网格布局中的盒模型对齐
CSS 盒对齐模块详细介绍了各种布局方法中的对齐方式。在本页中,我们将探讨盒对齐在 CSS 网格布局上下文中的工作原理。
本指南旨在详细介绍 CSS 网格布局和盒对齐特有的内容,应与盒对齐概述指南结合阅读,该指南详细介绍了跨布局方法的盒对齐的常见功能。
基本示例
在这个使用网格布局的示例中,在网格容器中布局固定宽度的轨道后,主轴上有多余的空间。此空间使用justify-content进行分配。在交叉轴上,项目在其网格区域内的对齐方式由align-items控制。第一个项目通过将align-self设置为center来覆盖组上设置的align-items值。
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three <br />has <br />extra <br />text</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.box {
display: grid;
grid-template-columns: 120px 120px 120px;
align-items: start;
justify-content: space-between;
border: 2px dotted rgb(96 139 168);
}
.box :first-child {
align-self: center;
}
网格轴
作为一种二维布局方法,在使用网格布局时,我们总是有两个轴可以对齐我们的项目。我们可以使用所有盒对齐属性来实现这一点。
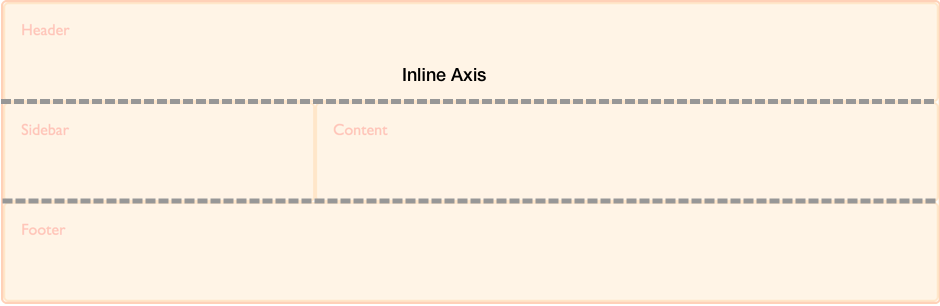
内联轴是与句子中单词在所使用的书写模式中运行方向对应的轴。因此,在像英语或阿拉伯语这样的水平语言中,内联方向水平运行。如果您处于垂直书写模式,内联轴将垂直运行。

要对齐内联轴上的内容,您可以使用以justify-开头的属性:justify-content、justify-items和justify-self。
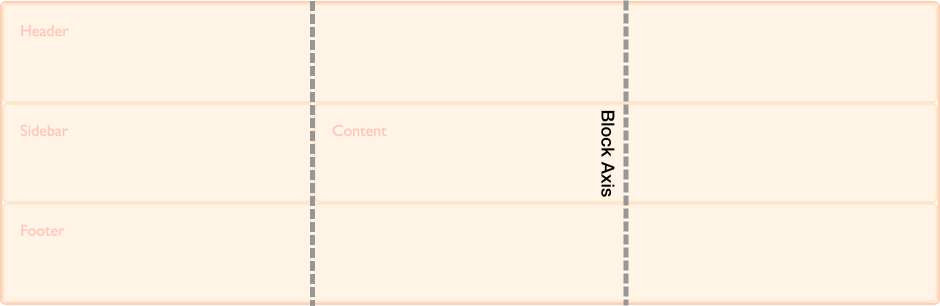
块轴与内联轴交叉,其方向是块在页面中向下显示的方向——例如,英语中的段落垂直显示,一个接一个。这是块维度。
要对齐块轴上的内容,您可以使用以align-开头的属性:align-content、align-items和align-self。

自身对齐
这些属性处理在放置项目时,项目在其网格区域内的对齐方式
*-items属性,align-items和justify-items,应用于网格容器,并设置所有网格项目的组对齐方式。*-self属性,align-self和justify-self,则设置在网格项目上。这意味着您可以设置所有网格项目的对齐方式,然后通过将align-self或justify-self属性应用于单个网格项目的规则来覆盖任何需要不同对齐方式的项目。
align-items和justify-items的初始值是stretch,align-self和justify-self的初始值是auto,因此项目将延伸到整个网格区域。此规则的例外情况是项目具有固有纵横比的情况,例如图像。在这种情况下,项目将在两个维度上对齐到start,以避免图像失真。
内容对齐
当有额外空间可供分配时,这些属性处理网格轨道的对齐
如果定义的轨道总和小于网格容器的总宽度,就会出现这种情况。
间隙和旧版 grid-gap 属性
这些属性定义了网格容器内网格项目之间的间距
网格规范最初包含了属性grid-row-gap、grid-column-gap和grid-gap的定义。这些属性后来被移到盒对齐规范中,并被别名为row-gap、column-gap和gap。这使得它们可以用于其他在项目之间存在间隙有意义的布局方法。