分页
这个食谱模式演示了用于显示分页的导航模式,用户可以在其中移动内容页面,例如搜索结果。

依赖项
分页模式通常以一行显示项目。为了确保使用屏幕阅读器的人能够理解分页,我们将这些项目标记为 <nav> 元素内的列表,然后使用 CSS 将布局以视觉方式显示为一行。
通常,分页组件将水平居中于内容下方。
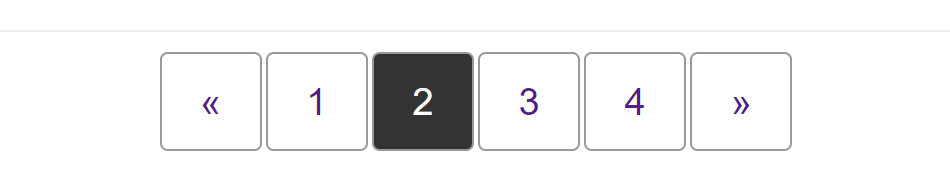
示例
点击下面代码块中的“Play”按钮,在 MDN Playground 中编辑示例。
html
<nav aria-label="pagination">
<ul class="pagination">
<li>
<a href="">
<span aria-hidden="true">«</span>
<span class="visuallyhidden">previous set of pages</span>
</a>
</li>
<li>
<a href=""><span class="visuallyhidden">page </span>1</a>
</li>
<li>
<a href="" aria-current="page">
<span class="visuallyhidden">page </span>2
</a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>3 </a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>4 </a>
</li>
<li>
<a href="">
<span class="visuallyhidden">next set of pages</span
><span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
css
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: auto;
margin: 0;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
nav {
border-top: 1px solid #eeeeee;
margin-top: 1em;
padding-top: 0.5em;
font: 1.2em sans-serif;
display: flex;
justify-content: center;
}
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.pagination li {
margin: 0 1px;
}
.pagination a {
display: block;
padding: 0.5em 1em;
border: 1px solid #999999;
border-radius: 0.2em;
text-decoration: none;
}
.pagination a[aria-current="page"] {
background-color: #333333;
color: white;
}
已做出的选择
此模式使用 flexbox 布局 — 一个 flex 容器嵌套在另一个容器中。<nav> 元素被指定为 flex 容器,以便我们可以在其中使用 justify-content 属性将列表居中。
列表本身也成为一个 flex 容器,将项目排列成一行。为了使项目之间留有间距,我们可以在 flex 项目上使用 margin,或者在 flex 容器上添加 gap。
css
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
gap: 2px;
}
可访问性考虑
我们希望确保使用屏幕阅读器的人理解此导航的功能以及单击链接后将前往何处。为此,我们在 <nav> 元素上添加了 aria-label="pagination"。
我们还添加了一些额外的内容,这些内容将被屏幕阅读器读取,但在视觉上是隐藏的,并在分页箭头设置了 aria-hidden 属性。
本文档末尾的“另请参阅”部分包含指向相关辅助功能主题的链接。
另见
justify-content,gap- 了解您的 ARIA:“hidden”与“none” (2018)
- 仅供屏幕阅读器用户使用的不可见内容(通过 WebAIM.org (2020))
- 编写兼顾辅助功能的 CSS (2017)
- a11y 样式指南:分页