语法
css
/* All sides */
mask-border-slice: 30%;
/* top and bottom | left and right */
mask-border-slice: 10% 30%;
/* top | left and right | bottom */
mask-border-slice: 30 30% 45;
/* top | right | bottom | left */
mask-border-slice: 7 12 14 5;
/* Using the `fill` keyword */
mask-border-slice: 10% fill 7 12;
/* Global values */
mask-border-slice: inherit;
mask-border-slice: initial;
mask-border-slice: revert;
mask-border-slice: revert-layer;
mask-border-slice: unset;
mask-border-slice 属性可以使用一到四个 <number-percentage> 值来指定,以表示每个图像切片的位置。负值无效;大于其对应尺寸的值将被限制为 100%。
- 当指定一个位置时,它会在距离各自侧面相同距离处创建所有四个切片。
- 当指定两个位置时,第一个值创建从顶部和底部测量的切片,第二个值创建从左侧和右侧测量的切片。
- 当指定三个位置时,第一个值创建从顶部测量的切片,第二个值创建从左侧和右侧测量的切片,第三个值创建从底部测量的切片。
- 当指定四个位置时,它们按顺序(顺时针)创建从顶部、右侧、底部和左侧测量的切片。
可选的 fill 值(如果使用)可以放置在声明中的任何位置。
值
<number>-
对于位图图像,表示以像素为单位的边缘偏移量;对于矢量图像,表示以坐标为单位的边缘偏移量。对于矢量图像,该数字是相对于元素大小而不是源图像大小的,因此在这些情况下通常首选百分比。
<percentage>-
表示边缘偏移量,作为源图像大小的百分比:水平偏移量为图像宽度,垂直偏移量为图像高度。
fill-
保留中间图像区域。其宽度和高度分别与顶部和左侧图像区域匹配。
描述
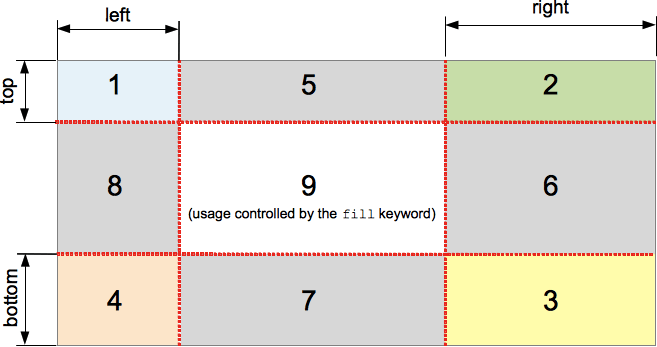
切片过程总共创建九个区域:四个角、四条边和一个中间区域。四条切片线(与各自侧面保持给定距离)控制区域的大小。

上图展示了每个区域的位置。
- 区域 1-4 是角区域。每个区域仅使用一次,以形成最终边框图像的角。
- 区域 5-8 是边区域。这些区域在最终的边框图像中会重复、缩放或以其他方式修改,以匹配元素的尺寸。
- 区域 9 是中间区域。默认情况下它会被丢弃,但如果设置了关键字
fill,则会像背景图像一样使用它。
mask-border-repeat、mask-border-width 和 mask-border-outset 属性决定了这些区域如何用于形成最终的遮罩边框。
正式定义
正式语法
mask-border-slice =
[ <number> | <percentage> ]{1,4} fill?
示例
基本用法
mask-border-slice 用于定义从源图像中提取的切片大小,并用于创建边框遮罩。
css
mask-border-slice: 30 fill;
基于 Chromium 的浏览器支持此属性的过时版本 — mask-box-image-slice — 并带有前缀
css
-webkit-mask-box-image-slice: 30 fill;
注意:mask-border 页面提供了一个工作示例(使用 Chromium 支持的过时带前缀的边框遮罩属性),因此您可以了解其效果。
注意: 如果您希望元素内容可见,则需要包含 fill 关键字。
规范
| 规范 |
|---|
| CSS 蒙版模块 Level 1 # 遮罩边框切片 |
浏览器兼容性
加载中…