::-moz-range-thumb
非标准:此特性未标准化。我们不建议在生产环境中使用非标准特性,因为它们浏览器支持有限,并且可能会更改或被移除。但是,在没有标准选项的特定情况下,它们可以是合适的替代方案。
::-moz-range-thumb CSS 伪元素是 Mozilla 扩展,它表示 type="range" 的 <input> 的滑块(即虚拟旋钮)。用户可以沿输入框的轨道移动滑块以改变其数值。
注意:将 ::-moz-range-thumb 与除 <input type="range"> 以外的任何元素一起使用均不匹配任何内容,也无效。
语法
css
::-moz-range-thumb {
/* ... */
}
示例
HTML
html
<input type="range" min="0" max="100" step="5" value="50" />
CSS
css
input[type="range"]::-moz-range-thumb {
background-color: green;
}
结果
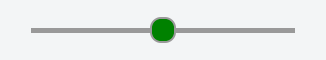
使用此样式的进度条可能如下所示:

规范
不属于任何标准。
浏览器兼容性
加载中…
另见
-
Gecko 用于样式化范围输入其他部分的伪元素
::-moz-range-track表示滑块滑动的凹槽。::-moz-range-progress表示轨道的下半部分。
-
其他浏览器使用的类似伪元素
::-webkit-slider-thumb,WebKit 和 Blink(Safari、Chrome 和 Opera)支持的伪元素