conic-gradient()
Baseline 广泛可用 *
conic-gradient() CSS 函数会创建一个由渐变组成的图像,其颜色会围绕一个中心点旋转过渡(而不是从中心点辐射)。锥形渐变的示例包括饼图和色轮。conic-gradient() 函数的结果是 <gradient> 数据类型的对象,这是一种特殊的 <image>。
试一试
background: conic-gradient(red, orange, yellow, green, blue);
background: conic-gradient(
from 0.25turn at 50% 30%,
#f69d3c,
10deg,
#3f87a6,
350deg,
#ebf8e1
);
background: conic-gradient(from 3.1416rad at 10% 50%, #e66465, #9198e5);
background: conic-gradient(
red 6deg,
orange 6deg 18deg,
yellow 18deg 45deg,
green 45deg 110deg,
blue 110deg 200deg,
purple 200deg
);
<section class="display-block" id="default-example">
<div id="example-element"></div>
</section>
#example-element {
min-height: 100%;
}
语法
/* A gradient with a single color of red */
conic-gradient(red)
/* A conic gradient rotated 45 degrees,
starting blue and finishing red */
conic-gradient(from 45deg, blue, red)
/* A bluish purple box: the gradient goes from blue to red,
but only the bottom right quadrant is visible, as the
center of the conic gradient is at the top left corner */
conic-gradient(from 90deg at 0 0, blue, red)
/* Interpolation in polar color space
with longer hue interpolation method */
conic-gradient(in hsl longer hue, red, blue, green, red)
/* Color wheel */
conic-gradient(
hsl(360 100% 50%),
hsl(315 100% 50%),
hsl(270 100% 50%),
hsl(225 100% 50%),
hsl(180 100% 50%),
hsl(135 100% 50%),
hsl(90 100% 50%),
hsl(45 100% 50%),
hsl(0 100% 50%)
)
值
<angle>-
在
from关键字之后,接受一个角度值,用以定义渐变顺时针旋转的角度。 <position>-
position值使用与background-position属性相同的长度、顺序和关键字值,用于定义渐变的中心。如果未指定,position的默认值为center,表示渐变将居中。 <angular-color-stop><color-hint>-
一个插值提示,用于定义渐变在相邻色标之间的过渡方式。该长度定义了在两个色标之间的哪个点,渐变色应达到颜色过渡的中点。如果省略,颜色过渡的中点将是两个色标之间的中点。
备注: 锥形渐变中色标的渲染遵循与线性渐变中色标相同的规则。
描述
与任何渐变一样,锥形渐变没有内在尺寸;也就是说,它没有自然或首选的尺寸,也没有首选的比例。它的具体尺寸将与应用它的元素尺寸相匹配,或者如果它被设置为除元素尺寸之外的其他值,则与 <image> 的尺寸相匹配。
要创建一个重复以填充 360 度旋转的锥形渐变,请改用 repeating-conic-gradient() 函数。
因为 <gradient> 属于 <image> 数据类型,所以它们只能在可以使用 <image> 的地方使用。因此,conic-gradient() 对 background-color 和其他使用 <color> 数据类型的属性无效。
备注: 为什么它被称为“锥形(conic)”渐变?如果色标在一侧比另一侧亮得多,它看起来就像一个从上方俯视的圆锥体。
锥形渐变的构成
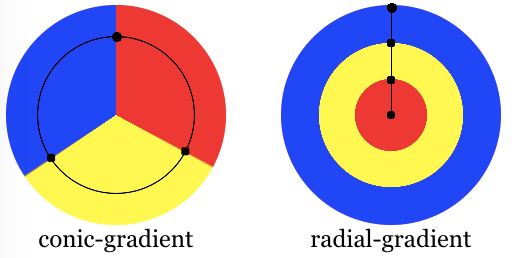
锥形渐变的语法类似于径向渐变,但色标是放置在渐变弧(圆的周长)周围,而不是从渐变中心发出的渐变线上。对于锥形渐变,颜色过渡就像围绕圆心旋转一样,从顶部开始顺时针进行。而在径向渐变中,颜色是从椭圆中心向外,向所有方向过渡。

锥形渐变通过指定一个旋转角度、渐变中心,然后指定一系列色标来定义。与线性和径向渐变通过指定 <length> 来放置色标不同,锥形渐变的色标是用角度指定的。单位包括 deg(度)、grad(百分度)、rad(弧度)和 turn(圈)。一个圆有 360 度、400 百分度、2π 弧度和 1 圈。支持锥形渐变的浏览器也接受百分比值,其中 100% 等于 360 度,但这不在规范中。
与径向渐变类似,锥形渐变语法允许将渐变中心定位在图像内的任何位置,甚至在图像外部。位置的值类似于双值 background-position 的语法。
渐变弧是渐变的周长。渐变或弧线的起始点是正北,即 12 点钟方向。然后渐变会按 from 角度旋转。渐变的颜色由带角度的色标决定,包括它们的起点、终点,以及中间可选的带角度的色标点。颜色之间的过渡可以通过在相邻颜色的色标之间添加颜色提示来改变。
自定义渐变
通过在渐变弧上添加更多带角度的色标点,你可以在多种颜色之间创建高度定制的过渡。色标的位置可以通过使用 <angle> 来明确定义。如果你不指定色标的位置,它将被放置在前一个和后一个色标的中间。如果你不为第一个或最后一个色标指定角度,它们的值将分别为 0deg 和 360deg。以下两个渐变是等效的。
conic-gradient(red, orange, yellow, green, blue);
conic-gradient(red 0deg, orange 90deg, yellow 180deg, green 270deg, blue 360deg);
默认情况下,颜色从一个色标的颜色平滑过渡到下一个色标的颜色,颜色之间的中点是颜色过渡的中间点。你可以通过添加颜色提示,将这个颜色过渡的中点移动到两个色标之间的任何点,以指示颜色过渡的中间应该在哪里。以下示例从开始到 10% 标记处是纯红色,在 80% 的旋转范围内从红色过渡到蓝色,最后 10% 是纯蓝色。然而,红到蓝渐变变化的中点在 20% 标记处,而不是在 50% 标记处,如果没有 80grad(即 20%)的颜色提示,就会是后者。
conic-gradient(red 40grad, 80grad, blue 360grad);
如果两个或多个色标在同一位置,过渡将是在该位置声明的第一个和最后一个颜色之间的硬线。要使用锥形渐变创建饼图(这不是创建饼图的正确方法,因为背景图像是不可访问的),请使用硬色标,即两个相邻色标的色标角度相同。最简单的方法是使用多位置色标。以下两个声明是等效的。
conic-gradient(white 0.09turn, #bbbbbb 0.09turn, #bbbbbb 0.27turn, #666666 0.27turn, #666666 0.54turn, black 0.54turn);
conic-gradient(white 0turn 0.09turn, #bbbbbb 0.09turn 0.27turn, #666666 0.27turn 0.54turn, black 0.54turn 1turn);
色标应按升序排列。后续值较小的色标将覆盖前一个色标的值,从而产生硬过渡。以下示例在 30% 标记处从红色变为黄色,然后在 35% 的渐变范围内从黄色过渡到蓝色。
conic-gradient(red .8rad, yellow .6rad, blue 1.3rad);
你还可以用锥形渐变创建其他效果。奇怪的是,棋盘格就是其中之一。通过创建左上和右下为白色象限、左下和右上为黑色象限的象限,然后将渐变重复 16 次(横向四次,纵向四次),就可以制作出一个棋盘格。
conic-gradient(white 90deg, black 0.25turn 0.5turn, white 1rad 1.5rad, black 300grad);
background-size: 25% 25%;
而且,是的,你可以混合使用不同的角度单位,但不要这样做。上面的例子很难阅读。
正式语法
<conic-gradient()> =
conic-gradient( [ <conic-gradient-syntax> ] )
<conic-gradient-syntax> =
[ [ [ from [ <angle> | <zero> ] ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <angular-color-stop-list>
<position> =
<position-one> |
<position-two> |
<position-four>
<color-interpolation-method> =
in [ <rectangular-color-space> | <polar-color-space> <hue-interpolation-method>? | <custom-color-space> ]
<angular-color-stop-list> =
<angular-color-stop> , [ <angular-color-hint>? , <angular-color-stop> ]#?
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<rectangular-color-space> =
srgb |
srgb-linear |
display-p3 |
display-p3-linear |
a98-rgb |
prophoto-rgb |
rec2020 |
lab |
oklab |
<xyz-space>
<polar-color-space> =
hsl |
hwb |
lch |
oklch
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
<custom-color-space> =
<dashed-ident>
<angular-color-stop> =
<color> <color-stop-angle>?
<angular-color-hint> =
<angle-percentage> |
<zero>
<length-percentage> =
<length> |
<percentage>
<xyz-space> =
xyz |
xyz-d50 |
xyz-d65
<color-stop-angle> =
[ <angle-percentage> | <zero> ]{1,2}
<angle-percentage> =
<angle> |
<percentage>
无障碍
浏览器不会向辅助技术提供有关背景图像的任何特殊信息。这主要对屏幕阅读器很重要,因为屏幕阅读器不会宣告其存在,因此不会向用户传达任何信息。虽然可以使用锥形渐变创建饼图、棋盘格和其他效果,但 CSS 图像没有提供分配替代文本的原生方法,因此锥形渐变表示的图像对屏幕阅读器用户是不可访问的。如果图像包含对理解页面整体目的至关重要的信息,最好在文档中以语义化的方式描述它。
示例
40 度角的渐变
div {
background-image: conic-gradient(from 40deg, white, black);
}
偏心渐变
div {
background: conic-gradient(from 0deg at 0% 25%, blue, green, yellow 180deg);
}
渐变饼图
此示例使用多位置色标,相邻颜色具有相同的色标值,从而创建条纹效果。
div {
background: conic-gradient(red 36deg, orange 36deg 170deg, yellow 170deg);
border-radius: 50%;
}
棋盘格
div {
background: conic-gradient(
white 0.25turn,
black 0.25turn 0.5turn,
white 0.5turn 0.75turn,
black 0.75turn
)
top left / 25% 25% repeat;
border: 1px solid;
}
色相插值
在此示例中,使用了 hsl 颜色系统进行插值,并对色相进行了插值。
.shorter {
background-image: conic-gradient(in hsl shorter hue, red, blue);
}
.longer {
background-image: conic-gradient(in hsl longer hue, red, blue);
}
左边的框使用较短插值,意味着颜色使用色轮上的较短弧线直接从红色变为蓝色。右边的框使用较长插值,意味着颜色使用较长弧线从红色变为蓝色,经过绿色、黄色和橙色。
更多锥形渐变示例
请参阅使用 CSS 渐变了解更多示例。
规范
| 规范 |
|---|
| CSS 图像模块第 4 级 # 锥形渐变 |
浏览器兼容性
加载中…