测试您的技能:多列
本技能测试的目的是评估您是否理解CSS 多列布局,包括column-count、column-width、column-gap、column-span 和 column-rule 属性和值。您将完成三个使用您刚学过的材料不同元素的小任务。
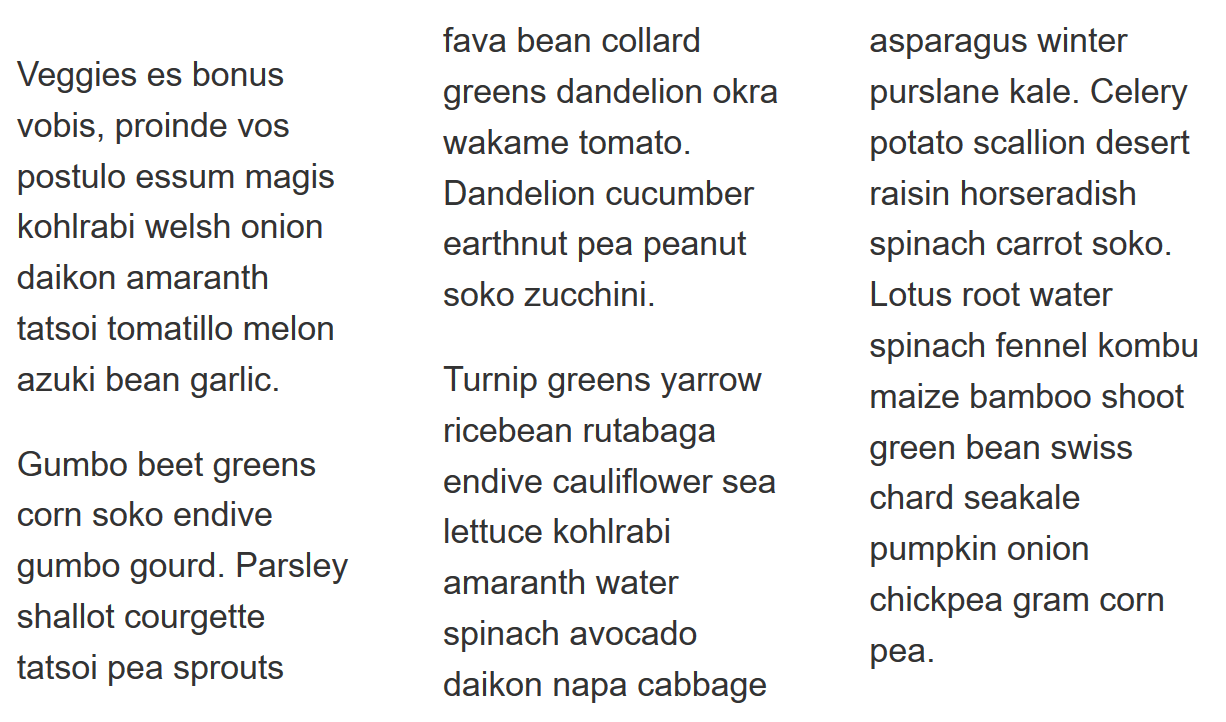
任务 1
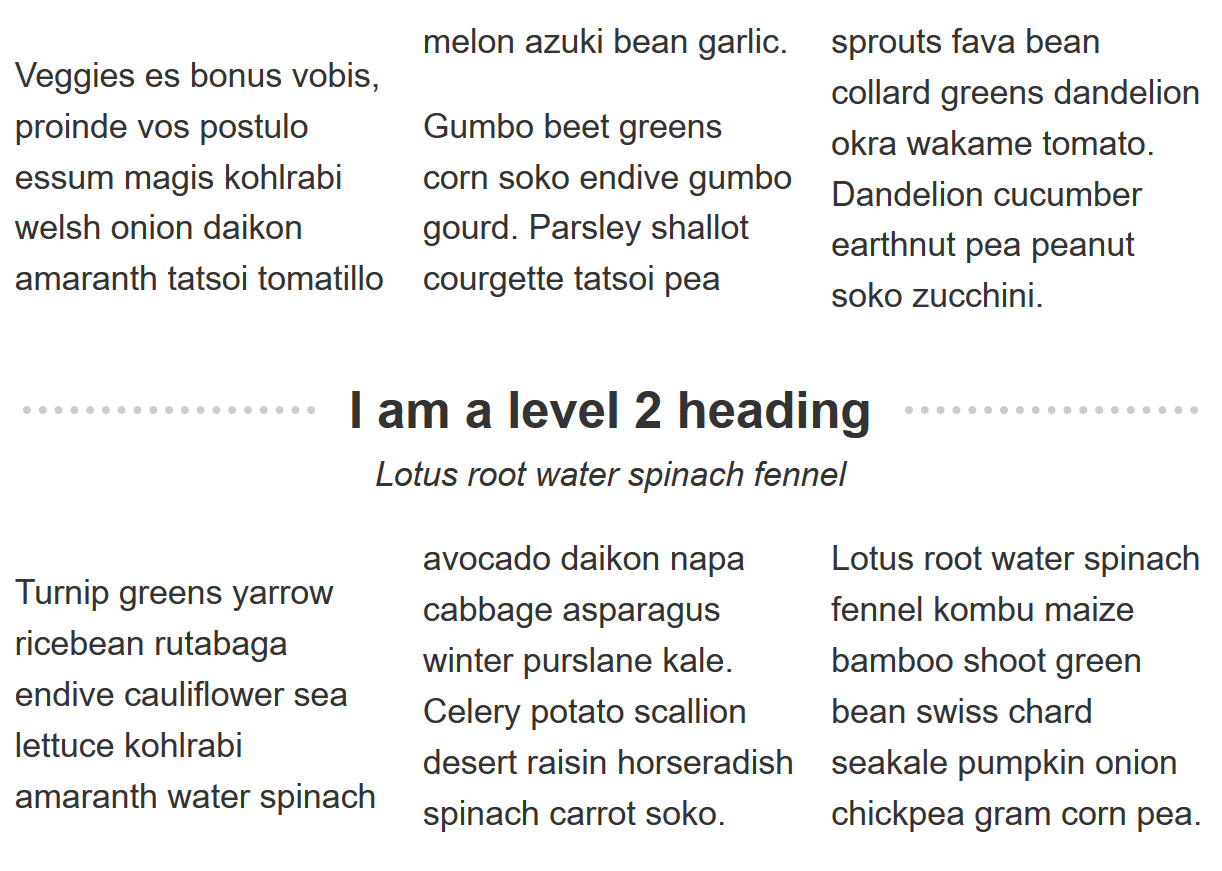
任务 2
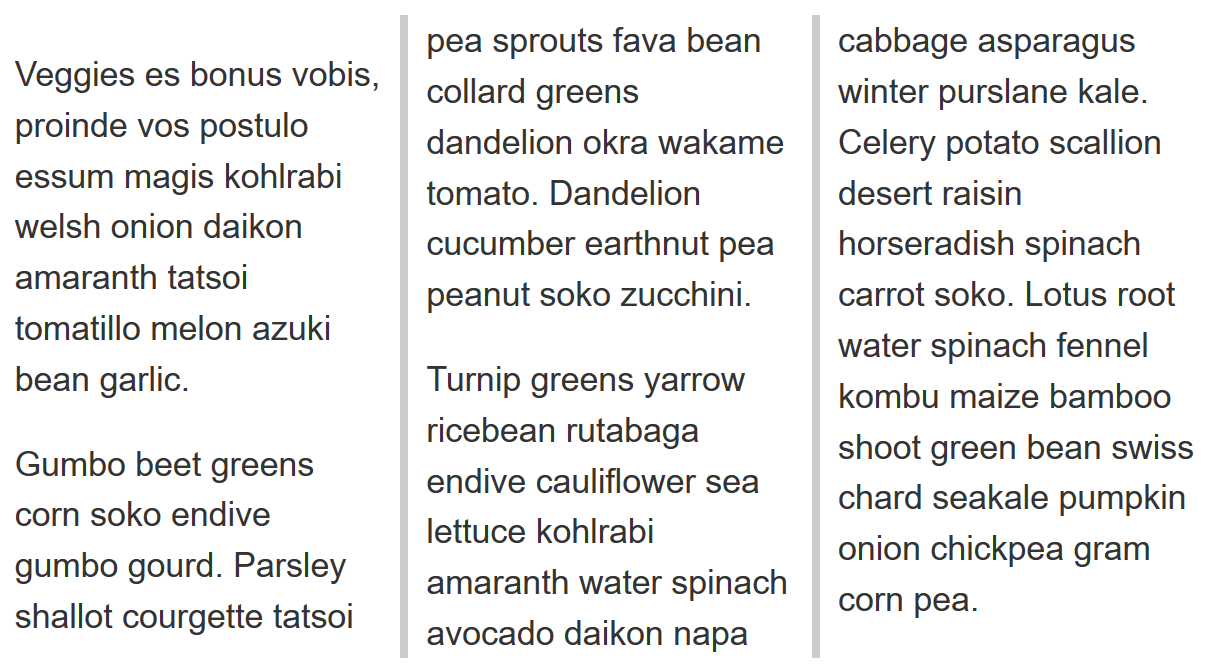
在此任务中,我们希望您创建最小宽度为 200 像素的列。然后,在每列之间添加一个 5 像素的灰色规则,确保规则边缘和列内容之间有 10 像素的间距。
最终结果应如下面的图像所示

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。