ruby-position
Baseline 2024 *
新推出
ruby-position CSS 属性定义了 ruby 元素相对于其基元素的位置。它可以定位在元素的上方(over)、下方(under),或者字符之间(inter-character)的右侧。
试一试
ruby-position: over;
ruby-position: under;
<section id="default-example">
<ruby id="example-element"> 明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp> </ruby>
</section>
#example-element {
font-size: 2em;
}
语法
css
/* Keyword values */
ruby-position: over;
ruby-position: under;
ruby-position: alternate;
ruby-position: alternate over;
ruby-position: alternate under;
ruby-position: inter-character;
/* Global values */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;
值
over-
 一个关键字,表示 ruby 在水平书写模式下应放置在主文本上方,在垂直书写模式下应放置在主文本右侧。
一个关键字,表示 ruby 在水平书写模式下应放置在主文本上方,在垂直书写模式下应放置在主文本右侧。 下-
 一个关键字,表示 ruby 在水平书写模式下应放置在主文本下方,在垂直书写模式下应放置在主文本左侧。
一个关键字,表示 ruby 在水平书写模式下应放置在主文本下方,在垂直书写模式下应放置在主文本左侧。 交替-
一个关键字,表示当有多个注释级别时,ruby 在上方和下方之间交替。
inter-character-
当指定时,在垂直书写模式下其行为与
over相同。否则,它表示 ruby 必须放置在不同的字符之间,在水平文本中出现在基元素的右侧,并强制 ruby 注释容器的子元素具有vertical-rl书写模式。
正式定义
正式语法
ruby-position =
[ alternate || [ over | under ] ] |
inter-character
示例
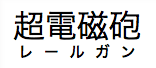
ruby 位于文本上方
HTML
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
css
ruby {
ruby-position: over;
}
结果
ruby 位于文本下方
HTML
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
css
ruby {
ruby-position: under;
}
结果
ruby 交替
HTML
html
<ruby>
<rb>A</rb><rb>B</rb><rb>C</rb>
<rtc>Above</rtc>
<rtc>Below</rtc>
</ruby>
CSS
css
ruby {
ruby-position: alternate; /* this is also the initial value */
}
结果
规范
| 规范 |
|---|
| CSS Ruby 注释布局模块级别 1 # rubypos |
浏览器兼容性
加载中…
另见
<ruby>、<rt>、<rp>和<rtc>HTML 元素ruby-align