<position-area>
<position-area> CSS 数据类型定义了定位区域网格(position-area grid)的单元格或跨越的单元格。定位区域网格是一个 3x3 的网格,其中心单元格是锚点元素。
<position-area> 关键字值可以设置为 position-area 属性的值,以便将一个锚点定位的元素放置在其关联锚点元素的特定相对位置。
语法
<position-area> = [
[ left | center | right | span-left | span-right | x-start | x-end | span-x-start | span-x-end | x-self-start | x-self-end | span-x-self-start | span-x-self-end | span-all ]
||
[ top | center | bottom | span-top | span-bottom | y-start | y-end | span-y-start | span-y-end | y-self-start | y-self-end | span-y-self-start | span-y-self-end | span-all ]
|
[ block-start | center | block-end | span-block-start | span-block-end | span-all ]
||
[ inline-start | center | inline-end | span-inline-start | span-inline-end | span-all ]
|
[ self-block-start | self-block-end | span-self-block-start | span-self-block-end | span-all ]
||
[ self-inline-start | self-inline-end | span-self-inline-start | span-self-inline-end | span-all ]
|
[ start | center | end | span-start | span-end | span-all ]{1,2}
|
[ self-start | center | self-end | span-self-start | span-self-end | span-all ]{1,2}
]
描述
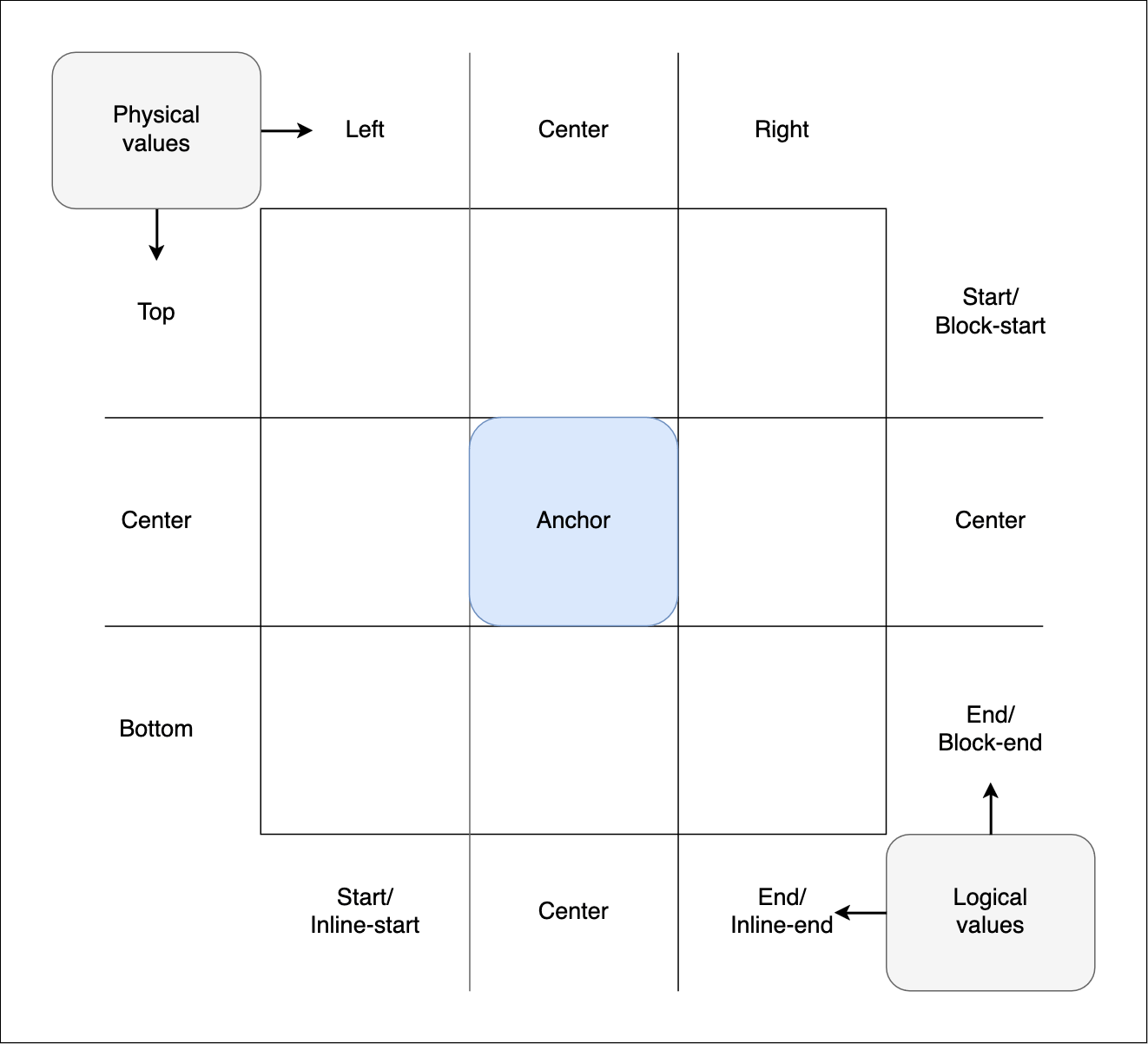
定位区域基于定位区域网格的概念工作,这是一个由四条网格线(每个轴上两条)组成的 3x3 瓷砖网格,锚点元素是中心的瓷砖。

当用作定位元素的 position-area 属性值时,中心瓷砖的尺寸由元素默认锚点元素的包含块定义。网格外边缘的尺寸由定位元素的包含块定义。逻辑关键字通常基于包含块的书写模式和方向,但 self-* 关键字除外,它们是根据锚点定位元素的书写模式计算的。
网格瓷砖被分为行和列。
- 三行由物理值
top、center和bottom表示。它们也有逻辑等价值,如block-start、center和block-end,以及坐标等价值——y-start、center和y-end。 - 三列由物理值
left、center和right表示。它们也有逻辑等价值,如inline-start、center和inline-end,以及坐标等价值——x-start、center和x-end。
<position-area> 值包含一个或两个关键字,定义了定位区域网格的特定区域。在定位元素上设置 position-area 值会将其包含块放置在指定的网格区域。
/* Examples: Two keywords to place the element in a single specific tile */
position-area: top left;
position-area: bottom right;
position-area: start end;
position-area: center end;
position-area: block-start center;
position-area: inline-start block-end;
position-area: x-start y-end;
position-area: center y-self-end;
/* Examples: Two keywords to span the element across two tiles */
position-area: top span-left;
position-area: span-bottom right;
position-area: center span-start;
position-area: inline-start span-block-end;
position-area: y-start span-x-end;
/* Examples: Two keywords to span the element across three tiles */
position-area: top span-all;
position-area: block-end span-all;
position-area: x-self-start span-all;
/* Examples: One keyword with an implicit second keyword */
position-area: top; /* equiv: top span-all */
position-area: inline-start; /* equiv: inline-start span-all */
position-area: center; /* equiv: center center */
position-area: span-all; /* equiv: center center */
position-area: start; /* equiv: start start */
position-area: end; /* equiv: end end */
可以使用的不同类型关键字包括:
备注: 通常,你不能在一个值中混合不同类型的关键字,例如物理和逻辑关键字。这样做会导致值无效。例如,position-area: bottom inline-end 不是一个有效值,因为它混合了物理和逻辑关键字。
物理网格关键字
物理网格关键字使用物理值指定 position-area 网格的单元格或区域。这些值不受 writing-mode 或 direction 设置的影响。
对于物理行和列关键字,你可以从下面两个列表中各指定一个关键字,以选择一个特定的网格瓷砖:
top、center或bottom:网格的顶行、中间行或底行。left、center或right:网格的左侧列、中间列或右侧列。
例如,top left 选择左上角的瓷砖,而 center right 选择右侧列的中间瓷砖。
物理跨越网格关键字
物理跨越关键字——当与物理行或列关键字组合时——指定了定位区域要扩展到的第二个网格瓷砖。当这样的组合被设置为 position-area 属性值时,所选元素最初被放置在指定行或列的中心;然后它会朝跨越关键字指定的方向扩展,跨越两个网格瓷砖。
span-left-
跨越网格的中间列和左侧列。
span-right-
跨越网格的中间列和右侧列。
span-top-
跨越网格的中间行和顶行。
span-bottom-
跨越网格的中间行和底行。
span-all-
对所有关键字类型都有效,跨越所列出的单元格以及同一行或同一列中的相邻单元格。见下文
span-all。
例如,top span-left 跨越中上和左上的网格单元格。
备注: 尝试将行或列关键字与不适当的跨越关键字配对将导致无效值。例如,right span-right 是无效的——你不能选择中右网格瓷砖,然后尝试再向右跨越。
物理网格关键字默认值
如果 position-area 值中只指定了一个物理关键字,则另一个值会按如下方式推断:
left、right、top或bottom-
另一个值默认为
span-all,使元素跨越其最初所在列或行的所有三个瓷砖。例如,left等同于left span-all。 center、span-left、span-right、span-top或span-bottom-
另一个值默认为
center。例如,span-left等同于center span-left,center等同于center center。
逻辑网格关键字
逻辑网格关键字使用逻辑值指定定位区域网格的区域。使用这些值时,位置和方向会受到元素包含块上的 writing-mode 和 direction 设置的影响,或者在 self 关键字的情况下,受到定位元素自身设置的影响。逻辑关键字有两种类型:通用的和显式的。
通用逻辑行和列关键字
通用逻辑关键字对内联和块方向使用相同的术语,方向由关键字在一对 <position-area> 值中的位置决定。第一个值定义块方向位置,第二个值定义内联值。你可以从以下列表中指定一个或两个关键字。指定两个关键字会定义一个特定的网格瓷砖。关键字的位置或方向是:
start-
网格块方向或内联方向的起始位置,根据包含块的书写模式计算。
end-
网格块方向或内联方向的结束位置,根据包含块的书写模式计算。
self-start-
网格块方向或内联方向的起始位置,根据元素自身的书写模式计算。
self-end-
网格块方向或内联方向的结束位置,根据元素自身的书写模式计算。
center-
网格块方向(如果此关键字是第一个指定的)或内联方向(如果此关键字是第二个指定的)的中心。
例如,start end 和 self-start self-end 都描述了块方向的起始位置和内联方向的结束位置。当设置 writing-mode: horizontal-tb 时,这是锚点元素的右上角,而当设置 writing-mode: vertical-rl 时,这是锚点元素的右下角。
通用逻辑跨越行和列关键字
通用逻辑跨越关键字——当与逻辑行或列关键字组合时——指定了定位区域要扩展到的第二个网格瓷砖。当这样的组合被设置为 position-area 属性值时,所选元素最初被放置在指定行或列的中心,然后它会朝跨越关键字指定的方向扩展,跨越两个网格瓷砖。
span-start-
跨越网格行/列的中心瓷砖和起始瓷砖,方向参照元素包含块的书写模式。
span-end-
跨越网格行/列的中心瓷砖和结束瓷砖,方向参照元素包含块的书写模式。
span-self-start-
跨越网格行/列的中心瓷砖和起始瓷砖,针对定位元素自身的书写模式。
span-self-end-
跨越网格行/列的中心瓷砖和结束瓷砖,根据元素自身的书写模式计算。
例如,start span-end 和 self-start span-self-end 都指定了一个网格定位区域,该区域从起始块行的中心开始,并跨越该行中位于内联中心和结束列的瓷砖。当设置 writing-mode: horizontal-tb 时,这将跨越锚点的中上和右上部分,而当设置 writing-mode: vertical-rl 时,它将使元素跨越中右和右下部分。
显式内联和块逻辑关键字
显式内联和块逻辑行和列关键字明确地指向块(行)或内联(列)位置。你可以为块方向指定一个关键字,为内联方向指定一个关键字,以选择一个特定的网格瓷砖。与通用逻辑关键字值不同,关键字的顺序无关紧要。但是,在同一轴上声明两个关键字会使值无效。
block-start-
网格块方向的起始位置,根据包含块的书写模式计算。
block-end-
网格块方向的结束位置,根据包含块的书写模式计算。
inline-start-
网格内联方向的起始位置,根据包含块的书写模式计算。
inline-end-
网格内联方向的结束位置,根据包含块的书写模式计算。
例如,block-start inline-end 指定了位于块方向起始和内联方向结束的瓷砖。当设置 writing-mode: horizontal-tb 时,这将是锚点右上角的瓷砖,而当设置 writing-mode: vertical-rl 时,这将是右下角的瓷砖。
备注: 规范定义了这些关键字的 self 等价值——block-self-start、block-self-end、inline-self-start 和 inline-self-end。然而,目前没有任何浏览器支持这些值。
显式内联和块逻辑跨越关键字
显式逻辑跨越关键字——当与逻辑行或列关键字组合时——指定了定位区域要扩展到的第二个网格瓷砖。当这样的组合被设置为 position-area 属性值时,所选元素最初被放置在指定行或列的中心(基于包含块的书写模式),然后它会朝跨越关键字指定的方向扩展,跨越两个网格瓷砖。
span-block-start-
跨越指定内联列的中心瓷砖和块起始瓷砖。
span-block-end-
跨越指定内联列的中心瓷砖和块结束瓷砖。
span-inline-start-
跨越指定块行的中心瓷砖和内联起始瓷砖。
span-inline-end-
跨越指定块行的中心瓷砖和内联结束瓷砖。
例如,block-end span-inline-start 选择了结束块行的中心瓷砖,并跨越该行中位于内联中心和起始列的瓷砖。当设置 writing-mode: horizontal-tb 时,这将跨越中下和左下的网格瓷砖,而当设置 writing-mode: vertical-rl 时,它将跨越中左和左上的网格瓷砖。
备注: 规范定义了这些关键字的 self 等价值,例如——span-self-block-start、span-self-block-end、span-self-inline-start 和 span-self-inline-end。然而,目前没有任何浏览器支持这些值。
备注: 尝试将行或列关键字与不适当的跨越关键字配对将导致无效的属性值。例如,block-end span-block-end 是无效的——你不能选择中心块结束行,然后尝试再向块结束方向跨越一个瓷砖。
逻辑网格关键字默认值
如果只指定了一个逻辑 <position-area> 关键字,则另一个值会按如下方式推断:
start、end、self-start或self-end-
另一个值默认与第一个值相同,选择位于起始行和列,或结束行和列的网格单元格。
span-start、span-self-start、span-end、span-self-end-
另一个值默认为
center。例如,span-start等同于span-start center。 block-start、block-end、inline-start、inline-end-
另一个值默认为
span-all,跨越所设置列或行的所有三个瓷砖。例如,block-start等同于block-start span-all。 span-block-start、span-block-end、span-inline-start、span-inline-end-
另一个值默认为
center。例如,span-inline-start等同于span-inline-start center。
坐标网格关键字
这些关键字使用 x 和 y 坐标值指定 position-area 网格的单元格。其位置/方向会受到元素包含块上的 writing-mode 和/或 direction 设置的影响,或者在 self 关键字的情况下,受到元素自身设置的影响。
然而,网格单元格是根据物理轴而不是块/内联方向定义的:
- 对于
writing-mode: horizontal-tb和vertical-lr,x 轴从左到右,y 轴从上到下。 - 对于
writing-mode: horizontal-tb; direction: rtl和writing-mode: vertical-rl,x 轴从右到左,y 轴从上到下。
对于坐标行和列关键字,你可以从 x 轴和 y 轴各指定一个关键字,以定义一个特定的网格瓷砖。
x 轴关键字包括:
x-start-
沿网格 x 轴的起始瓷砖,根据包含块的书写模式计算。
x-end-
沿网格 x 轴的结束瓷砖,根据包含块的书写模式计算。
x-self-start-
沿网格 x 轴的起始瓷砖,根据元素自身的书写模式计算。
x-self-end-
沿网格 x 轴的结束瓷砖,根据元素自身的书写模式计算。
center-
网格 x 轴的中心,根据元素自身的书写模式计算。
y 轴关键字包括:
y-start-
沿网格 y 轴的起始瓷砖,根据包含块的书写模式计算。
y-end-
沿网格 y 轴的结束瓷砖,根据包含块的书写模式计算。
y-self-start-
沿网格 y 轴的起始瓷砖,根据元素自身的书写模式计算。
y-self-end-
沿网格 y 轴的结束瓷砖,根据元素自身的书写模式计算。
center-
网格 y 轴的中心,根据元素自身的书写模式计算。
例如,x-end y-start 和 x-self-end y-self-start 都选择了位于 x 轴末端和 y 轴起点的网格单元格。当设置 writing-mode: horizontal-tb 时,这将是锚点右上方的单元格,而当设置 writing-mode: vertical-rl 时,则位于左上方。
坐标跨越关键字
当与坐标行或列关键字组合时,坐标跨越关键字指定了定位区域要扩展到的第二个网格瓷砖。当这样的组合被设置为 position-area 属性值时,所选元素最初被放置在指定行或列的中心,然后它会朝跨越关键字指定的方向扩展,跨越两个网格瓷砖。
span-x-start-
跨越指定 y 轴行的中心瓷砖和 x-start 瓷砖。
span-x-end-
跨越指定 y 轴行的中心瓷砖和 x-end 瓷砖。
span-y-start-
跨越指定 x 轴列的中心瓷砖和 y-start 瓷砖。
span-y-end-
跨越指定 x 轴列的中心瓷砖和 y-end 瓷砖。
例如,y-end span-x-end 选择了结束 y 行中心的瓷砖,并跨越该行中位于 x-center 和 x-end 列的瓷砖。当设置 writing-mode: horizontal-tb 时,定位网格区域将跨越中下和右下的网格瓷砖,而当设置 writing-mode: vertical-rl 时,它将跨越中下和左下的瓷砖。
备注: 规范没有定义单独的坐标 self 跨越关键字,但这些是不需要的——跨越关键字可以与坐标行和列关键字一起使用。
坐标网格关键字默认值
如果只指定了一个坐标网格 <position-area> 关键字,则另一个值会按如下方式推断:
x-start、x-self-start、x-end、x-self-end、y-start、y-self-start、y-end或y-self-end-
另一个值默认为
span-all,选择跨越其最初所在列或行的所有三个瓷砖的网格瓷砖。例如,x-start等同于x-start span-all。 span-x-start、span-x-end、span-y-start或span-y-end-
另一个值默认为
center。例如,span-start等同于span-start center。
span-all
span-all 是一个特殊的关键字,可与上述各节中列出的所有行和列关键字一起使用。当你指定两个值——一个行/列关键字和 span-all 时,元素被放置在指定的行或列中,然后它会跨越该行或列中的所有瓷砖。
示例
请参阅 position-area 属性页面。
有关锚点特性的详细信息和用法,请参阅 CSS 锚点定位模块登录页和使用 CSS 锚点定位指南。
规范
| 规范 |
|---|
| CSS 锚点定位 # position-area |
浏览器兼容性
加载中…