使用 CSS 渐变
CSS 渐变由 <gradient> 数据类型表示,它是一种特殊的 <image>,由两种或多种颜色之间的渐进过渡组成。你可以选择三种类型的渐变:线性(使用 linear-gradient() 函数创建)、径向(使用 radial-gradient() 函数创建)和圆锥(使用 conic-gradient() 函数创建)。你还可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数创建重复渐变。
渐变可以用于任何使用 <image> 的地方,例如背景。由于渐变是动态生成的,它们可以消除传统上用于实现类似效果的栅格图像文件的需求。此外,由于渐变是由浏览器生成的,因此在放大时它们看起来比栅格图像更好,并且可以即时调整大小。
我们将首先介绍线性渐变,然后以线性渐变为例介绍所有渐变类型都支持的功能,然后转向径向、圆锥和重复渐变。
使用线性渐变
线性渐变会创建一条颜色带,颜色沿直线渐变。
基本线性渐变
要创建最基本的渐变类型,你只需要指定两种颜色。这些被称为颜色停止点。你必须至少有两个,但你可以根据需要设置任意多个。
.simple-linear {
background: linear-gradient(blue, pink);
}
改变方向
默认情况下,线性渐变从上到下运行。你可以通过指定方向来改变它们的旋转。
.horizontal-gradient {
background: linear-gradient(to right, blue, pink);
}
对角渐变
你甚至可以使渐变对角线运行,从一个角落到另一个角落。
.diagonal-gradient {
background: linear-gradient(to bottom right, blue, pink);
}
使用角度
如果你想更好地控制其方向,可以为渐变指定一个特定的角度。
.angled-gradient {
background: linear-gradient(70deg, blue, pink);
}
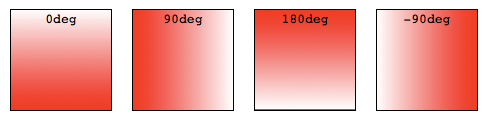
使用角度时,0deg 创建一个从下到上垂直运行的渐变,90deg 创建一个从左到右水平运行的渐变,依此类推,顺时针方向。负角度则逆时针运行。

声明颜色并创建效果
所有 CSS 渐变类型都是一系列与位置相关的颜色。CSS 渐变产生的颜色可以随位置连续变化,从而产生平滑的颜色过渡。也可以创建纯色带和两种颜色之间的硬过渡。以下对所有渐变函数均有效
使用两种以上颜色
你不必局限于两种颜色——你可以使用任意多种颜色!默认情况下,颜色沿渐变均匀分布。
.auto-spaced-linear-gradient {
background: linear-gradient(red, yellow, blue, orange);
}
定位颜色停止点
你不必将颜色停止点保留在其默认位置。要微调它们的位置,你可以为每个颜色停止点提供零个、一个或两个百分比值,或者对于径向和线性渐变,提供绝对长度值。如果你将位置指定为百分比,0% 表示起始点,而 100% 表示结束点;但是,如果需要获得所需效果,你可以使用超出该范围的值。如果你未指定位置,则将为你自动计算该特定颜色停止点的位置,其中第一个颜色停止点位于 0%,最后一个颜色停止点位于 100%,而任何其他颜色停止点则位于其相邻颜色停止点之间的中间位置。
.multicolor-linear {
background: linear-gradient(to left, lime 28px, red 77%, cyan);
}
创建硬线
要在两种颜色之间创建硬线,而不是逐渐过渡,而是创建条纹,可以将相邻的颜色停止点设置为相同的位置。在此示例中,颜色在渐变的中间,即 50% 标记处共享一个颜色停止点。
.striped {
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}
渐变提示
默认情况下,渐变在一种颜色和下一种颜色之间均匀过渡。你可以包含一个颜色提示,将过渡值的中点移动到渐变沿线的特定点。在此示例中,我们已将过渡的中点从 50% 标记移至 10% 标记。
.color-hint {
background: linear-gradient(blue, 10%, pink);
}
.simple-linear {
background: linear-gradient(blue, pink);
}
创建色带和条纹
要在渐变中包含实心、不过渡的颜色区域,请为颜色停止点包含两个位置。颜色停止点可以有两个位置,这等效于两个连续的颜色停止点,在不同位置具有相同的颜色。颜色将在第一个颜色停止点达到完全饱和,通过第二个颜色停止点保持该饱和度,并过渡到相邻颜色停止点的颜色,通过相邻颜色停止点的第一个位置。
.multiposition-stops {
background: linear-gradient(
to left,
lime 20%,
red 30%,
red 45%,
cyan 55%,
cyan 70%,
yellow 80%
);
background: linear-gradient(
to left,
lime 20%,
red 30% 45%,
cyan 55% 70%,
yellow 80%
);
}
.multiposition-stop2 {
background: linear-gradient(
to left,
lime 25%,
red 25%,
red 50%,
cyan 50%,
cyan 75%,
yellow 75%
);
background: linear-gradient(
to left,
lime 25%,
red 25% 50%,
cyan 50% 75%,
yellow 75%
);
}
在上面的第一个例子中,石灰色从隐含的 0% 标记到 20% 标记,在渐变宽度的接下来的 10% 中从石灰色过渡到红色,在 30% 标记处达到纯红色,并保持纯红色直到渐变通过 45% 处,在那里它淡出为青色,在渐变中保持 15% 的纯青色,依此类推。
在第二个示例中,每种颜色的第二个颜色停止点与相邻颜色的第一个颜色停止点位于相同位置,从而创建条纹效果。
在两个示例中,渐变都写了两次:第一个是 CSS Images Level 3 中为每个停止点重复颜色的方法,第二个示例是 CSS Images Level 4 中在线性颜色停止声明中包含两个颜色停止长度的多颜色停止方法。
控制渐变的进程
默认情况下,渐变在两个相邻的颜色停止点之间均匀进行,这两个颜色停止点之间的中点是中点颜色值。你可以通过包含颜色提示位置来控制两个颜色停止点之间的插值或进程。在此示例中,颜色在渐变进行到 20% 时达到石灰色和青色之间的中点,而不是进行到 50% 时。第二个示例不包含提示,以突出显示颜色提示可以产生的差异。
.color-hint-gradient {
background: linear-gradient(to top, lime, 20%, cyan);
}
.regular-progression {
background: linear-gradient(to top, lime, cyan);
}
叠加渐变
渐变支持透明度,因此你可以堆叠多个背景以实现一些非常华丽的效果。背景从上到下堆叠,第一个指定的在顶部。
.layered-image {
background:
linear-gradient(to right, transparent, mistyrose), url("critters.png");
}
堆叠渐变
你甚至可以将渐变与其他渐变堆叠。只要顶部渐变不是完全不透明的,下面的渐变仍然可见。
.stacked-linear {
background:
linear-gradient(217deg, rgb(255 0 0 / 80%), transparent 70.71%),
linear-gradient(127deg, rgb(0 255 0 / 80%), transparent 70.71%),
linear-gradient(336deg, rgb(0 0 255 / 80%), transparent 70.71%);
}
混合渐变
除了透明度、堆叠多个半透明渐变以及在栅格背景图像上堆叠渐变之外,渐变还可以与其他 CSS 效果一起使用。在此示例中,四个 <div> 元素具有相同的两个完全不透明的渐变作为背景图像。我们对最后三个应用了不同的 background-blend-mode CSS 属性值,这些值混合了两个背景图像,从而创建了不同的效果。
div {
background:
linear-gradient(to top, red, blue),
linear-gradient(to right, #5500ff, #00ff55);
}
.screen {
background-blend-mode: screen;
}
.overlay {
background-blend-mode: overlay;
}
.difference {
background-blend-mode: difference;
}
使用径向渐变
径向渐变与线性渐变相似,不同之处在于它们从中心点向外辐射。你可以指定该中心点的位置。你还可以使它们呈圆形或椭圆形。
基本径向渐变
与线性渐变一样,创建径向渐变所需的只是两种颜色。默认情况下,渐变中心位于 50% 50% 标记处,渐变为椭圆形,匹配其框的纵横比。
.simple-radial {
background: radial-gradient(red, blue);
}
定位径向颜色停止点
同样像线性渐变一样,你可以使用百分比或绝对长度来定位每个径向颜色停止点。
.radial-gradient {
background: radial-gradient(red 10px, yellow 30%, dodgerblue 50%);
}
定位渐变中心
你可以使用关键词、百分比或绝对长度来定位渐变中心,如果只存在一个值,则长度和百分比值会重复,否则按从左到右和从上到下的顺序排列。
.radial-gradient {
background: radial-gradient(at 0% 30%, red 10px, yellow 30%, dodgerblue 50%);
}
调整径向渐变的大小
与线性渐变不同,你可以指定径向渐变的大小。可能的值包括 closest-corner、closest-side、farthest-corner 和 farthest-side,其中 farthest-corner 是默认值。圆形也可以用长度调整大小,椭圆形可以用长度或百分比调整大小。
示例:椭圆的 closest-side
此示例使用 closest-side 大小值,这意味着大小由从起始点(中心)到包含框最近侧的距离设置。
.radial-ellipse-side {
background: radial-gradient(
ellipse closest-side,
red,
yellow 10%,
dodgerblue 50%,
beige
);
}
示例:椭圆的 farthest-corner
此示例与上一个示例类似,不同之处在于其大小指定为 farthest-corner,它通过从起始点到包含框中离起始点最远的角的距离来设置渐变的大小。
.radial-ellipse-far {
background: radial-gradient(
ellipse farthest-corner at 90% 90%,
red,
yellow 10%,
dodgerblue 50%,
beige
);
}
示例:圆的 closest-side
此示例使用 closest-side,这使得圆的半径是渐变中心与最近侧之间的距离。在这种情况下,半径是中心与底部边缘之间的距离,因为渐变位于左侧 25% 和底部 25% 处,并且 div 元素的高度小于宽度。
.radial-circle-close {
background: radial-gradient(
circle closest-side at 25% 75%,
red,
yellow 10%,
dodgerblue 50%,
beige
);
}
示例:椭圆的长度或百分比
仅对于椭圆,你可以使用长度或百分比来调整椭圆的大小。第一个值表示水平半径,第二个值表示垂直半径,如果你使用百分比,则这对应于该维度中框的大小。在下面的示例中,我使用了水平半径的百分比。
.radial-ellipse-size {
background: radial-gradient(
ellipse 50% 50px,
red,
yellow 10%,
dodgerblue 50%,
beige
);
}
示例:圆的长度
对于圆形,大小可以指定为 <length>,即圆形的大小。
.radial-circle-size {
background: radial-gradient(
circle 50px,
red,
yellow 10%,
dodgerblue 50%,
beige
);
}
堆叠径向渐变
就像线性渐变一样,你也可以堆叠径向渐变。第一个指定的在顶部,最后一个在底部。
.stacked-radial {
background:
radial-gradient(circle at 50% 0, rgb(255 0 0 / 50%), transparent 70.71%),
radial-gradient(circle at 6.7% 75%, rgb(0 0 255 / 50%), transparent 70.71%),
radial-gradient(circle at 93.3% 75%, rgb(0 255 0 / 50%), transparent 70.71%)
beige;
border-radius: 50%;
}
使用圆锥渐变
conic-gradient() CSS 函数创建一个图像,该图像由颜色围绕中心点旋转(而不是从中心辐射)的渐变组成。圆锥渐变示例包括饼图和色轮,但它们也可用于创建棋盘和其他有趣的效果。
圆锥渐变语法类似于径向渐变语法,但颜色停止点放置在渐变弧(圆的周长)周围,而不是从渐变中心发出的渐变线上,并且颜色停止点是百分比或度数:绝对长度无效。
在径向渐变中,颜色从椭圆中心向外,向所有方向过渡。对于圆锥渐变,颜色像绕圆心旋转一样过渡,从顶部开始并顺时针旋转。类似于径向渐变,你可以定位渐变的中心。类似于线性渐变,你可以改变渐变角度。
一个基本的圆锥渐变
与线性渐变和径向渐变一样,创建圆锥渐变所需的只是两种颜色。默认情况下,渐变中心位于 50% 50% 标记处,渐变起点朝上。
.simple-conic {
background: conic-gradient(red, blue);
}
定位锥形中心
与径向渐变一样,你可以使用关键词、百分比或绝对长度,并使用“at”关键词来定位锥形渐变的中心。
.conic-gradient {
background: conic-gradient(at 0% 30%, red 10%, yellow 30%, dodgerblue 50%);
}
改变角度
默认情况下,你指定的不同颜色停止点在圆周上等距分布。你可以使用开头处的“from”关键词后跟一个角度或长度来定位圆锥渐变的起始角度,并且可以通过在颜色停止点后面包含一个角度或长度来指定它们的不同位置。
.conic-gradient {
background: conic-gradient(from 45deg, red, orange 50%, yellow 85%, green);
}
使用重复渐变
linear-gradient()、radial-gradient() 和 conic-gradient() 函数不支持自动重复颜色停止点。但是,可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数来提供此功能。
重复的渐变线或弧的大小是第一个颜色停止点值和最后一个颜色停止点长度值之间的长度。如果第一个颜色停止点只有颜色而没有颜色停止点长度,则该值默认为 0。如果最后一个颜色停止点只有颜色而没有颜色停止点长度,则该值默认为 100%。如果两者都未声明,则渐变线为 100%,这意味着线性渐变和圆锥渐变不会重复,径向渐变仅在渐变半径小于渐变中心与最远角之间的长度时重复。如果声明了第一个颜色停止点,并且该值大于 0,则渐变将重复,因为线或弧的大小是第一个颜色停止点和最后一个颜色停止点之间的差值小于 100% 或 360 度。
重复线性渐变
此示例使用 repeating-linear-gradient() 创建一个沿直线重复进行渐变的渐变。随着渐变重复,颜色会再次循环。在此示例中,渐变线长 10 像素。
.repeating-linear {
background: repeating-linear-gradient(
-45deg,
red,
red 5px,
blue 5px,
blue 10px
);
}
多重重复线性渐变
与常规线性渐变和径向渐变类似,你可以包含多个渐变,一个在另一个之上。这只有在渐变部分透明允许后续渐变透过透明区域显示时才有意义,或者如果你为每个渐变图像包含不同的 background-sizes,可选地使用不同的 background-position 属性值。我们正在使用透明度。
在此示例中,渐变线长 300 像素、230 像素和 300 像素。
.multi-repeating-linear {
background:
repeating-linear-gradient(
190deg,
rgb(255 0 0 / 50%) 40px,
rgb(255 153 0 / 50%) 80px,
rgb(255 255 0 / 50%) 120px,
rgb(0 255 0 / 50%) 160px,
rgb(0 0 255 / 50%) 200px,
rgb(75 0 130 / 50%) 240px,
rgb(238 130 238 / 50%) 280px,
rgb(255 0 0 / 50%) 300px
),
repeating-linear-gradient(
-190deg,
rgb(255 0 0 / 50%) 30px,
rgb(255 153 0 / 50%) 60px,
rgb(255 255 0 / 50%) 90px,
rgb(0 255 0 / 50%) 120px,
rgb(0 0 255 / 50%) 150px,
rgb(75 0 130 / 50%) 180px,
rgb(238 130 238 / 50%) 210px,
rgb(255 0 0 / 50%) 230px
),
repeating-linear-gradient(
23deg,
red 50px,
orange 100px,
yellow 150px,
green 200px,
blue 250px,
indigo 300px,
violet 350px,
red 370px
);
}
格子渐变
要创建格子,我们包含几个带有透明度的重叠渐变。在第一个背景声明中,我们分别列出了每个颜色停止点。第二个背景属性声明使用多位置颜色停止点语法。
.plaid-gradient {
background:
repeating-linear-gradient(
90deg,
transparent,
transparent 50px,
rgb(255 127 0 / 25%) 50px,
rgb(255 127 0 / 25%) 56px,
transparent 56px,
transparent 63px,
rgb(255 127 0 / 25%) 63px,
rgb(255 127 0 / 25%) 69px,
transparent 69px,
transparent 116px,
rgb(255 206 0 / 25%) 116px,
rgb(255 206 0 / 25%) 166px
),
repeating-linear-gradient(
0deg,
transparent,
transparent 50px,
rgb(255 127 0 / 25%) 50px,
rgb(255 127 0 / 25%) 56px,
transparent 56px,
transparent 63px,
rgb(255 127 0 / 25%) 63px,
rgb(255 127 0 / 25%) 69px,
transparent 69px,
transparent 116px,
rgb(255 206 0 / 25%) 116px,
rgb(255 206 0 / 25%) 166px
),
repeating-linear-gradient(
-45deg,
transparent,
transparent 5px,
rgb(143 77 63 / 25%) 5px,
rgb(143 77 63 / 25%) 10px
),
repeating-linear-gradient(
45deg,
transparent,
transparent 5px,
rgb(143 77 63 / 25%) 5px,
rgb(143 77 63 / 25%) 10px
);
background:
repeating-linear-gradient(
90deg,
transparent 0 50px,
rgb(255 127 0 / 25%) 50px 56px,
transparent 56px 63px,
rgb(255 127 0 / 25%) 63px 69px,
transparent 69px 116px,
rgb(255 206 0 / 25%) 116px 166px
),
repeating-linear-gradient(
0deg,
transparent 0 50px,
rgb(255 127 0 / 25%) 50px 56px,
transparent 56px 63px,
rgb(255 127 0 / 25%) 63px 69px,
transparent 69px 116px,
rgb(255 206 0 / 25%) 116px 166px
),
repeating-linear-gradient(
-45deg,
transparent 0 5px,
rgb(143 77 63 / 25%) 5px 10px
),
repeating-linear-gradient(
45deg,
transparent 0 5px,
rgb(143 77 63 / 25%) 5px 10px
);
}
重复径向渐变
此示例使用 repeating-radial-gradient() 创建一个从中心点重复辐射的渐变。随着渐变重复,颜色会一次又一次地循环。
.repeating-radial {
background: repeating-radial-gradient(
black,
black 5px,
white 5px,
white 10px
);
}
多重重复径向渐变
.multi-target {
background:
repeating-radial-gradient(
ellipse at 80% 50%,
rgb(0 0 0 / 50%),
rgb(0 0 0 / 50%) 15px,
rgb(255 255 255 / 50%) 15px,
rgb(255 255 255 / 50%) 30px
)
top left no-repeat,
repeating-radial-gradient(
ellipse at 20% 50%,
rgb(0 0 0 / 50%),
rgb(0 0 0 / 50%) 10px,
rgb(255 255 255 / 50%) 10px,
rgb(255 255 255 / 50%) 20px
)
top left no-repeat yellow;
background-size:
200px 200px,
150px 150px;
}
重复圆锥渐变
此示例使用 repeating-conic-gradient() 创建一个围绕中心点重复旋转的渐变。在此示例中,声明的颜色停止点重复四次。
.repeating-conic {
background: repeating-conic-gradient(
#66ccff 0% 8.25%,
#6633ff 8.25% 16.5%,
#ff3399 16.5% 25%
);
}
多重重复圆锥渐变
就像线性渐变和径向重复渐变一样,你可以将多个圆锥渐变堆叠在一起,通过使用不同的 at <position> 值使圆锥渐变不在其中心重叠,以及不同的 from <angle> 值使重复效果不排成一线,从而创建有趣的效果。此示例重叠了三个半透明的重复径向渐变,每个渐变都重复其配色方案四次。要使重叠渐变可见,你需要确保堆栈顶部渐变的颜色部分透明,或使用 background-blend-mode CSS 属性。
.multi-repeating-conic {
background:
repeating-conic-gradient(
from 0deg at 80% 50%,
#5691f580 0% 8.25%,
#b338ff80 8.25% 16.5%,
#f8305880 16.5% 25%
),
repeating-conic-gradient(
from 15deg at 50% 50%,
#e856f580 0% 8.25%,
#ff384c80 8.25% 16.5%,
#e7f83080 16.5% 25%
),
repeating-conic-gradient(
from 0deg at 20% 50%,
#f58356ff 0% 8.25%,
#caff38ff 8.25% 16.5%,
#30f88aff 16.5% 25%
);
}