书籍详情页
图书详情页需要显示特定Book的信息(使用其自动生成的_id字段值识别),以及库中每个关联副本(BookInstance)的信息。无论在何处显示作者、类型或图书实例,这些都应该链接到该项目的关联详情页。
控制器
打开 ** /controllers/bookController.js **。找到导出的book_detail()控制器方法并将其替换为以下代码。
js
// Display detail page for a specific book.
exports.book_detail = asyncHandler(async (req, res, next) => {
// Get details of books, book instances for specific book
const [book, bookInstances] = await Promise.all([
Book.findById(req.params.id).populate("author").populate("genre").exec(),
BookInstance.find({ book: req.params.id }).exec(),
]);
if (book === null) {
// No results.
const err = new Error("Book not found");
err.status = 404;
return next(err);
}
res.render("book_detail", {
title: book.title,
book: book,
book_instances: bookInstances,
});
});
**注意:** 此步骤中不需要导入任何其他模块,因为我们在实现主页控制器时已经导入了依赖项。
这种方法与类型详情页中描述的完全相同。路由控制器函数使用Promise.all()并行查询指定的Book及其关联副本(BookInstance)。如果找不到匹配的图书,则返回一个带有“404:未找到”错误的 Error 对象。如果找到图书,则使用“book_detail”模板渲染检索到的数据库信息。由于键 'title' 用于为网页命名(如 'layout.pug' 中的标题中定义的那样),因此这次我们在渲染网页时传递results.book.title。
视图
创建 ** /views/book_detail.pug ** 并添加以下文本。
pug
extends layout
block content
h1 Title: #{book.title}
p #[strong Author: ]
a(href=book.author.url) #{book.author.name}
p #[strong Summary:] #{book.summary}
p #[strong ISBN:] #{book.isbn}
p #[strong Genre: ]
each val, index in book.genre
a(href=val.url) #{val.name}
if index < book.genre.length - 1
|,
div(style='margin-left:20px;margin-top:20px')
h2(style='font-size: 1.5rem;') Copies
each val in book_instances
hr
if val.status=='Available'
p.text-success #{val.status}
else if val.status=='Maintenance'
p.text-danger #{val.status}
else
p.text-warning #{val.status}
p #[strong Imprint:] #{val.imprint}
if val.status!='Available'
p #[strong Due back:] #{val.due_back}
p #[strong Id: ]
a(href=val.url) #{val._id}
else
p There are no copies of this book in the library.
此模板中几乎所有内容都在之前的部分中演示过。
**注意:** 与图书相关的类型列表在模板中实现如下。这在与图书相关的每个类型之后添加了一个逗号和一个不间断空格,除了最后一个类型。
pug
p #[strong Genre: ]
each val, index in book.genre
a(href=val.url) #{val.name}
if index < book.genre.length - 1
|,
它长什么样?
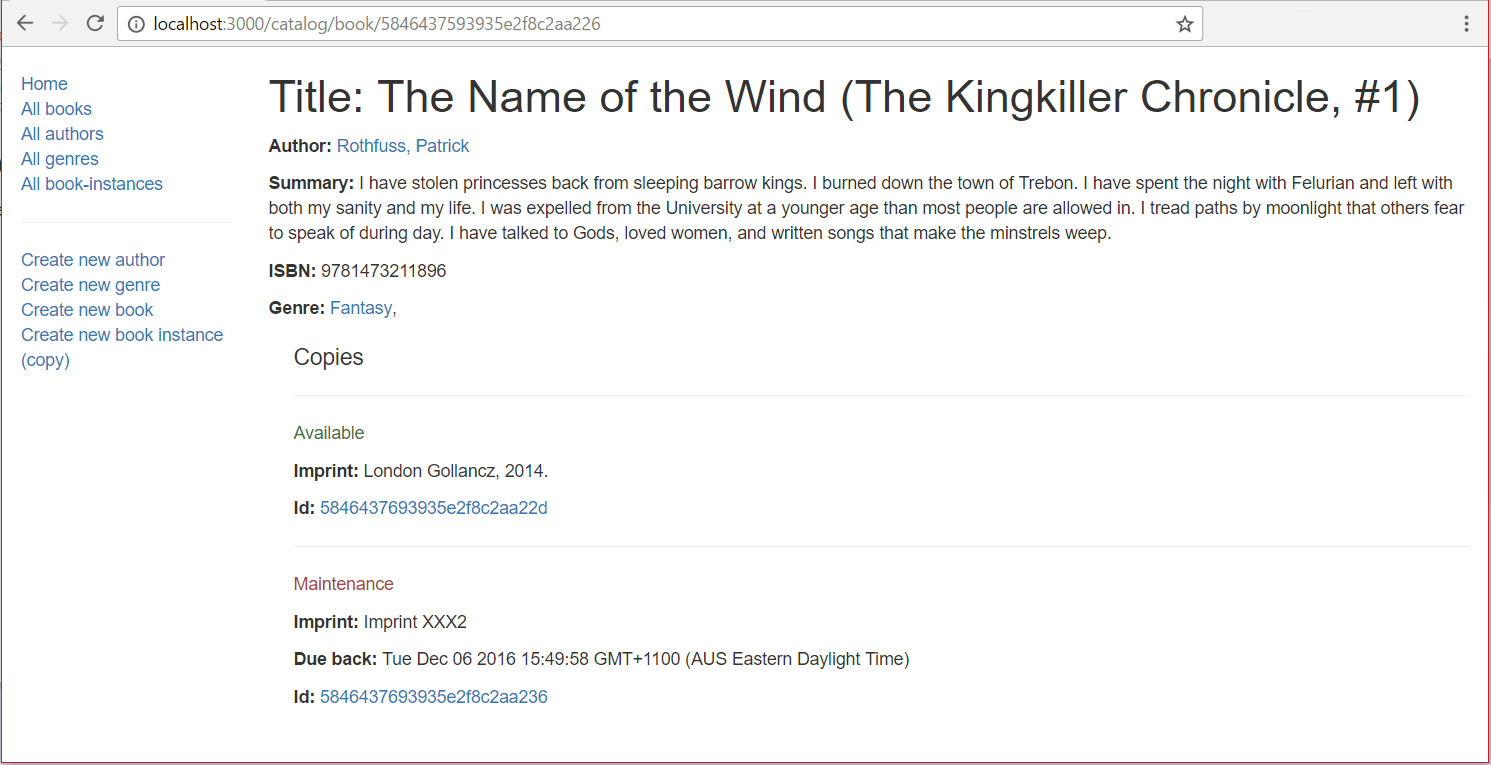
运行应用程序并在浏览器中打开https://:3000/。选择所有图书链接,然后选择其中一本书。如果一切设置正确,您的页面应该看起来像下面的屏幕截图。

下一步
- 返回到Express 教程 第 5 部分:显示库数据。
- 继续第 5 部分的下一个子部分:作者详情页。