repeating-conic-gradient()
Baseline 广泛可用 *
repeating-conic-gradient() CSS 函数创建一个由重复渐变(而不是单一渐变)组成的图像,其颜色过渡围绕一个中心点旋转(而不是从中心点向外辐射)。
试一试
background: repeating-conic-gradient(red 0%, yellow 15%, red 33%);
background: repeating-conic-gradient(
from 45deg at 10% 50%,
brown 0deg 10deg,
darkgoldenrod 10deg 20deg,
chocolate 20deg 30deg
);
<section class="display-block" id="default-example">
<div id="example-element"></div>
</section>
#example-element {
min-height: 100%;
}
语法
/* Starburst: a blue on blue starburst: the gradient
is a starburst of lighter and darker blue,
centered in the upper left quadrant,
offset by 3degrees so there is no up/down straight line */
repeating-conic-gradient(
from 3deg at 25% 25%,
hsl(200 100% 50%) 0deg 15deg,
hsl(200 100% 60%) 10deg 30deg
)
/* Interpolation in polar color space
with longer hue interpolation method */
repeating-conic-gradient(in hsl shorter hue, red, blue 90deg, green 180deg)
值
<angle>-
以
from关键字开头,并以一个角度作为其值,定义了渐变的顺时针旋转方向。 <position>-
该位置与 background-position 属性使用相同的长度、顺序和关键字值,用于定义渐变的中心。如果省略,默认值为
center,表示渐变将居中。 <angular-color-stop>-
色标的
<color>值,后跟一个或两个可选的位置(沿渐变圆周轴的<angle>)。最后一个色标的角度减去第一个色标的角度,定义了重复渐变的大小。 <color-hint>-
一个插值提示,用于定义渐变在相邻色标之间的过渡方式。该长度定义了在两个色标之间的哪个点,渐变色应达到颜色过渡的中点。如果省略,颜色过渡的中点将是两个色标之间的中点。
备注: 重复锥形渐变中色标的渲染遵循与线性渐变中色标相同的规则。
描述
重复锥形渐变的示例包括星爆效果。repeating-conic-gradient() 函数的结果是 <gradient> 数据类型的对象,这是一种特殊的 <image>。
如果第一个和最后一个色标的角度都没有分别大于 0deg 或小于 360deg,那么锥形渐变将不会重复。
与任何渐变一样,重复锥形渐变没有内在尺寸;也就是说,它没有自然或首选的大小,也没有首选的比例。它的具体尺寸将匹配它所应用的元素的尺寸,或者如果 <image> 被设置为非元素尺寸的其他值,则匹配该尺寸。
因为 <gradient> 属于 <image> 数据类型,所以它们只能在可以使用 <image> 的地方使用。因此,repeating-conic-gradient() 不能用于 background-color 以及其他使用 <color> 数据类型的属性。
备注: 要创建一个不重复的锥形渐变,请将渐变设置为完整的 360 度旋转,或改用 conic-gradient() 函数。
理解重复锥形渐变
repeating-conic-gradient 的语法与 conic-gradient() 和 repeating-radial-gradient() 的语法相似。与非重复的锥形渐变一样,色标被放置在一条渐变弧上。与重复的径向渐变一样,重复部分的大小是最后一个色标的角度减去第一个色标的角度。

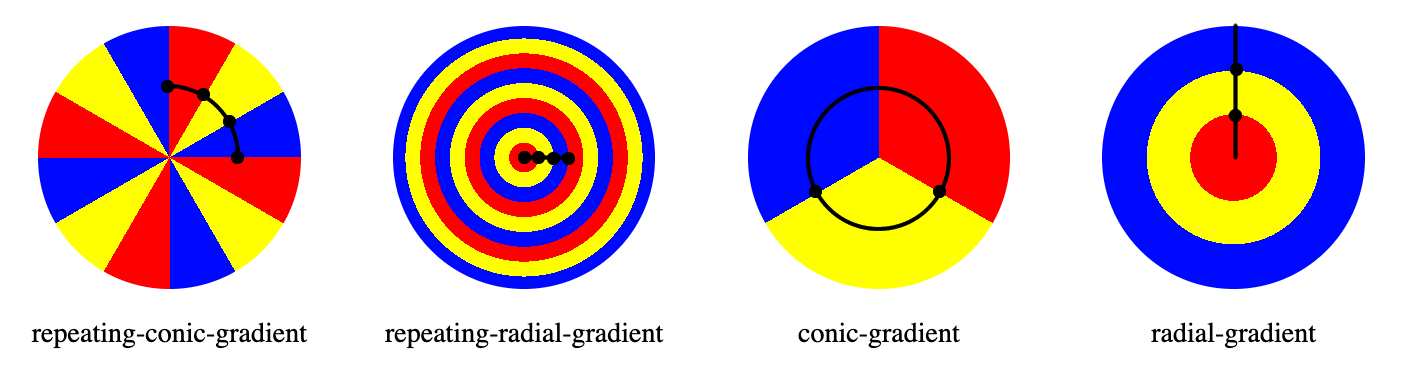
上面的渐变被定义为三分之一蓝色,三分之一红色,三分之一黄色。
repeating-conic-gradient(from 0deg, red 0deg 30deg, yellow 30deg 60deg, blue 60deg 90deg);
repeating-radial-gradient(red 0 8%, yellow 8% 16%, blue 16% 24%);
conic-gradient(red 120deg, yellow 120deg 240deg, blue 240deg);
radial-gradient(red 33%, yellow 33% 66%, blue 66%);
要让重复渐变能够重复,我们需要定义第一个和最后一个色标。与非重复渐变一样,如果没有明确声明,第一个和最后一个色标将被假定为 0 和 100% 或 360deg。当默认为这些值时,重复弧度为 360 度,因此不会重复。
与非重复的锥形渐变一样,色标被放置在一条渐变弧上——即一个圆的周长,而不是从渐变中心发出的渐变线上。颜色过渡就像围绕圆心旋转一样,如果没有声明 from <angle>,则从顶部开始,并顺时针旋转一个角度,该角度是最大和最小色标角度之差,然后重复。
重复锥形渐变通过指定一个旋转角度、渐变中心,然后指定一个色标列表来定义。与非重复锥形渐变一样,重复锥形渐变的色标使用 <angle> 指定。单位包括 deg(度)、grad(百分度)、rad(弧度)和 turn(圈)。一个圆有 360 度、400 百分度、2π 弧度或 1 圈。支持重复锥形渐变的浏览器也接受百分比值,其中 100% 等于 360 度,但这不在规范中。
径向和锥形渐变的语法允许将渐变中心定位在图像内的任何位置,甚至在图像外部。位置的值与双值 background-position 的语法相似。
渐变弧是渐变圆周的一部分。0 度是正北方,或 12 点钟方向。渐变的颜色由带角度的色标、它们的起点、终点以及中间可选的带角度的色标点决定。颜色之间的过渡可以通过在相邻颜色的色标之间添加颜色提示来改变。
自定义渐变
通过在渐变弧上添加更多带角度的色标点,你可以在多种颜色之间创建高度定制的过渡。色标的位置可以通过使用 <angle> 来明确定义。如果你不指定一个色标的位置,它将被放置在它前面和后面的色标之间的一半位置。与其非重复的渐变类似,如果你不为第一个或最后一个色标指定角度,其值将分别为 0deg 和 360deg。如果你两者都不声明角度,你将得到一个不重复的锥形渐变。如果你为第一个或最后一个色标分别声明了非 0 或 360 度的值,渐变将基于该值重复。例如,如果你不为第一个颜色声明角度,而在最后一个色标上声明 10%,则该弧将重复 10 次。更确切地说,起点是声明的第一个色标,终点是声明的最后一个色标角度。以下两个渐变是等效的。
repeating-conic-gradient(red, orange, yellow, green, blue 50%);
repeating-conic-gradient(from -45deg, red 45deg, orange, yellow, green, blue 225deg)
默认情况下,颜色会从一个色标的颜色平滑过渡到下一个色标的颜色,颜色之间的中点是颜色过渡的中间点。你可以通过添加一个颜色提示,将这个颜色过渡的中点移动到两个色标之间的任何位置,以指示颜色过渡的中点应该在哪里。
如果两个或多个色标在同一位置,过渡将是在该位置声明的第一个和最后一个颜色之间的硬线。
虽然你可以混合使用不同的角度单位,但不要这样做。这会使 CSS 难以阅读。
正式语法
<repeating-conic-gradient()> =
repeating-conic-gradient( [ <conic-gradient-syntax> ] )
<conic-gradient-syntax> =
[ [ [ from [ <angle> | <zero> ] ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <angular-color-stop-list>
<position> =
<position-one> |
<position-two> |
<position-four>
<color-interpolation-method> =
in [ <rectangular-color-space> | <polar-color-space> <hue-interpolation-method>? | <custom-color-space> ]
<angular-color-stop-list> =
<angular-color-stop> , [ <angular-color-hint>? , <angular-color-stop> ]#?
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<rectangular-color-space> =
srgb |
srgb-linear |
display-p3 |
display-p3-linear |
a98-rgb |
prophoto-rgb |
rec2020 |
lab |
oklab |
<xyz-space>
<polar-color-space> =
hsl |
hwb |
lch |
oklch
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
<custom-color-space> =
<dashed-ident>
<angular-color-stop> =
<color> <color-stop-angle>?
<angular-color-hint> =
<angle-percentage> |
<zero>
<length-percentage> =
<length> |
<percentage>
<xyz-space> =
xyz |
xyz-d50 |
xyz-d65
<color-stop-angle> =
[ <angle-percentage> | <zero> ]{1,2}
<angle-percentage> =
<angle> |
<percentage>
无障碍
浏览器不会向辅助技术提供有关背景图像的任何特殊信息。这主要对屏幕阅读器很重要,因为屏幕阅读器不会宣告它的存在,因此不会向其用户传达任何信息。虽然可以使用锥形渐变创建饼图、棋盘和其他效果,但 CSS 图像没有提供分配替代文本的原生方法,因此由锥形渐变表示的图像对屏幕阅读器用户来说将是不可访问的。如果图像包含对理解页面整体目的至关重要的信息,最好在文档中以语义化的方式描述它。
示例
黑白星爆效果
div {
background-image: repeating-conic-gradient(white 0 9deg, black 9deg 18deg);
}
偏心渐变
这个渐变重复了 18 次,但由于我们只能看到右半部分,所以我们只看到了 9 次重复。
div {
background: repeating-conic-gradient(
from 3deg at 25% 25%,
green,
blue 2deg 5deg,
green,
yellow 15deg 18deg,
green 20deg
);
}
色相插值
在这个插值示例中,使用了 hsl 颜色系统,并对色相进行了插值。
.shorter {
background-image: repeating-conic-gradient(
in hsl shorter hue,
red,
blue 180deg
);
}
.longer {
background-image: repeating-conic-gradient(
in hsl longer hue,
red,
blue 180deg
);
}
左边的方框使用较短的插值,这意味着颜色从红色直接过渡到蓝色,使用的是色轮上较短的弧线。右边的方框使用较长的插值,这意味着颜色从红色过渡到蓝色,使用的是较长的弧线,会经过绿色、黄色和橙色。
更多 repeating-conic-gradient 示例
请参阅使用 CSS 渐变了解更多示例。
规范
| 规范 |
|---|
| CSS 图像模块第 4 级 # repeating-gradients |
浏览器兼容性
加载中…