测试您的技能:网格
这项技能测试的目的是评估您是否理解 网格和网格项目 的行为。您将完成几个使用您刚学到的材料不同元素的小任务。
任务 1
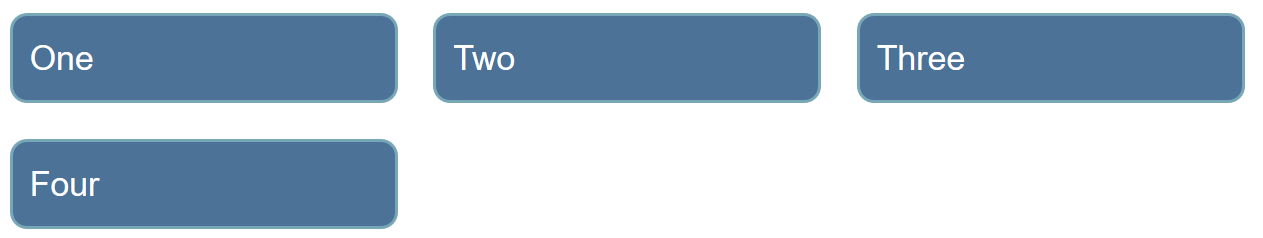
在此任务中,您应该创建一个网格,其中四个子元素将自动放置。网格应该有三个列,它们平均共享可用空间,列和行轨道之间有 20 像素的间隙。之后,尝试在具有 grid 类别的父容器内添加更多子容器,并查看它们在默认情况下是如何表现的。
您的最终结果应该类似于下面的图片

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。
任务 2
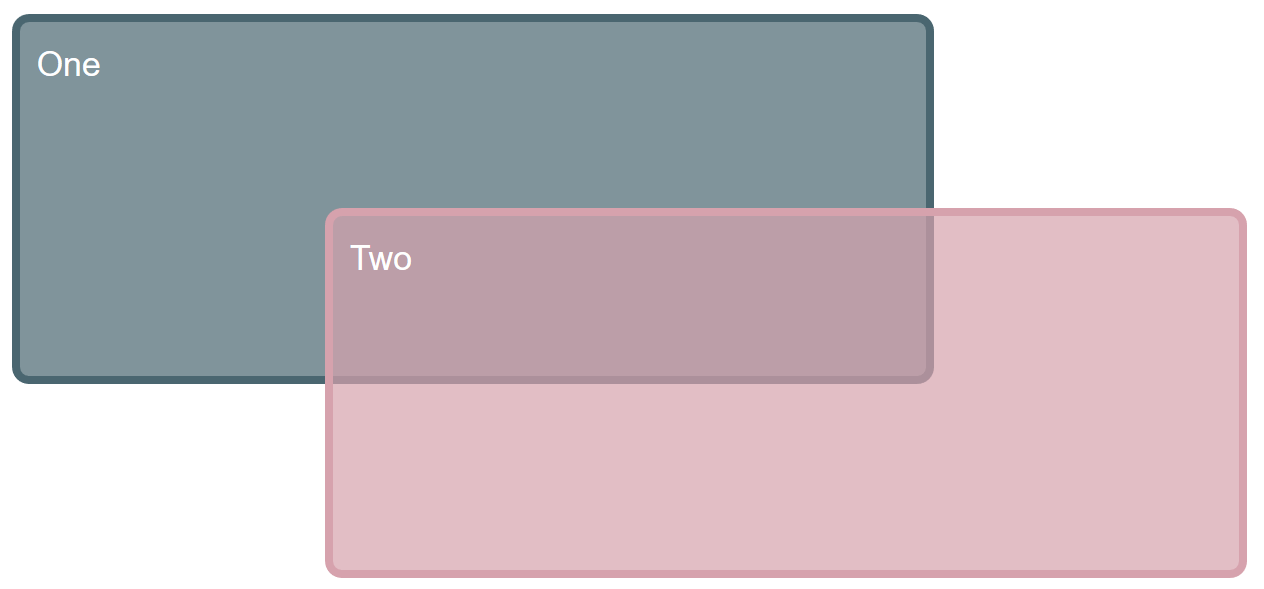
在此任务中,我们已经定义了一个网格。通过编辑两个子元素的 CSS 规则,使其分别跨越多个网格轨道。第二个项目应与第一个项目重叠,如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
附加问题
- 您现在可以使第一个项目显示在顶部,而无需更改源代码中的项目顺序吗?
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。
任务 3
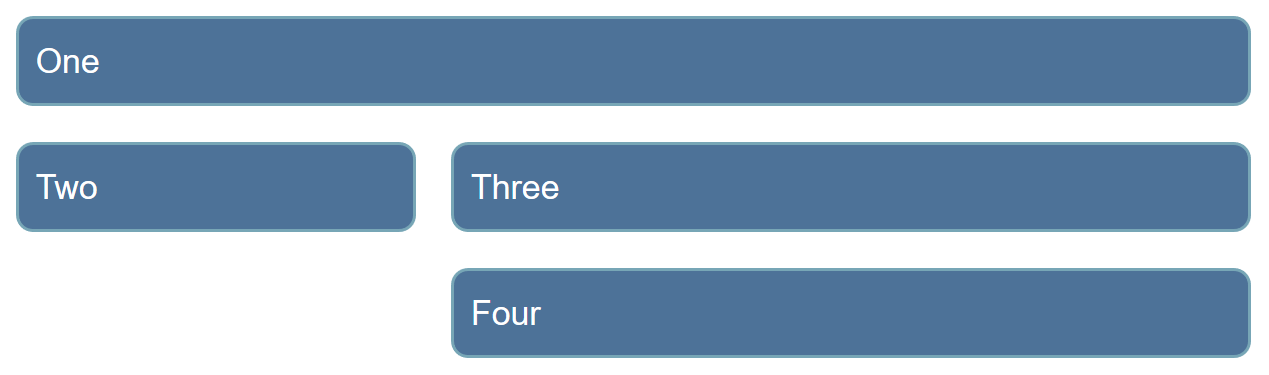
在此任务中,此网格中有四个直接子元素。起点使用自动放置显示它们。使用 grid-area 和 grid-template-areas 属性将项目布置如下面的图片所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。
任务 4
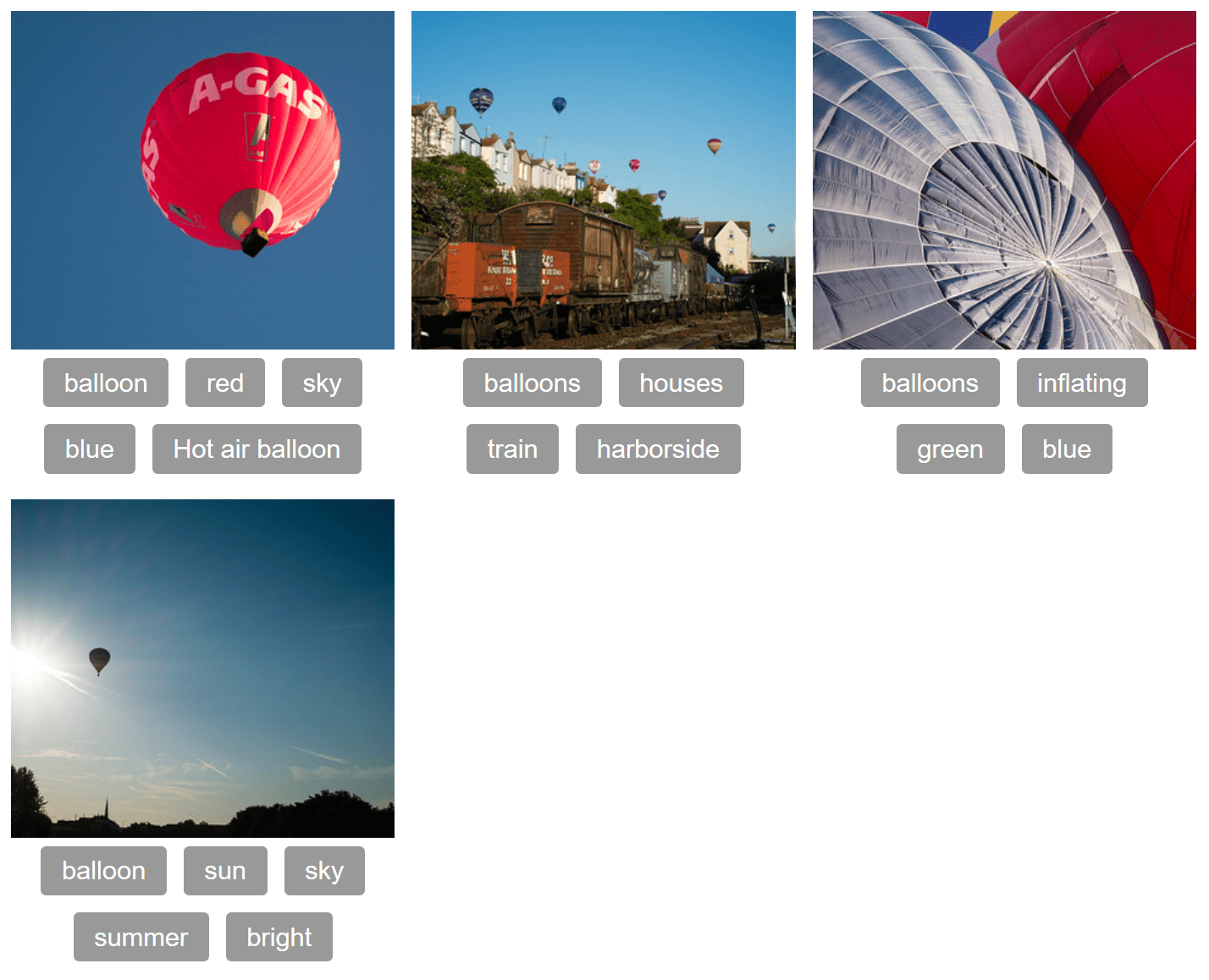
在此任务中,您需要同时使用网格布局和弹性盒模型来重新创建下面的图片中显示的示例。列和行轨道之间的间隙应为 10 像素。您无需对 HTML 进行任何更改即可实现此目的。

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。