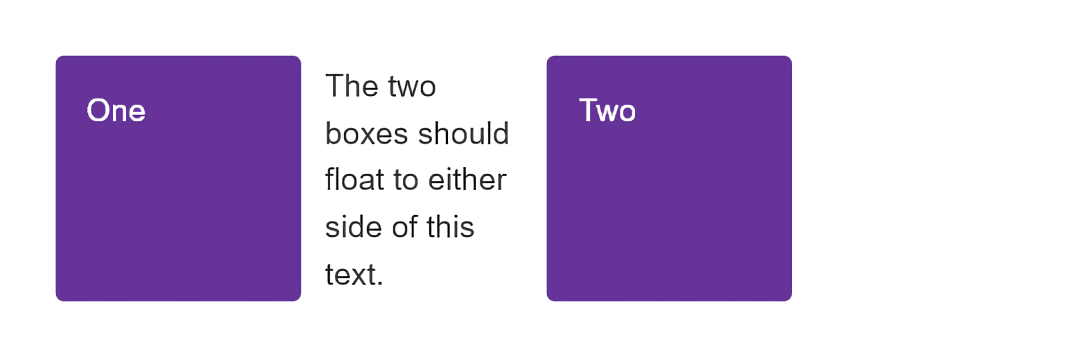
在此任务中,您需要分别将具有float1和float2类的两个元素向左和向右浮动。然后文本应显示在两个框之间,如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起始点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 2
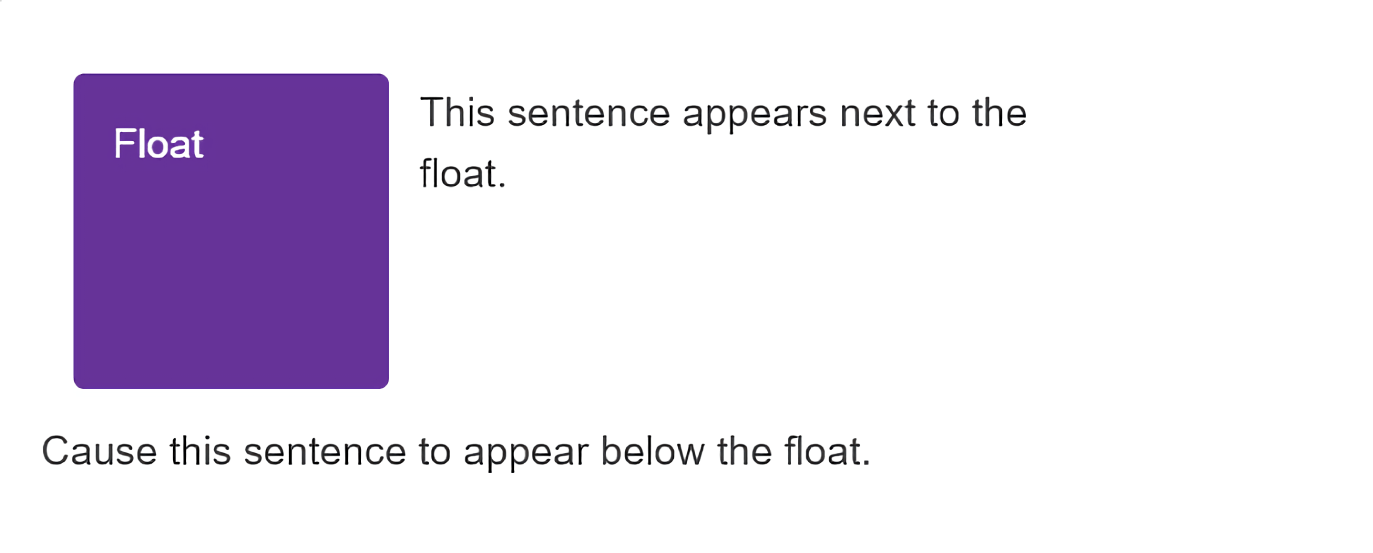
在此任务中,具有float类的元素应向左浮动。然后我们希望第一行文本显示在该元素旁边,但下一行文本(具有below类)显示在其下方。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起始点,以便在您自己的编辑器或在线编辑器中进行操作。
任务 3
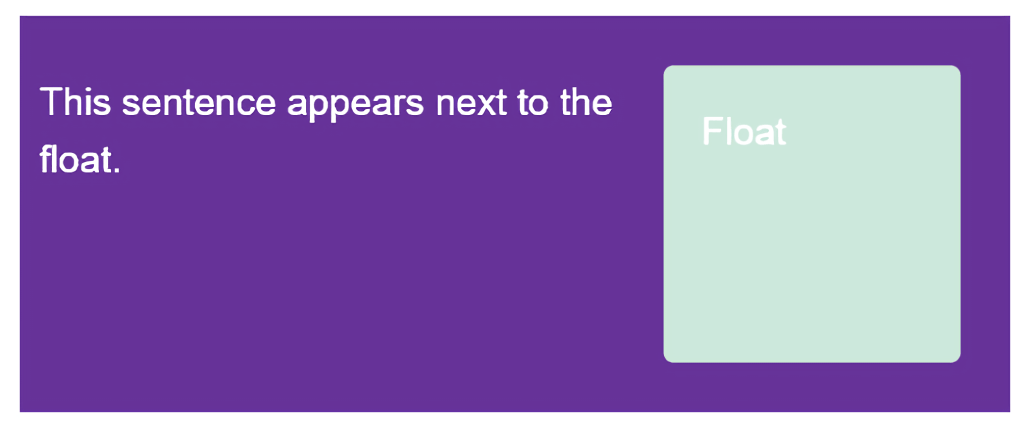
在此任务中,我们有一个浮动元素。包含浮动和文本的框显示在浮动后面。使用可用的最新方法使框背景扩展到浮动下方,如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起始点,以便在您自己的编辑器或在线编辑器中进行操作。