scrollbar-gutter
scrollbar-gutter CSS 属性允许作者为滚动条保留空间,从而在内容增长时防止不必要的布局变化,同时在不需要滚动时避免不必要的视觉效果。
元素的 滚动条槽 是内边框边缘和外边距边缘之间的空间,浏览器可以在其中显示滚动条。如果不存在滚动条,则槽将作为内边距的延伸进行绘制。
浏览器确定是使用经典滚动条还是叠加滚动条。
- 经典滚动条总是放置在槽中,存在时会占用空间。
- 叠加滚动条放置在内容之上,而不是在槽中,并且通常是部分透明的。
语法
css
/* Initial value */
scrollbar-gutter: auto;
/* "stable" keyword, with optional modifier */
scrollbar-gutter: stable;
scrollbar-gutter: stable both-edges;
/* Global values */
scrollbar-gutter: inherit;
scrollbar-gutter: initial;
scrollbar-gutter: revert;
scrollbar-gutter: revert-layer;
scrollbar-gutter: unset;
值
auto-
初始值。当
overflow为scroll时,或者当overflow为auto且盒子溢出时,经典滚动条会创建一个槽。叠加滚动条不占用空间。 stable-
当使用经典滚动条时,如果
overflow是auto、scroll或hidden,即使盒子没有溢出,槽也会存在。当使用叠加滚动条时,槽将不会存在。 both-edges-
如果盒子内联起始/结束边缘之一上存在槽,则在相对边缘也会存在一个槽。
正式定义
正式语法
scrollbar-gutter =
auto |
stable && both-edges?
示例
以下示例展示了 scrollbar-gutter 属性的不同值如何影响包含一个或多个段落的可滚动 div 元素 (.container)。
注意:在示例的图像中,用户的系统设置设置为经典滚动条(始终显示)。
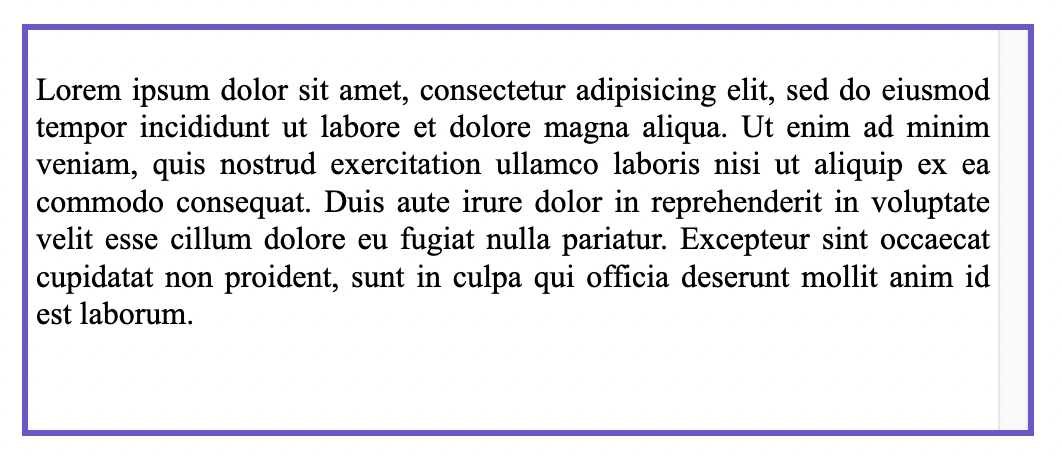
示例 1
当内容增长或缩小时,滚动条的出现/消失会导致不必要的布局变化,通过为它保留空间来防止这种情况。
css
.container {
scrollbar-gutter: stable;
}

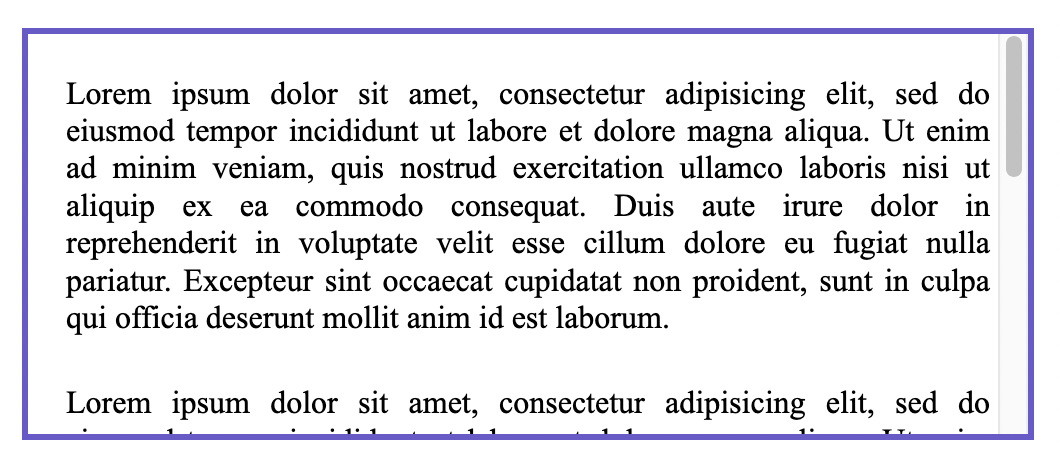
示例 2
在盒子的两侧添加对称间距,使内容居中。
css
.container {
scrollbar-gutter: stable both-edges;
}

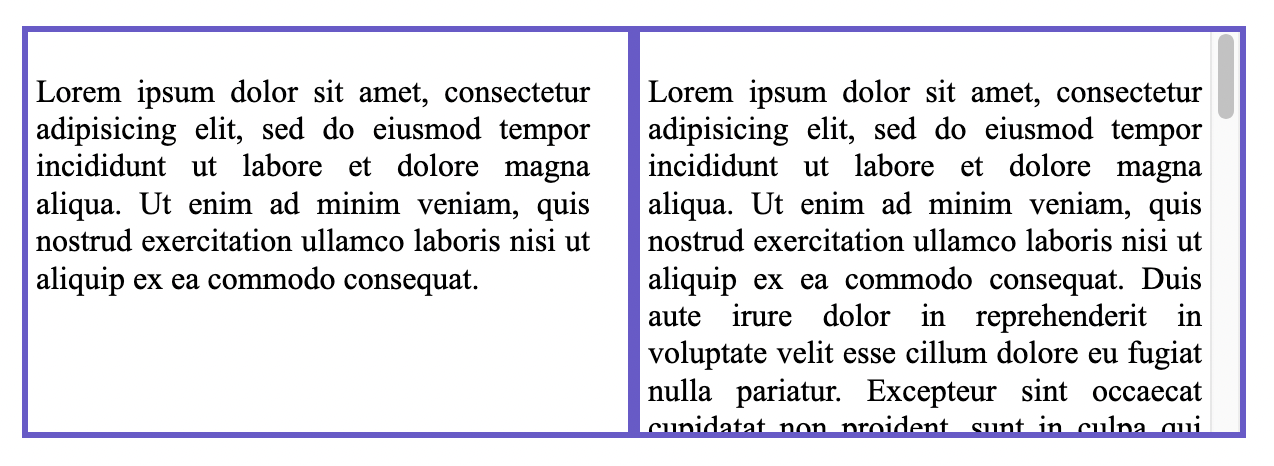
示例 3
对齐非滚动元素和与其相邻的滚动元素的内容:此示例并排显示两个 div。左侧的没有滚动条,但右侧的有。两者都应用了 scrollbar-gutter,这也为左侧没有可滚动内容的 div 保留了空间。这是一种保持内容宽度一致性的好技术。
css
.container1 {
overflow: hidden;
scrollbar-gutter: stable;
}
.container2 {
scrollbar-gutter: stable;
}

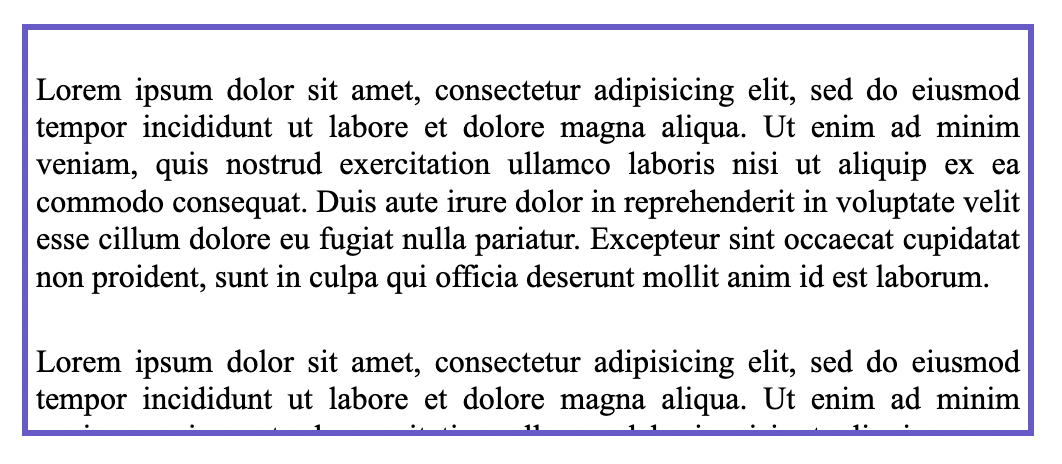
叠加滚动条
作为参考,此图像显示了与上面相同的 div,但用户的系统设置设置为叠加滚动条。请注意,这里的滚动条只会在用户滚动时显示在内容之上,因此不为其保留空间,并且 scrollbar-gutter 属性不起作用。

规范
| 规范 |
|---|
| CSS 溢出模块第 3 级 # scrollbar-gutter-property |
浏览器兼容性
加载中…