<transform-function>
<transform-function> CSS 数据类型表示影响元素外观的变换。变换函数可以在 2D 或 3D 空间中旋转、调整大小、扭曲或移动元素。它用于 transform 属性。
语法
<transform-function> 数据类型使用以下列出的转换函数之一指定。每个函数都在 2D 或 3D 中应用几何操作。
矩阵变换
matrix()-
描述齐次 2D 变换矩阵。
matrix3d()-
将 3D 变换描述为 4×4 齐次矩阵。
透视
perspective()-
设置用户与 z=0 平面之间的距离。
旋转
rotate()-
围绕 2D 平面上的固定点旋转元素。
rotate3d()-
围绕 3D 空间中的固定轴旋转元素。
rotateX()-
围绕水平轴旋转元素。
rotateY()-
围绕垂直轴旋转元素。
rotateZ()-
围绕 z 轴旋转元素。
缩放(调整大小)
倾斜(扭曲)
平移(移动)
translate()-
在 2D 平面上平移元素。
translate3d()-
在 3D 空间中平移元素。
translateX()-
水平平移元素。
translateY()-
垂直平移元素。
translateZ()-
沿 z 轴平移元素。
描述
可以使用各种坐标模型来描述 HTML 元素的大小和形状,以及应用于它的任何变换。最常见的是笛卡尔坐标系,尽管有时也使用齐次坐标。
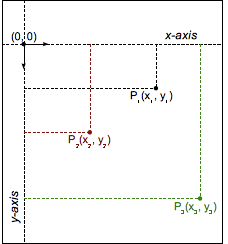
笛卡尔坐标
在笛卡尔坐标系中,二维点用两个值描述:x 坐标(横坐标)和 y 坐标(纵坐标)。这由向量表示法 (x, y) 表示。

在 CSS(和大多数计算机图形学)中,原点 (0, 0) 表示任何元素的左上角。正坐标在原点的下方和右侧,而负坐标在上方和左侧。因此,一个点向右 2 个单位,向下 5 个单位将是 (2, 5),而一个点向左 3 个单位,向上 12 个单位将是 (-3, -12)。
变换函数
变换函数通过操纵其坐标值来改变元素的 görünüş。线性变换函数使用 2×2 矩阵描述,如下所示
该函数通过矩阵乘法应用于元素。因此,每个坐标根据矩阵中的值而变化
甚至可以连续应用多个变换
通过这种表示法,可以描述并因此组合大多数常见的变换:旋转、缩放或倾斜。(事实上,所有线性变换都可以被描述。)复合变换实际上是从右到左应用的。
然而,一个主要的变换不是线性的,因此在使用这种表示法时必须进行特殊处理:平移。平移向量 (tx, ty) 必须单独表达,作为两个额外的参数。
示例
变换函数比较
以下示例提供了一个由 DOM 元素和变换创建的 3D 立方体,以及一个选择菜单,允许您选择不同的变换函数来变换立方体,以便您可以比较不同类型的影响。
选择一个,变换将应用于立方体;2 秒后,立方体将恢复到其起始状态。立方体的起始状态使用 transform3d() 稍微旋转,以便您可以看到所有变换的效果。
HTML
<main>
<section id="example-element">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</section>
<div class="select-form">
<label for="transfunction">Select a transform function</label>
<select id="transfunction">
<option selected>Choose a function</option>
<option>rotate(360deg)</option>
<option>rotateX(360deg)</option>
<option>rotateY(360deg)</option>
<option>rotateZ(360deg)</option>
<option>rotate3d(1, 1, 1, 90deg)</option>
<option>scale(1.5)</option>
<option>scaleX(1.5)</option>
<option>scaleY(1.5)</option>
<option>scaleZ(1.5)</option>
<option>scale3d(1, 1.5, 1.5)</option>
<option>skew(17deg, 13deg)</option>
<option>skewX(17deg)</option>
<option>skewY(17deg)</option>
<option>translate(100px, 100px)</option>
<option>translateX(100px)</option>
<option>translateY(100px)</option>
<option>translateZ(100px)</option>
<option>translate3d(50px, 50px, 50px)</option>
<option>perspective(200px)</option>
<option>matrix(1, 2, -1, 1, 80, 80)</option>
<option>matrix3d(1,0,0,0,0,1,3,0,0,0,1,0,50,100,0,1.1)</option>
</select>
</div>
</main>
CSS
main {
width: 400px;
height: 200px;
padding: 50px;
background-image: linear-gradient(135deg, white, cyan, white);
}
#example-element {
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: transform 1.5s;
transform: rotate3d(1, 1, 1, 30deg);
}
.face {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
position: absolute;
backface-visibility: inherit;
font-size: 60px;
color: white;
}
.front {
background: rgb(90 90 90 / 70%);
transform: translateZ(50px);
}
.back {
background: rgb(0 210 0 / 70%);
transform: rotateY(180deg) translateZ(50px);
}
.right {
background: rgb(210 0 0 / 70%);
transform: rotateY(90deg) translateZ(50px);
}
.left {
background: rgb(0 0 210 / 70%);
transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: rgb(210 210 0 / 70%);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background: rgb(210 0 210 / 70%);
transform: rotateX(-90deg) translateZ(50px);
}
.select-form {
margin-top: 50px;
}
JavaScript
const selectElem = document.querySelector("select");
const example = document.querySelector("#example-element");
selectElem.addEventListener("change", () => {
if (selectElem.value === "Choose a function") {
return;
}
example.style.transform = `rotate3d(1, 1, 1, 30deg) ${selectElem.value}`;
setTimeout(() => {
example.style.transform = "rotate3d(1, 1, 1, 30deg)";
}, 2000);
});
结果
规范
| 规范 |
|---|
| CSS 变换模块级别 1 # 变换函数 |
| CSS 变换模块级别 2 # 变换函数 |
浏览器兼容性
加载中…