测试你的技能:定位
任务 1
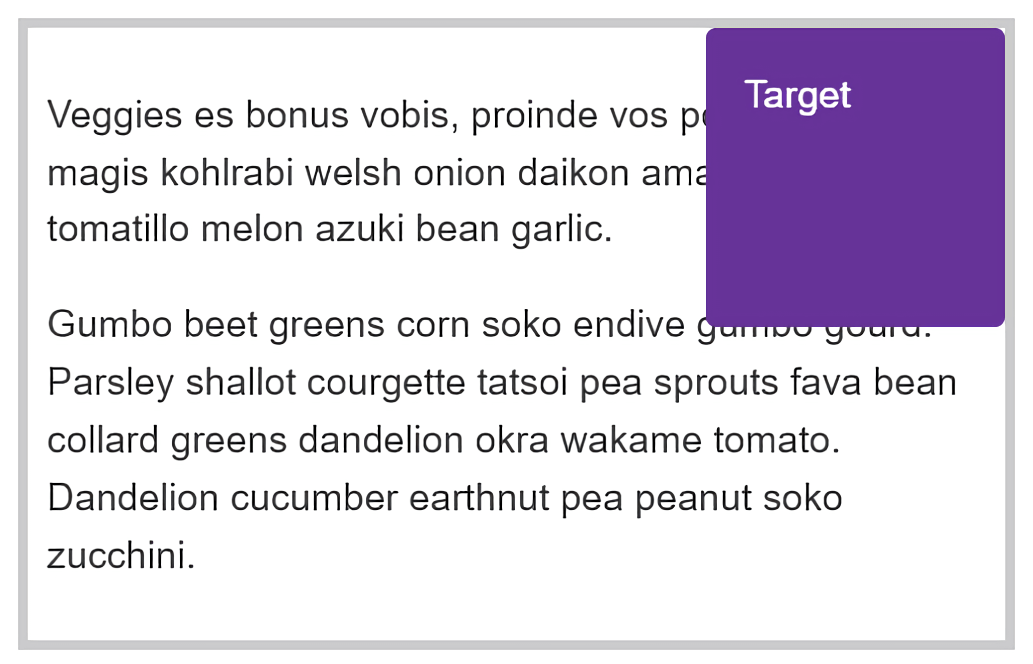
在本任务中,我们希望您将具有 target 类别的项目定位到具有 5px 灰色边框的容器的顶部和右侧。
最终结果应与以下图像类似

尝试更新下面的实时代码以重新创建完成的示例
附加问题
- 作为额外的挑战,您可以将目标更改为显示在文本下方吗?
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。
任务 2
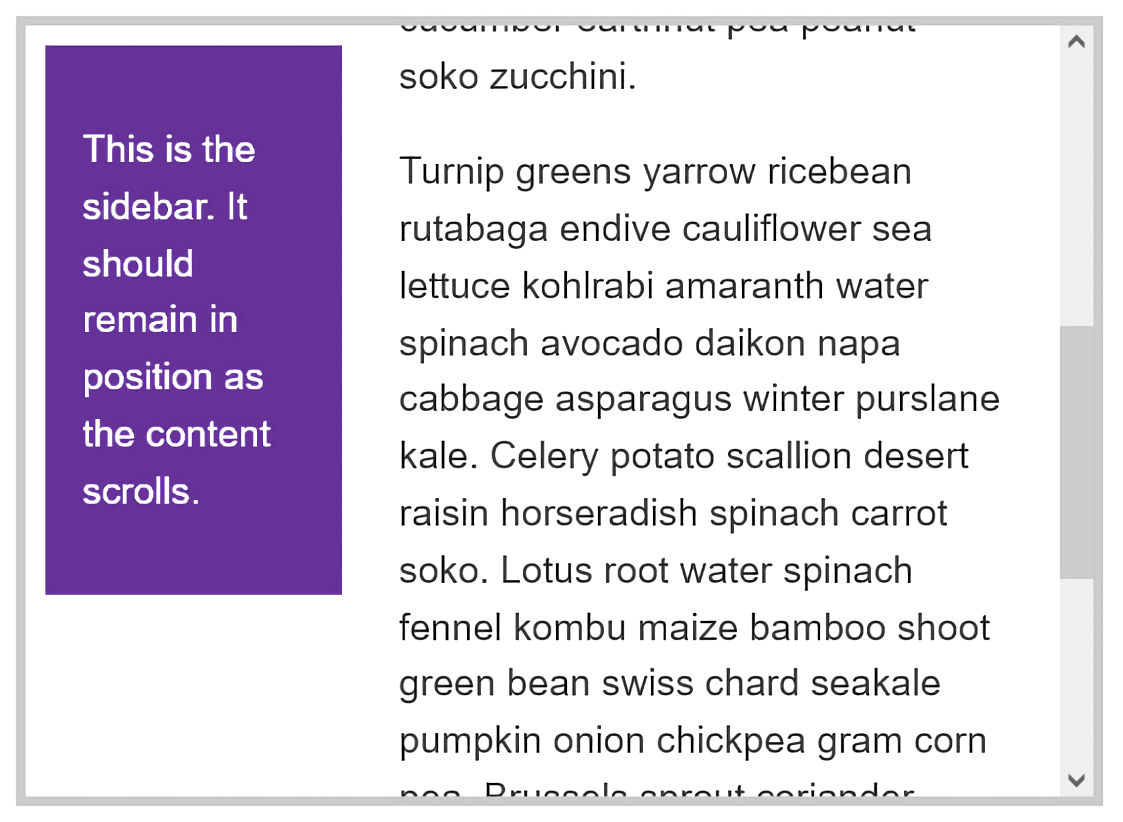
在本任务中,如果您滚动以下示例中的框,侧边栏会随着内容一起滚动。将其更改为侧边栏保持在原位,只有内容滚动。

尝试更新下面的实时代码以重新创建完成的示例
下载此任务的起点,以便在您自己的编辑器或在线编辑器中工作。