语法
css
forced-color-adjust: auto;
forced-color-adjust: none;
forced-color-adjust: preserve-parent-color;
/* Global values */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: revert-layer;
forced-color-adjust: unset;
forced-color-adjust 属性的值必须是以下关键词之一。
值
auto-
在强制颜色模式下,元素的颜色由用户代理调整。这是默认值。
none-
在强制颜色模式下,元素的颜色不会由用户代理自动调整。
preserve-parent-color-
在强制颜色模式下,如果
color属性从其父级继承(即没有层叠值,或者层叠值为currentColor、inherit> 或其他从父级继承的关键词),则它计算为其父级color属性的已用颜色。在所有其他情况下,其行为与none相同。
用法说明
此属性只应用于支持用户颜色和对比度要求的更改。例如,如果您意识到用户代理进行的颜色优化在高对比度或深色模式下会导致糟糕的用户体验。使用此属性可以调整该模式下的结果,以提供更好的体验。不应使用它来阻止尊重用户的选择。
正式定义
正式语法
forced-color-adjust =
auto |
none |
preserve-parent-color
示例
保留颜色
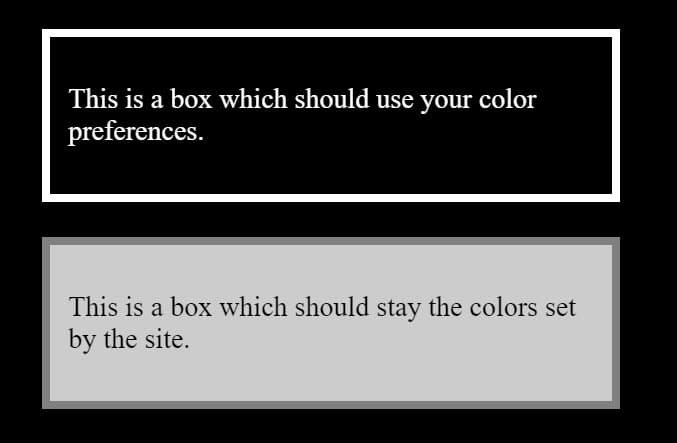
在下面的示例中,第一个框将使用用户设置的配色方案。例如,在 Windows 高对比度模式黑色方案中,它将具有黑色背景和白色文本。第二个框将保留在 .box 类上设置的网站颜色。
通过使用 forced-colors 媒体特性,您可以与 forced-color-adjust 属性一起添加任何其他强制颜色模式的优化。
CSS
css
.box {
border: 5px solid grey;
background-color: #cccccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
html
<div class="box">
<p>This is a box which should use your color preferences.</p>
</div>
<div class="box forced">
<p>This is a box which should stay the colors set by the site.</p>
</div>
结果
以下截图显示了 Windows 高对比度模式下的上图

规范
| 规范 |
|---|
| CSS 颜色调整模块级别 1 # forced-color-adjust-prop |
浏览器兼容性
加载中…