作者详情页面
作者详情页面需要显示指定Author的信息,使用其(自动生成的)_id字段值进行识别,以及与该Author关联的所有Book对象列表。
控制器
打开/controllers/authorController.js。
将以下几行添加到文件顶部,以require()作者详情页面所需的Book模块(其他模块,例如“express-async-handler”,应该已经存在)。
js
const Book = require("../models/book");
找到导出的author_detail()控制器方法,并将其替换为以下代码。
js
// Display detail page for a specific Author.
exports.author_detail = asyncHandler(async (req, res, next) => {
// Get details of author and all their books (in parallel)
const [author, allBooksByAuthor] = await Promise.all([
Author.findById(req.params.id).exec(),
Book.find({ author: req.params.id }, "title summary").exec(),
]);
if (author === null) {
// No results.
const err = new Error("Author not found");
err.status = 404;
return next(err);
}
res.render("author_detail", {
title: "Author Detail",
author: author,
author_books: allBooksByAuthor,
});
});
方法与类型详情页面中描述的完全相同。路由控制器函数使用Promise.all()并行查询指定的Author及其关联的Book实例。如果未找到匹配的作者,则将错误对象发送到Express错误处理中间件。如果找到作者,则使用“author_detail”模板渲染检索到的数据库信息。
视图
创建/views/author_detail.pug并将以下文本复制到其中。
pug
extends layout
block content
h1 Author: #{author.name}
p #{author.date_of_birth} - #{author.date_of_death}
div(style='margin-left:20px;margin-top:20px')
h2(style='font-size: 1.5rem;') Books
if author_books.length
dl
each book in author_books
dt
a(href=book.url) #{book.title}
dd #{book.summary}
else
p This author has no books.
此模板中的所有内容都在前面的章节中进行了演示。
它是什么样子的?
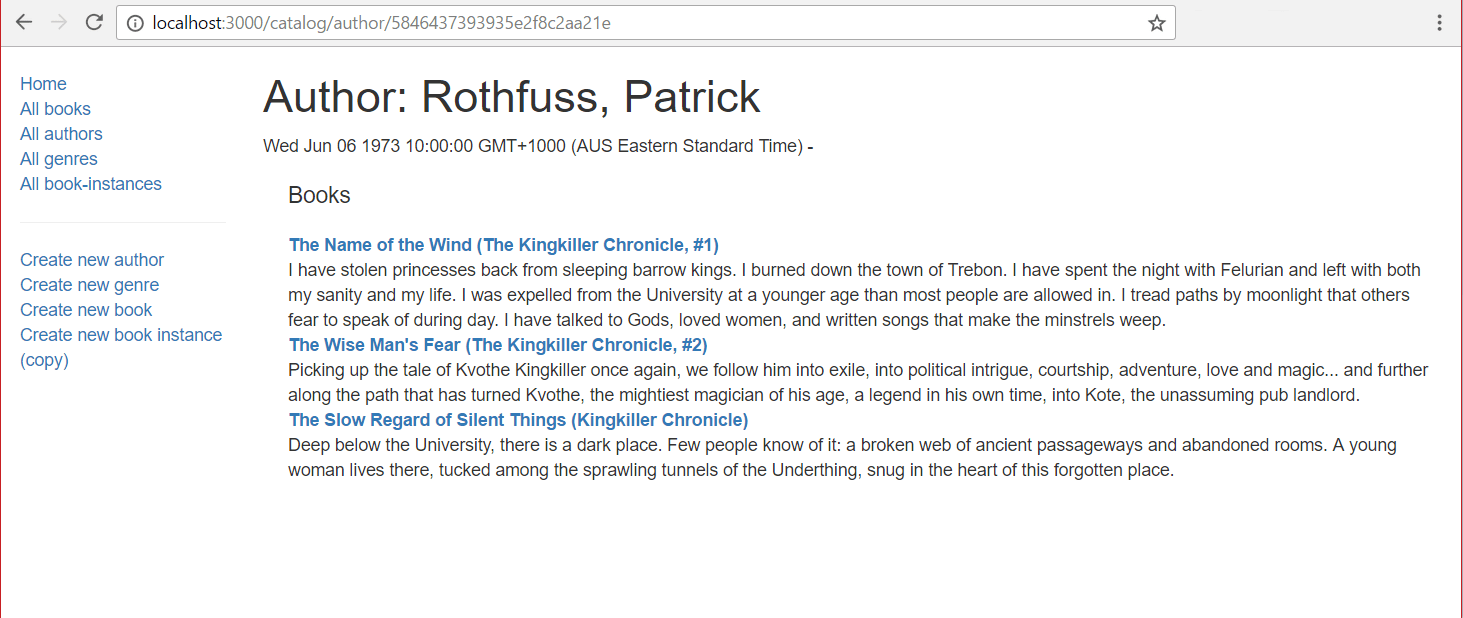
运行应用程序并在浏览器中打开https://:3000/。选择“所有作者”链接,然后选择其中一位作者。如果一切设置正确,您的网站应该类似于以下屏幕截图。

注意:作者寿命日期的显示很丑!我们将在本文的最后一个挑战中解决这个问题。
后续步骤
- 返回到Express 教程第 5 部分:显示库数据。
- 继续第 5 部分的最后一个子文章:BookInstance 详情页和挑战。