测试你的技能:响应式网页设计和媒体查询
任务
下载此任务的起点。在浏览器中打开下载的 HTML 文件,您将找到一个线框网站,该网站将在移动设备上以可读的方式加载。您可以缩小窗口或使用Firefox DevTools 中的响应式设计视图查看手机上的效果。
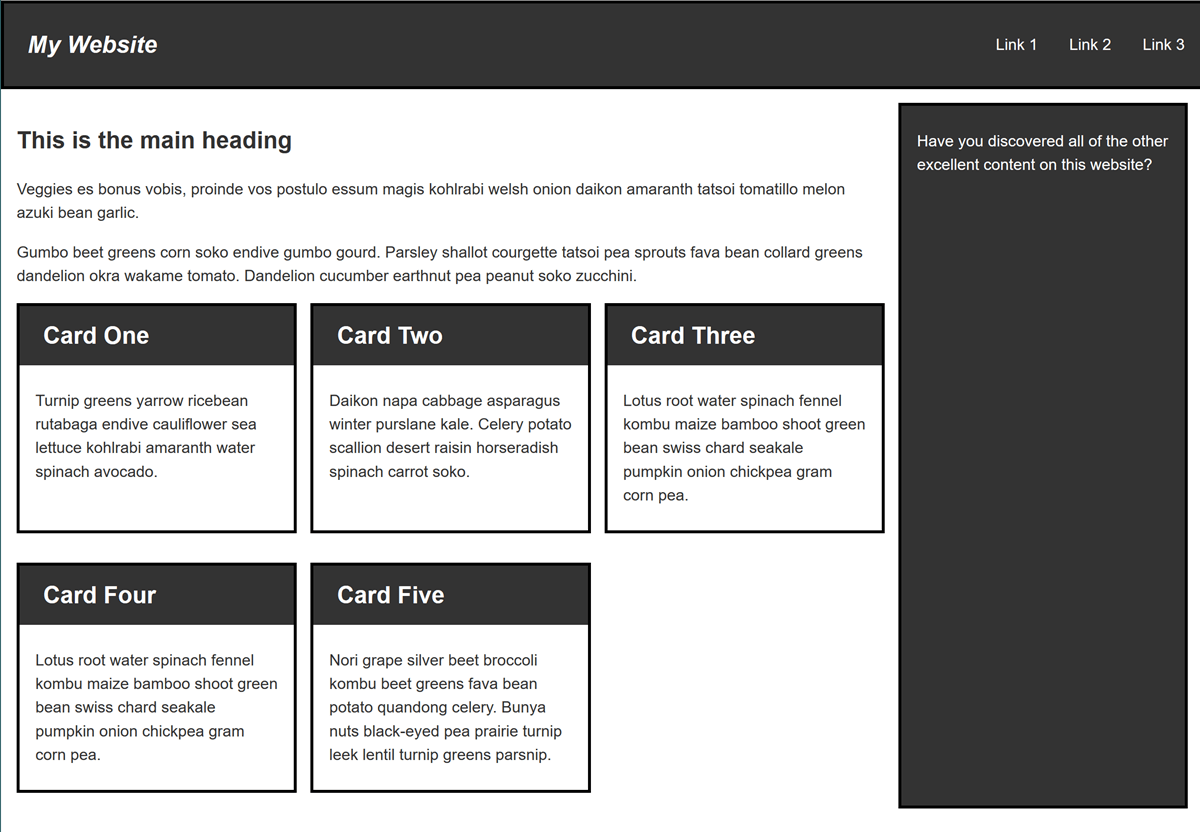
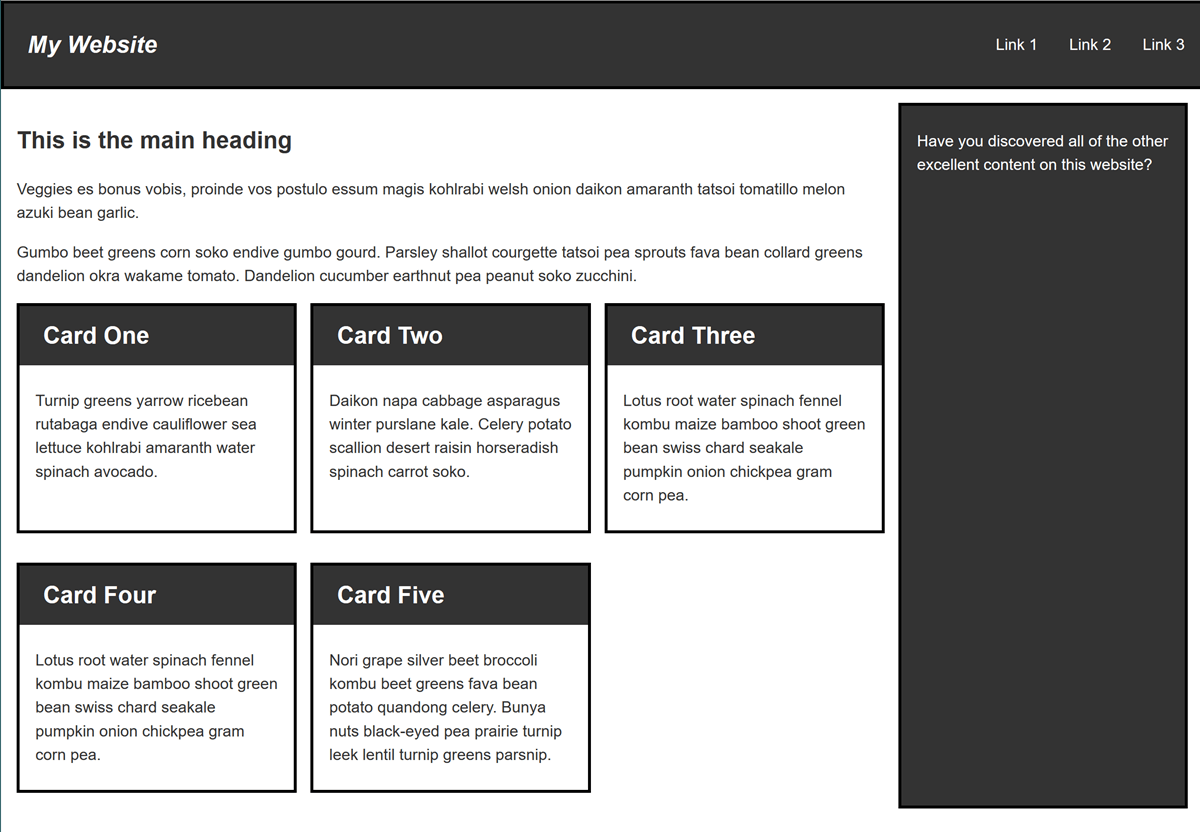
您的任务是创建此布局的桌面版本,当屏幕宽度足够时显示。最终结果应如下面的图像所示

您可以通过多种方式创建桌面布局,尽情尝试。您还可以添加第二个断点,例如创建在平板电脑纵向模式下效果良好的布局。
下载此任务的起点。在浏览器中打开下载的 HTML 文件,您将找到一个线框网站,该网站将在移动设备上以可读的方式加载。您可以缩小窗口或使用Firefox DevTools 中的响应式设计视图查看手机上的效果。
您的任务是创建此布局的桌面版本,当屏幕宽度足够时显示。最终结果应如下面的图像所示

您可以通过多种方式创建桌面布局,尽情尝试。您还可以添加第二个断点,例如创建在平板电脑纵向模式下效果良好的布局。