语法
css
/* Point values */
line-height-step: 18pt;
/* Global values */
line-height-step: inherit;
line-height-step: initial;
line-height-step: revert;
line-height-step: revert-layer;
line-height-step: unset;
line-height-step 属性指定为以下任意一种
- 一个
<length>。
值
正式定义
正式语法
line-height-step =
<length [0,∞]>
示例
设置行框高度的步进单位
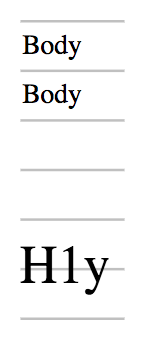
在以下示例中,每个段落的行框高度都向上舍入到步进单位。<h1> 中的行框不适合一个步进单位,因此占用两个,但它仍然在两个步进单位中居中。
css
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
这些规则的结果显示在下面的截图中

规范
目前没有浏览器支持此功能。
浏览器兼容性
加载中…