CSS 盒子模型
CSS 盒模型模块定义了 margin 和 padding 属性,这些属性与 height、width 和 border 属性一起,构成了 CSS 盒模型。
网页上每个可见元素都是一个按照 视觉格式化模型 排列的盒子。CSS 属性定义了它们的大小、位置和堆叠级别,其中盒模型属性(以及其他属性)定义了每个盒子的外在大小以及它们周围的空间。
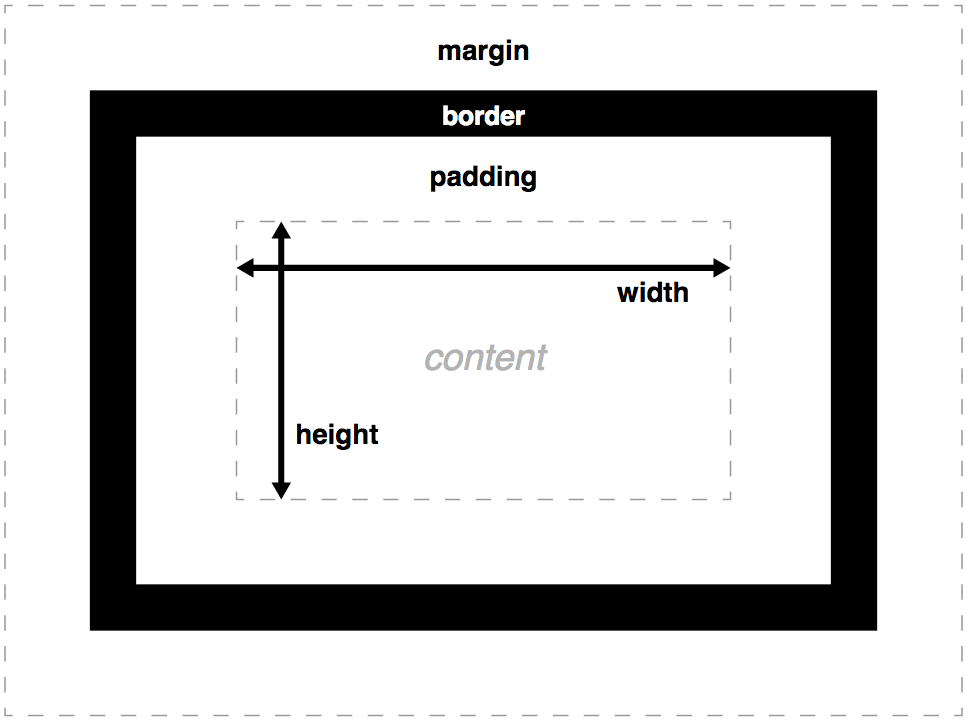
每个盒子都有一个矩形内容区域,其中显示任何文本、图像和其他内容。内容可以被填充(padding)、边框(border)和外边距(margin)环绕,可以是一个或多个侧面。填充在内容周围,边框在填充周围,外边距在边框外部。盒模型描述了这些特性——内容、填充、边框和外边距——如何协同工作以创建 CSS 显示的盒子。

CSS 盒模型模块定义了物理(或“页面相对”)属性,例如 margin-top 和 padding-top。流相对属性,例如 margin-block-start 和 margin-inline-start(与文本方向相关)在逻辑属性和值中定义。盒模型模块由 CSS 盒大小调整模块扩展,该模块引入了固有大小值,并允许为至少一个维度自动调整大小的元素定义纵横比。
参考
属性
数据类型
指南
相关概念
- CSS 背景与边框模块
- CSS 逻辑属性模块
block-sizeinline-sizemax-block-sizemax-inline-sizemin-block-sizemin-inline-sizemargin-blockmargin-block-endmargin-block-startmargin-inlinemargin-inline-endmargin-inline-startpadding-blockpadding-block-endpadding-block-startpadding-inlinepadding-inline-endpadding-inline-startborder-blockborder-block-endborder-block-end-widthborder-block-startborder-block-start-widthborder-block-styleborder-block-widthborder-inlineborder-inline-endborder-inline-end-widthborder-inline-startborder-inline-start-widthborder-inline-width
- CSS 盒模型尺寸模块
- CSS overflow 模块
规范
| 规范 |
|---|
| CSS 盒模型模块 第 4 级 |