<shape>
已弃用:此特性不再推荐。虽然某些浏览器可能仍然支持它,但它可能已经从相关的网络标准中删除,可能正在删除过程中,或者可能仅为兼容性目的而保留。请避免使用它,如果可能,请更新现有代码;请参阅本页底部的兼容性表格以指导您的决策。请注意,此特性可能随时停止工作。
<shape> CSS 数据类型定义了区域的特定形式(形状)。该区域表示元素中应用 clip 属性的部分。
注意: <shape> 和 rect() 与 clip 协同工作,但 clip 已被弃用,取而代之的是 clip-path。如果可能,请改用 clip-path 和 <basic-shape> 数据类型。
语法
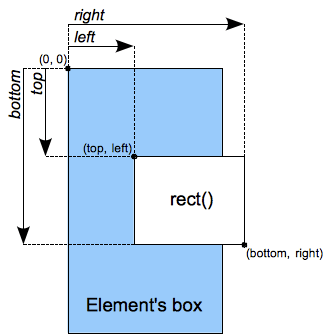
<shape> 数据类型使用 rect() 函数指定,该函数会生成一个矩形区域。
rect()
css
rect(top, right, bottom, left)
值

插值
当动画化时,<shape> 数据类型的值会根据其 top、right、bottom 和 left 组件进行插值,每个组件都被视为一个真实的浮点数。插值的速度由与动画关联的 缓动函数 决定。
示例
演示正确使用 rect() 函数的示例
css
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
规范
| 规范 |
|---|
| 层叠样式表级别 2 # value-def-shape |
浏览器兼容性
加载中…
另见
- 相关 CSS 属性:
clip