SVG 背景的缩放
鉴于 SVG 图像的灵活性,在使用 background-image 属性将它们用作背景图像时,需要牢记很多事项,在使用 background-size 属性缩放它们时,需要牢记更多事项。本文介绍了使用这些属性时 SVG 图像的缩放方式。
算法概述
该算法基本上可以概括为以下四条规则。有些边缘情况没有被这些规则覆盖,但这些规则涵盖了大多数情况。
- 如果
background-size指定了固定尺寸(即,百分比和相对单位由其上下文固定),则该尺寸优先。 - 如果图像具有固有比例(即,其宽高比是恒定的,例如 16:9、4:3、2.39:1、1:1 等),则渲染的大小将保持该比例。
- 如果图像指定了大小,并且大小没有被限制或覆盖修改,则该指定的大小优先。
- 如果以上情况均不满足,则图像将以与背景区域相同的大小进行渲染。
值得注意的是,大小调整算法只关心图像的尺寸和比例,或者是否缺少尺寸和比例。具有固定尺寸的 SVG 图像将与相同尺寸的栅格图像一样对待。
注意:如果尝试使用 CSS 将 SVG 扩展到不同的 纵横比(例如,为了将其扩展到页面背景上),请确保 SVG 包含 preserveAspectRatio="none"。详细了解 preserveAspectRatio。
源图像示例
在深入研究使用不同类型源图像的结果,以及它们在与 background-size 一起使用时的显示方式之前,查看一些具有不同尺寸和大小设置的示例源图像将有所帮助。
在每种情况下,我们都会显示源图像在 150x150 框中渲染时的样子,并提供指向 SVG 源的链接。
无尺寸且无比例
一个指定尺寸且无比例
一个指定尺寸且具有固有比例
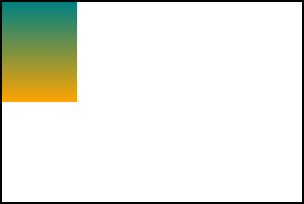
此图像指定了 100 像素的高度,但没有指定宽度。它还指定了 3:4 的固有纵横比。这确保了其宽高比始终为 3:4,除非它被故意缩放为不成比例的大小(即,通过明确指定宽高不为该比例)。
这非常类似于指定特定宽度和高度,因为一旦您拥有一个尺寸和一个比例,另一个尺寸就隐含了,但它仍然是一个有用的示例。

没有宽度或高度,但具有固有比例
缩放示例
现在,让我们看一些示例,看看在对这些图像应用不同缩放时会发生什么。在下面的每个示例中,封闭矩形宽 300 像素,高 200 像素。此外,背景具有 background-repeat 设置为 no-repeat,以确保清晰度。
注意:下面的屏幕截图显示了预期的渲染结果。并非所有浏览器都能正确渲染这些内容。
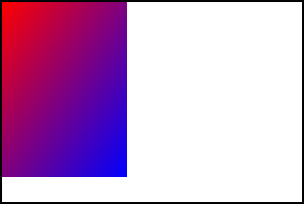
为两个尺寸指定固定长度
如果您使用 background-size 为两个维度指定固定长度,则始终使用这些长度,如上面的规则 1 所述。换句话说,图像将始终被拉伸到您指定的尺寸,无论源图像是否指定了其尺寸和/或纵横比。
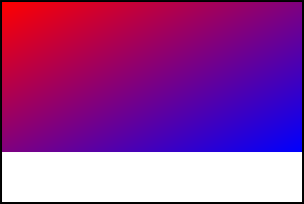
来源:没有尺寸或固有比例
给定此 CSS
background: url(no-dimensions-or-ratio.svg);
background-size: 125px 175px;
渲染后的输出将如下所示

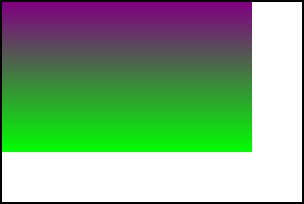
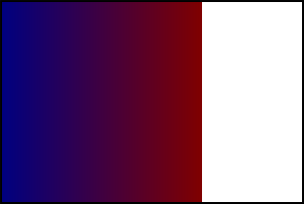
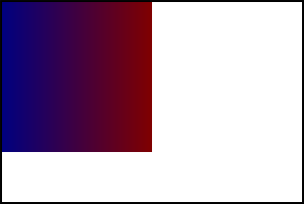
来源:一个指定尺寸,没有固有比例
给定此 CSS
background: url(100px-wide-no-height-or-ratio.svg);
background-size: 250px 150px;
渲染后的输出将如下所示

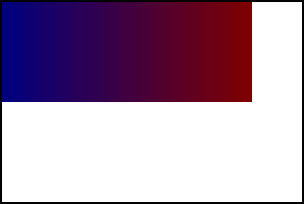
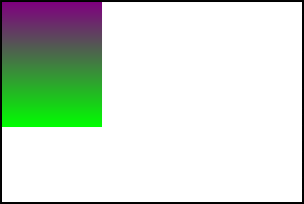
来源:一个指定尺寸,具有固有比例
给定此 CSS
background: url(100px-height-3x4-ratio.svg);
background-size: 275px 125px;
渲染后的输出将如下所示

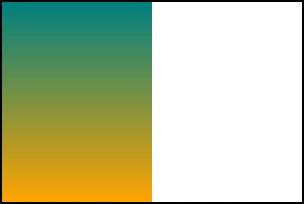
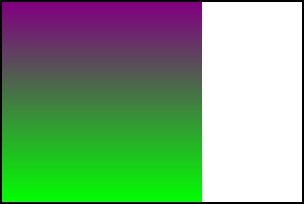
来源:没有指定宽度或高度,具有固有比例
给定此 CSS
background: url(no-dimensions-1x1-ratio.svg);
background-size: 250px 100px;
渲染后的输出将如下所示

使用 contain 或 cover
指定 background-size 为 cover 会使图片尽可能小,同时仍然覆盖整个背景区域。另一方面,contain 会使图像尽可能大,同时不会被背景区域裁剪。
对于具有固有比例的图像,只有一个尺寸单独匹配 cover/fit 标准。但是,如果没有指定固有比例,cover/fit 不够,因此大/小约束会选择最终尺寸。
来源:没有尺寸或固有比例
如果图像未指定尺寸或固有比例,则规则 2 和规则 3 均不适用,因此规则 4 会生效:背景图像将渲染为覆盖整个背景区域。这满足了最大或最小约束。
background: url(no-dimensions-or-ratio.svg);
background-size: contain;
渲染后的输出将如下所示

来源:一个指定尺寸,没有固有比例
类似地,如果图像具有一个指定的尺寸,但没有固有比例,则规则 4 会生效,并且图像将按比例缩放以覆盖整个背景区域。
background: url(100px-wide-no-height-or-ratio.svg);
background-size: contain;
渲染后的输出将如下所示

来源:一个指定尺寸,具有固有比例
当您指定固有比例时,情况会有所不同。在这种情况下,规则 1 不相关,因此会应用规则 2:我们尝试保留任何固有比例(同时尊重 contain 或 cover)。例如,为具有 contain 的 300x200 框保留 3:4 的固有纵横比意味着绘制 150x200 的背景。
contain 案例
background: url(100px-height-3x4-ratio.svg);
background-size: contain;
渲染后的输出将如下所示

请注意,整个图像是如何渲染的,尽可能地适合到框中,而不会剪切任何部分。
cover 案例
background: url(100px-height-3x4-ratio.svg);
background-size: cover;
渲染后的输出将如下所示

在这里,保留了 3:4 的比例,同时仍然拉伸图像以填充整个框。这会导致图像的底部被剪切。
来源:没有尺寸,具有固有比例
当使用没有固有尺寸但具有固有比例的图像时,情况类似。
contain 案例
background: url(no-dimensions-1x1-ratio.svg);
background-size: contain;
渲染后的输出将如下所示

请注意,图像的大小已调整为适合最小尺寸,同时保留 1:1 的纵横比。
cover 案例
background: url(no-dimensions-1x1-ratio.svg);
background-size: cover;
渲染后的输出将如下所示

在这里,图像的大小已调整为填充最大尺寸。1:1 的纵横比已保留,尽管对于此源图像,这可能难以看到。
使用 "auto" 为两个尺寸自动调整大小
如果 background-size 设置为 auto 或 auto auto,则规则 2 指出渲染必须保留提供的任何固有比例。
来源:没有尺寸或固有比例
当源图像没有指定固有比例或尺寸时,规则 4 会生效,并且图像会渲染为填充背景区域。
background: url(no-dimensions-or-ratio.svg);
background-size: auto auto;
渲染后的输出将如下所示

来源:一个尺寸,没有固有比例
如果未指定固有比例,但至少指定了一个尺寸,则规则 3 会生效,并且我们会渲染图像以遵守这些尺寸。
background: url(100px-wide-no-height-or-ratio.svg);
background-size: auto auto;
渲染后的输出将如下所示

请注意,源 SVG 中指定的 100 像素宽度已遵守,而高度则填充背景区域,因为它未指定(无论是明确指定还是通过固有比例指定)。
来源:一个尺寸,具有固有比例
如果我们有一个固有比例和一个固定尺寸,那么这两个尺寸都将固定到位。如前所述,知道一个尺寸和一个比例与显式指定两个尺寸相同。
background: url(100px-height-3x4-ratio.svg);
background-size: auto auto;
渲染后的输出将如下所示

由于此图像具有显式 100 像素高度,因此 3:4 的比例显式地将其宽度设置为 75 像素,因此它在 auto 案例中就是这样渲染的。
来源:没有固定尺寸,具有固有比例
当指定固有比例但没有尺寸时,规则 4 会生效,但规则 2 也适用。因此,图像的渲染方式与 contain 案例相同。
background: url(no-dimensions-1x1-ratio.svg);
background-size: auto auto;
渲染后的输出将如下所示

使用 "auto" 和一个特定长度
鉴于规则 1,始终使用指定的尺寸,因此我们只需要使用我们的规则来确定第二个尺寸。
来源:没有尺寸或固有比例
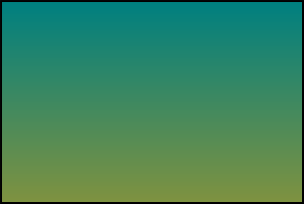
如果图像没有尺寸或固有比例,则规则 4 会生效,并且我们会使用背景区域的尺寸来确定 auto 尺寸的值。
background: url(no-dimensions-or-ratio.svg);
background-size: auto 150px;

在这里,宽度是根据规则 4 使用背景区域的宽度确定的,而高度是 CSS 中指定的 140 像素。
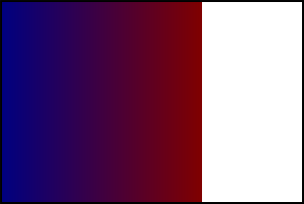
来源:一个指定尺寸,没有固有比例
如果图像具有一个指定尺寸,但没有固有比例,则如果该尺寸在 CSS 中设置为 auto,则会使用该指定尺寸,如规则 3 所述。
background: url(100px-wide-no-height-or-ratio.svg);
background-size: 200px auto;

在这里,CSS 中指定的 200 像素会覆盖 SVG 中指定的 100 像素宽度,如规则 1 所述。由于没有提供固有比例或高度,因此 auto 会选择背景区域的高度作为渲染图像的高度。
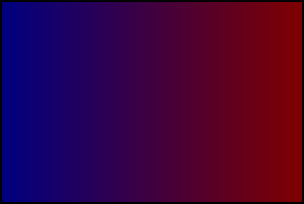
background: url(100px-wide-no-height-or-ratio.svg);
background-size: auto 125px;

在这种情况下,宽度在 CSS 中指定为 auto,因此会选择 SVG 中指定的 100 像素宽度,如规则 3 所述。高度在 CSS 中设置为 125 像素,因此根据规则 1 会选择它。
来源:一个指定尺寸,具有固有比例
当指定尺寸时,规则 1 会将 SVG 中的该尺寸应用于渲染的背景,除非 CSS 中明确覆盖。当还指定固有比例时,它将用于确定另一个尺寸。
background: url(100px-height-3x4-ratio.svg);
background-size: 150px auto;

在这种情况下,我们使用 CSS 中指定的图像宽度设置为 150 像素,因此应用了规则 1。然后,固有 3:4 纵横比会确定 auto 案例的高度。
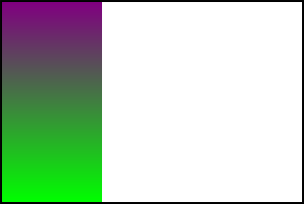
来源:没有指定尺寸,具有固有比例
如果 SVG 中未指定尺寸,则会应用 CSS 中指定的尺寸,然后使用固有比例来选择另一个尺寸,如规则 2 所述。
background: url(no-dimensions-1x1-ratio.svg);
background-size: 150px auto;

宽度由 CSS 设置为 150 像素。auto 高度值使用该宽度和 1:1 的纵横比计算为 150 像素,从而得到上面的图像。


