堆叠上下文示例 1
描述
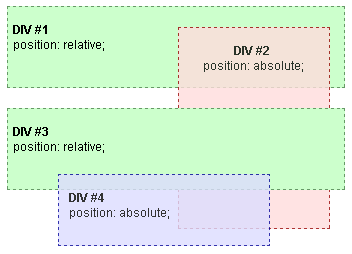
让我们从一个基本示例开始。在根堆叠上下文中,有两个相对定位的<div>元素(DIV #1 和 DIV #3),它们没有z-index属性。在 DIV #1 中,有一个绝对定位的 DIV #2,而在 DIV #3 中,有一个绝对定位的 DIV #4,它们都没有z-index属性。
唯一的堆叠上下文是根上下文。没有z-index值时,元素按出现顺序进行堆叠。

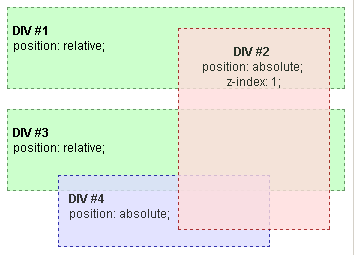
如果 DIV #2 被分配一个正(非零且非自动)z-index 值,则它将渲染在所有其他 DIV 之上。

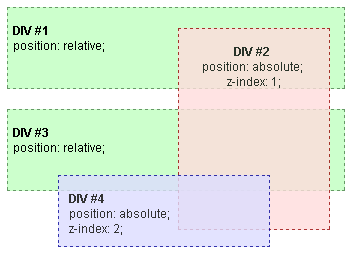
然后,如果 DIV #4 也被分配了一个大于 DIV #2 的 z-index 值,它将渲染在所有其他 DIV 之上,包括 DIV #2。

在最后一个例子中,你可以看到 DIV #2 和 DIV #4 不是兄弟节点,因为它们属于 HTML 元素层次结构中的不同父节点。即使这样,仍然可以通过z-index控制 DIV #4 相对于 DIV #2 的堆叠。由于 DIV #1 和 DIV #3 没有分配任何 z-index 值,所以它们不会创建堆叠上下文。这意味着它们的所有内容,包括 DIV #2 和 DIV #4,都属于同一个根堆叠上下文。
就堆叠上下文而言,DIV #1 和 DIV #3 被归并到根元素,最终的层次结构如下:
- 根堆叠上下文
- DIV #2 (
z-index: 1) - DIV #4 (
z-index: 2)
- DIV #2 (
注意:DIV #1 和 DIV #3 不是半透明的。重要的是要记住,为定位元素分配小于 1 的不透明度会隐式创建堆叠上下文,就像添加z-index值一样。这个例子展示了当父元素没有创建堆叠上下文时会发生什么。
示例
HTML
html
<div id="div1">
<br /><span class="bold">DIV #1</span> <br />position: relative;
<div id="div2">
<br /><span class="bold">DIV #2</span> <br />position: absolute;
<br />z-index: 1;
</div>
</div>
<br />
<div id="div3">
<br /><span class="bold">DIV #3</span> <br />position: relative;
<div id="div4">
<br /><span class="bold">DIV #4</span> <br />position: absolute;
<br />z-index: 2;
</div>
</div>
CSS
css
.bold {
font-family: Arial;
font-size: 12px;
font-weight: bold;
}
#div1,
#div3 {
height: 80px;
position: relative;
border: 1px dashed #669966;
background-color: #ccffcc;
padding-left: 5px;
}
#div2 {
opacity: 0.8;
z-index: 1;
position: absolute;
width: 150px;
height: 200px;
top: 20px;
left: 170px;
border: 1px dashed #990000;
background-color: #ffdddd;
text-align: center;
}
#div4 {
opacity: 0.8;
z-index: 2;
position: absolute;
width: 200px;
height: 80px;
top: 65px;
left: 50px;
border: 1px dashed #000099;
background-color: #ddddff;
text-align: left;
padding-left: 10px;
}
结果
另请参阅
- 在没有 z-index 属性的情况下进行堆叠:当没有使用
z-index时适用的堆叠规则。 - 堆叠浮动元素:如何使用堆叠处理浮动元素。
- 使用 z-index:如何使用
z-index更改默认堆叠。 - 堆叠上下文:关于堆叠上下文的说明。
- 堆叠上下文示例 2:两级 HTML 层次结构,所有级别都有
z-index - 堆叠上下文示例 3:三级 HTML 层次结构,第二级有
z-index