分离式导航
分割导航是一种导航模式,其中一个或多个元素与导航项的其余部分分离。

依赖项
一种常见的导航模式是让一个元素与其他元素分开。我们可以使用 flexbox 实现此目的,而无需将两组项目制作成两个独立的 flex 容器。
示例
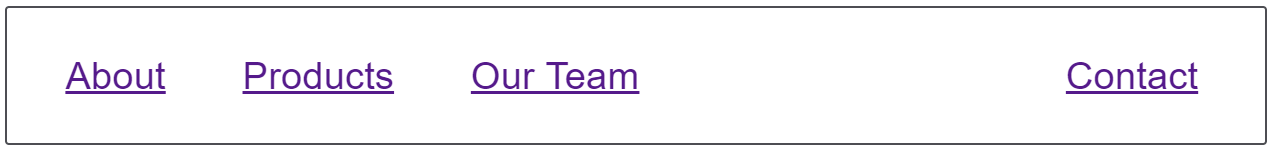
点击下面代码块中的“Play”按钮,在 MDN Playground 中编辑示例。
html
<nav>
<ul class="main-nav">
<li><a href="">About</a></li>
<li><a href="">Products</a></li>
<li><a href="">Our Team</a></li>
<li class="push"><a href="">Contact</a></li>
</ul>
</nav>
css
.main-nav {
margin: 0;
padding: 0;
list-style: none;
font: 1.2em sans-serif;
display: flex;
}
.main-nav a {
padding: 0.5em 1em;
display: block;
}
.push {
margin-left: auto;
}
已做出的选择
这种模式结合了自动外边距和 flexbox 来分割项目。
自动外边距会吸收其所应用方向上的所有可用空间。这是块元素通过自动外边距居中工作的方式——块的每一侧都有外边距试图占据所有空间,从而将块推到中间。
在这种情况下,左侧的自动外边距会占据任何可用空间,并将项目推向右侧。您可以将 push 类应用于列表中的任何项目。
另见
- CSS 弹性盒子布局模块
display属性margin属性