依赖项
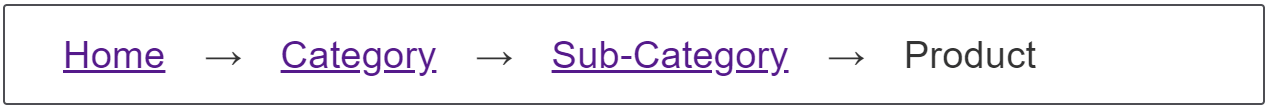
通过内联链接显示网站的层级结构,项目之间有分隔符,指示各个页面之间的层级关系,当前页面显示在最后。
示例
点击下面代码块中的“Play”按钮,在 MDN Playground 中编辑示例。
html
<nav aria-label="Breadcrumb" class="breadcrumb">
<ol>
<li><a href="#">Home</a></li>
<li><a href="#">Category</a></li>
<li><a href="#">Sub Category</a></li>
<li><a href="#">Type</a></li>
<li><span aria-current="page">Product</span></li>
</ol>
</nav>
css
body {
font: 1.2em sans-serif;
}
.breadcrumb {
padding: 0 0.5rem;
}
.breadcrumb ol {
display: flex;
flex-wrap: wrap;
list-style: none;
margin: 0;
padding: 0;
align-items: end;
}
.breadcrumb li:not(:last-child)::after {
display: inline-block;
margin: 0 0.25rem;
content: "→";
}
注意: 上面的示例使用了一个复杂的选择器,在除最后一个 li 之外的每个 li 之前插入内容。这也可以通过使用一个复杂的选择器来针对除第一个 li 之外的所有 li 元素来实现。
css
.breadcrumb li:not(:first-child)::before {
content: "→";
}
请随意选择您喜欢的解决方案。
已做出的选择
为了使列表项内联显示,我们使用Flexbox 布局,从而展示了一行 CSS 如何实现我们的导航。分隔符是使用CSS 生成内容添加的。您可以将这些分隔符更改为您喜欢的任何样式。
可访问性考虑
我们使用了 aria-label 和 aria-current 属性来帮助辅助技术用户理解这个导航是什么以及当前页面在结构中的位置。更多信息请参阅相关链接。
请注意,通过示例中 content CSS 属性添加的分隔符箭头 → 会暴露给辅助技术 (AT),包括屏幕阅读器和盲文显示器。为了获得更“安静”的解决方案,请在您的 HTML 中使用带有空 alt 属性的装饰性 <img>。将 ARIA role 设置为 none 或 presentation 也会阻止图像暴露给 AT。
或者,通过包含一个空字符串作为替代文本,并在其前面加上斜杠 (/),使 CSS 生成内容静默;例如,content: url("arrow.png") / "";。
如果包含将暴露给辅助技术 (AT) 的生成分隔符,请选择使用 ::after 伪元素选择器而不是 ::before 来创建生成内容,这样分隔符内容将在 HTML 内容之后而不是之前宣布。