::-moz-range-progress
非标准:此特性未标准化。我们不建议在生产环境中使用非标准特性,因为它们浏览器支持有限,并且可能会更改或被移除。但是,在没有标准选项的特定情况下,它们可以是合适的替代方案。
::-moz-range-progress CSS 伪元素 是一个 Mozilla 扩展,它表示 <input> 类型为 type="range" 的 轨道(即滑槽)的下半部分,滑块在该滑槽中滑动。这部分对应于低于 滑块(即虚拟旋钮)当前选定值的值。
注意:将 ::-moz-range-progress 用于除了 <input type="range"> 以外的任何元素都不会匹配任何内容,也不会产生任何效果。
语法
css
::-moz-range-progress {
/* ... */
}
示例
HTML
html
<input type="range" min="0" max="100" step="5" value="50" />
CSS
css
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
结果
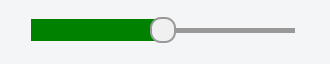
使用此样式的进度条可能如下所示:

规范
不属于任何标准。
浏览器兼容性
加载中…
另见
-
Gecko 用于样式化范围输入其他部分的伪元素
::-moz-range-thumb表示在滑槽中滑动的指示器。::-moz-range-track表示滑块滑动的滑槽。